OBS Studio(以下OBS)による配信でDiscordのアイコンを映してみたいと思ったことはないでしょうか。

そこで便利なのが「Discord Reactive」(ディスコード・リアクティブ、以下Reactive)です。
これを使うと
- アイコンをOBSに映せる
- 発話時にアイコンがぴょこぴょこ跳ねる(動く)
- 発話時にアイコンを光らせることができる
- アイコンの代わりに立ち絵を表示できる
ようになります。
Reactiveの使い方を見ていきましょう。簡単にできます。
- Reactiveで設定する。
- ReactiveのURLをOBSにコピー&ペーストする。
- 完成。
この解説は、2025年9月5日以降の新しいReactiveに対応した記事です。
目次
「Discord StreamKit Overlay」との違い
すでにDiscordのアイコンをOBSに表示したことがある人にとって気になるのは、「Discord StreamKit Overlay」(以下StreamKit)との違いではないでしょうか。

Reactiveが優れている点としては、以下の4点があげられます。
- 最初に1回ドラッグ&ドロップするだけで設定を適用できる
- 最初からぴょこぴょこできる(カスタムCSS不要)
- 最初から光る(同上)
- 最初から立ち絵を表示できる
- ボイスチャンネルを変更してもURLをコピペしなおす必要なし
端的には、ReactiveのほうがStreamKitよりも便利といえるでしょう。設定の手間を大きく省けます。
準備しよう
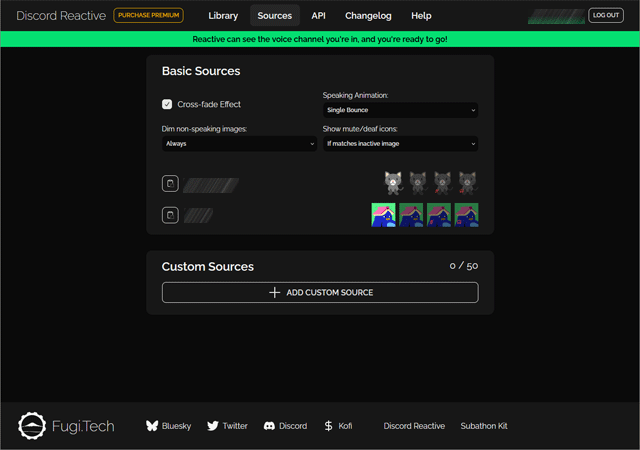
まずはReactiveにアクセスし、「Log In With Discord」をクリックしてください。
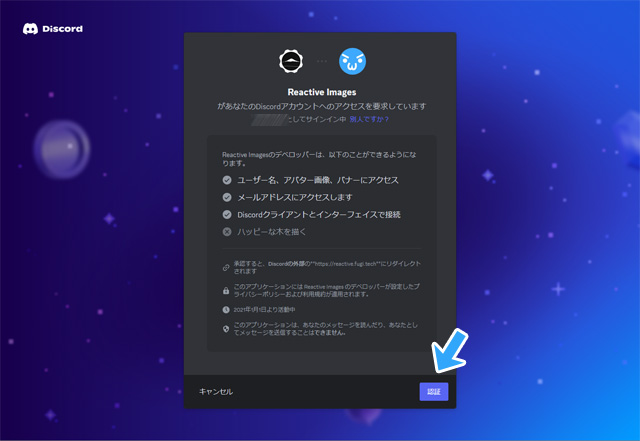
画面を下にスクロールして「認証」をクリックします。

すると、画面が切り替わります。

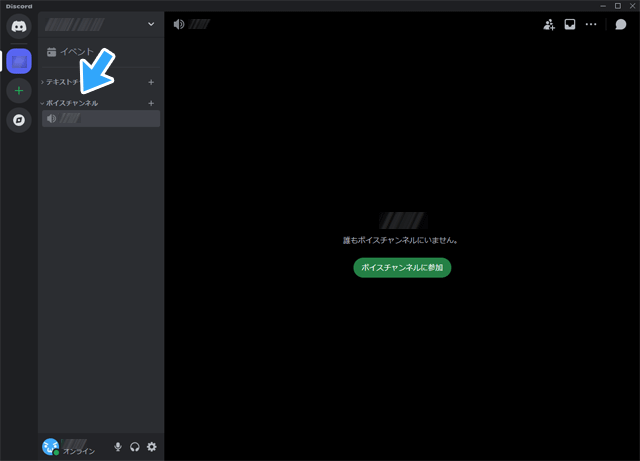
Discordのほうでボイスチャンネルに参加しておきましょう。いますぐ参加しておいたほうが効果が一目瞭然で便利です。なお、参加自体は必須です。

