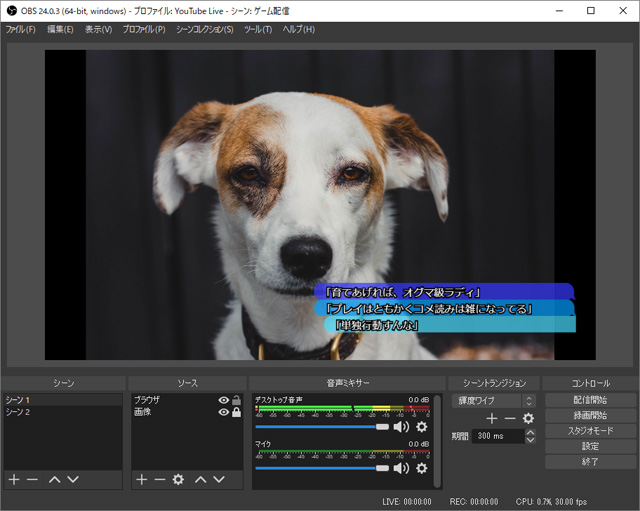
HTML5コメントジェネレーター(以下、コメジェネ)を使うと、配信画面上にコメントをニョキニョキと表示できます。

ライブ配信でコメントを映す方法は、複数のやり方があります。コメジェネを使った方法は、見た目が華やかで楽しくなるような画面にしたい場合に最適でしょう。
関連 【サイト別】コメント・チャットを配信画面に表示する方法。背景は透明に
目次
必要なものを準備しよう
HTML5コメントジェネレーター
まず、コメジェネをダウンロードします。
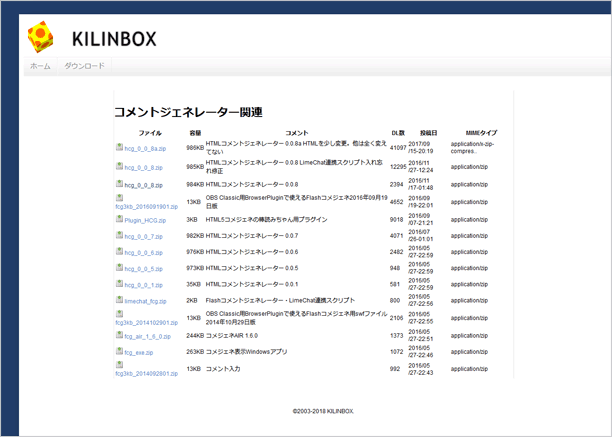
- 公式サイトにアクセスする。
- 「hcg_0_0_8b.zip」をダウンロードする。
- ZIPファイルを解凍し、生成されたフォルダを任意の場所に置く(例 : Cドライブ直下)。
マルチコメントビューア
つぎに、Ryu氏開発のマルチコメントビューア(以下、マルチコメビュ)をダウンロードします。
- 公式サイトにアクセスする。
- マルチコメビュをダウンロードする。
- ZIPファイルを解凍し、生成されたフォルダを任意の場所に置く。
マルチコメビュ以外のコメビュでも代替はできます(例 : NCV)。ただ、マルチコメビュは多くの配信サイトに対応しているため、とても便利です。

そこで、今回はマルチコメビュの使用を前提に解説しています。
配信ソフト
以下のいずれかの配信ソフトを用意してください。
- OBS Studio(以下、OBS)
- Streamlabs Desktop
- N Air
- XSplit
対応サイトについて
マルチコメビュが対応しているサイトであれば、コメジェネを使ってコメントを配信画面に映すことができます。
マルチコメビュの対応サイトは、以下のとおりです。
- YouTube Live
- Twitch
- ニコ生
- ツイキャス
- ミラティブ
- OPENREC
- ふわっち
- SHOWROOM
また、別のやり方、たとえばStreamlabsを使ってコメントを表示する方法だと、YouTubeやTwitchなど対応サイトがかなり限定されてしまいます。

したがって、コメジェネ + マルチコメビュを使ったやり方は、対応サイトの多さが最大のメリットと言えるでしょう。
コメジェネの設定をしよう
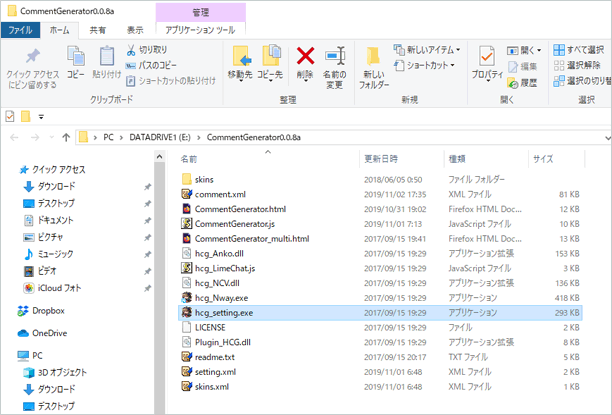
さきほど解凍してできた「CommentGenerator0.0.8b」フォルダを開いてください。同フォルダ内にある「hcg_setting.exe」をダブルクリックして起動します。

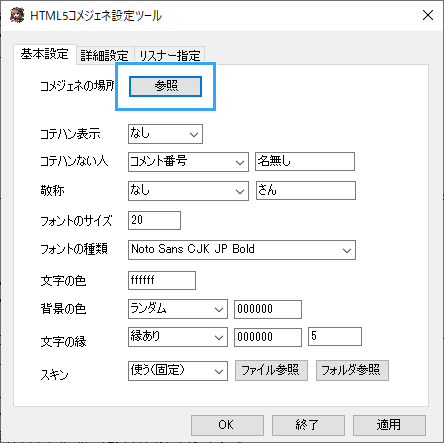
そして、以下のように設定します。
- 「参照」ボタンをクリックする。
- 「CommentGenerator0.0.8b」フォルダを選択する。
- 「OK」をクリックする。

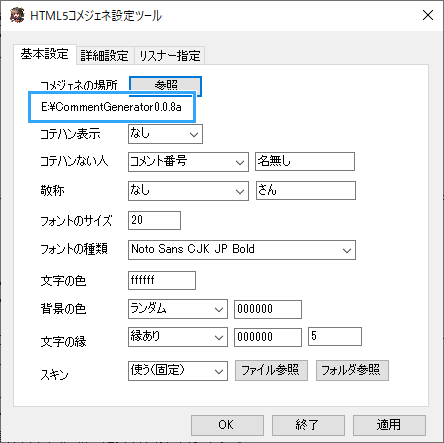
すると、「コメジェネの場所」のところに「CommentGenerator0.0.8b」と表示されます。「OK」をクリックして設定画面を閉じましょう。

配信ソフトの設定をしよう
ブラウザソースを追加する
つぎは、配信ソフトの設定でブラウザソースを追加します。配信ソフトによって名称が違うので、下表を参考にしてください。
| ソースの名称 | 備考 | |
| OBS | ブラウザ | |
| Streamlabs | ブラウザソース | |
| N Air | Webページ | |
| XSplit | ウェブページ | 追加後、「参照」を忘れずにクリック |
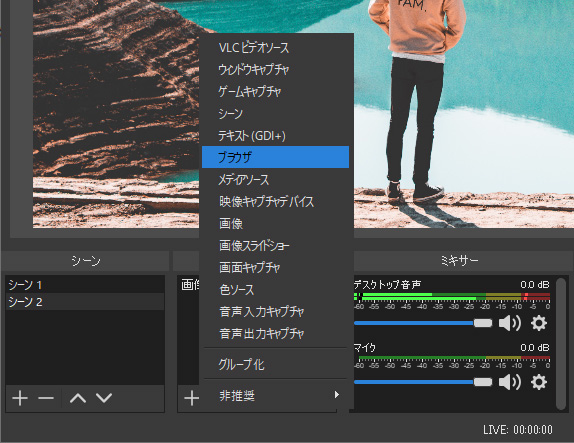
たとえば、OBSの場合は以下のように設定します。
- 「ソース」の「+」をクリックする。
- 「ブラウザ」を選択する。
- わかりやすい名前(例 : 「コメジェネ」)を付ける。
- 「OK」をクリックする。

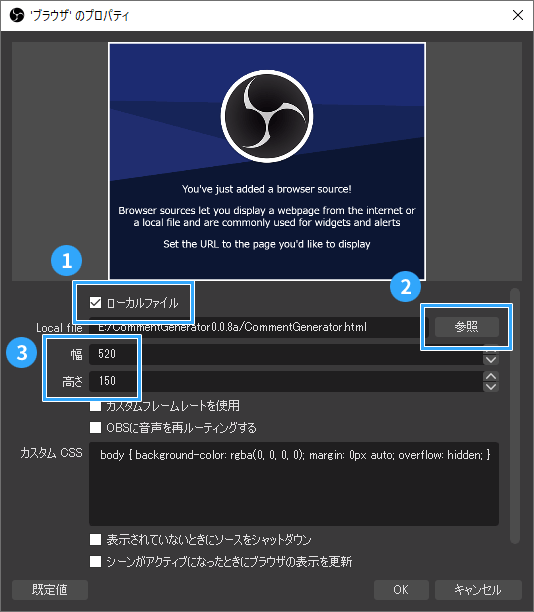
「CommentGenerator.html」を選択する
ブラウザソースを追加したら、配信ソフトとコメジェネを連携させるための重要な設定を行います。
具体的には、「CommentGenerator0.0.8b」フォルダ内の「CommentGenerator.html」を選択します。
- 「ローカルファイル」にチェックを入れる(OBS、Streamlabs、N Air)。
- 「参照」をクリックし、「CommentGenerator.html」を選択する。
- 「幅」に520、「高さ」に150と入力する。
- 「OK」をクリックする。

▲OBSの設定例
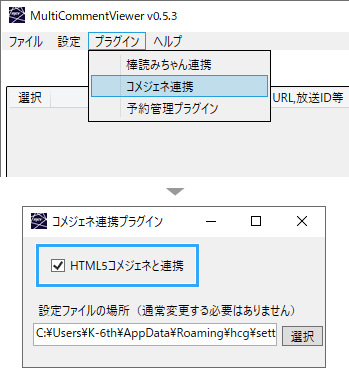
マルチコメビュの設定をしよう
最後に、マルチコメビュの設定をして終わりましょう。
- 「プラグイン」→「コメジェネ連携」の順にクリックする。
- 「HTML5コメジェネと連携」にチェックを入れる。
- 設定画面を閉じる。

これでマルチコメビュとコメジェネが連携できるようになりました。
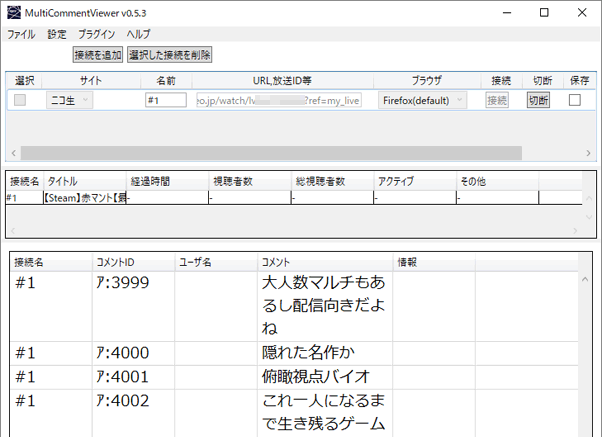
完成
テストする
コメントを配信画面に表示できるか、テストしてみましょう。
マルチコメビュで配信に接続してください。テストなので、他人の配信でかまいません。

意外かもしれませんが、配信を開始する必要もありません。配信外であってもテストできます。
しばらく待ち、配信ソフトの画面にコメントが映っていることを確認しましょう。

「ロード失敗」の対処法
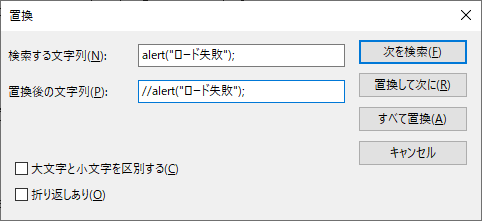
コメジェネのバージョンが0.0.8aだと、「JavaScript Alert ロード失敗」というエラーが出てコメントが止まることがあります。

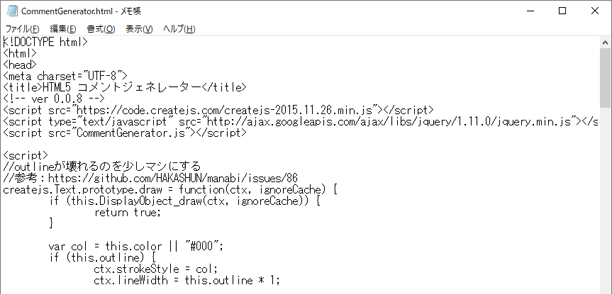
この場合、メモ帳を使って直すことができます。
見た目の変え方
コメントの見た目を変えることで、印象が大きく変わります。
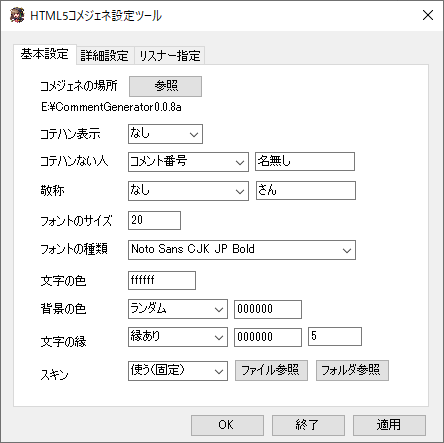
「CommentGenerator0.0.8b」フォルダ内にある「hcg_setting.exe」を起動してください。

デザインという観点からいえば、以下の4つの設定が重要です。
- 文字の色
- 背景の色
- 文字の縁(ボーダー、境界線のこと)
- スキン(外観、スタイルのこと)
たとえば、スキンを固定して背景色をランダムにしてみましょう。オシャレになります。
- 「スキン」を「使う(固定)」にする。
- 「スキン」の「ファイル参照」をクリックする。
- 「skin_messenger2.png」を選択し、「開く」をクリックする。
- 「背景の色」を「ランダム」にする。
- 「OK」をクリックする。
まとめ
ポイントは、(1)マルチコメビュ、(2)コメジェネ、(3)配信ソフトの3つに分けて考えることです。
(1)は問題ないと思いますが、(3)については少し注意が必要かもしれません。というのも、バージョンによってはコメントが配信ソフトに表示されないということがあるからです。
たとえば、いままで問題がなかったのに、OBSの更新が来てバージョンアップしたらコメントが表示されなくなったというパターンです。
このようなときは、GitHubにアクセスして過去バージョンのOBSをインストールしてみましょう。ブラウザソースが影響している可能性があります。
なお、各サイトにおける配信方法については、下記ページをご覧ください。


2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。





コメント
無事できました!
ありがとうございます!
コメジェネ連携が表示されなくなったことがありましたが解決しました。
なんかニコ生のシステムが名札? かなんかつけたらしく、元々入れてたコメントビューアを最新の安定版に変えたらいけました。
説明通りに設定行えたのですが、表示される文字数に制限があり、22文字目以降は)ryと表示されます。
文字数制限を解除する方法はございますでしょうか。
この通りやったけどOBSに表示されないわ 使えな
ファイル参照で日本語が入ってるとうまく動作しないみたい
自分もできなかったけど、ファイルの場所変えたら上手くいったわ
この記事を見ながら設定したのですが、テストで他人のルームは表示されるのですが、自分のルーム(SHOWROOM)のコメントが出ません。
出ません、というか、接続をクリックしてもすぐに切断されてしまったり、違うルームのコメントが表示されてしまいます。
原因が分からないので手詰まりしています。
コメジェネをダウンロードしたのですが、”CommentGenerator.html”のファイルがhtml形式で保存されず、Microsoft edge html document “という形式で保存されてしまって上手くいきません。
この場合どうすれば良いのでしょうか、ちなみにこのファイルを開こうとするとロード失敗となって開けませんでした
いきなりのコメント失礼いたします。
ふわっちというサイトでOBS上でコメントを表示するやり方は、わかりますか?
いくら探してもヒットしないので。
もし、わかるようでしたら教えていただけると幸いです。
いきなりのコメント失礼いたします。
ふわっちというサイトでOBS上でコメントを表示するやり方は、わかりますか?
いくら探してもヒットしないので。
もし、わかるようでしたら教えていただけると幸いです。