Discordのマイク設定も事前に行っておきます。


Reactive側で設定しよう
「Basic Sources」と「Custom Sources」の2種類がある
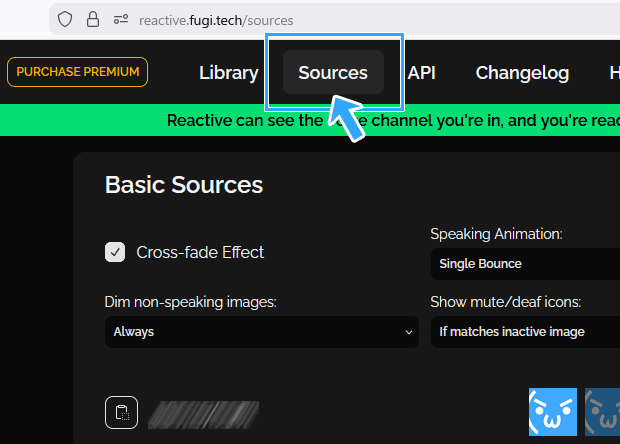
ここまで準備ができたら、画面最上部にある「Sources」タブをクリックしてください。

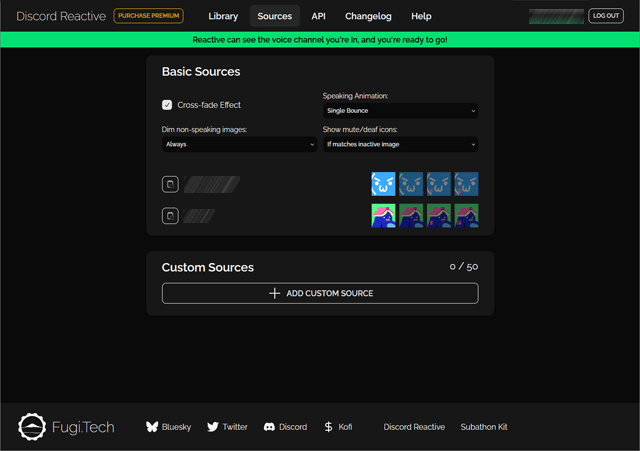
すると、設定画面が表示されます。

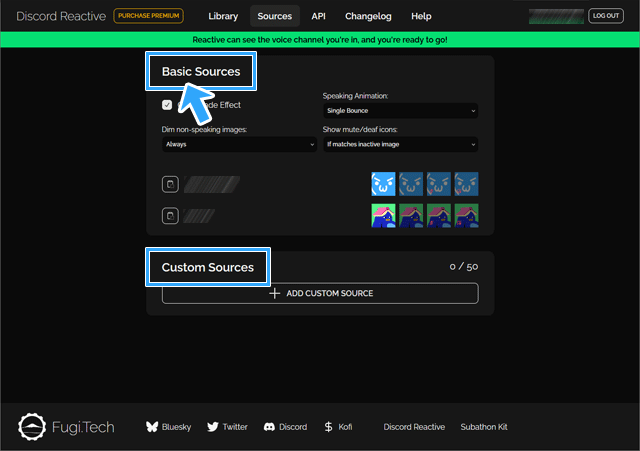
そこに大きな2つの項目があります。
- Basic Sources(ベーシックソース)
- Custom Sources(カスタムソース)

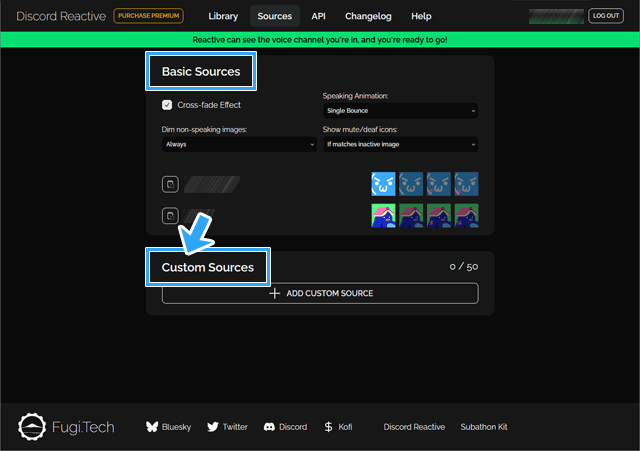
どちらでもよいのですが、「Custom Sources」から見ていきましょう。こちらのほうが便利です。
「Custom Sources」の設定
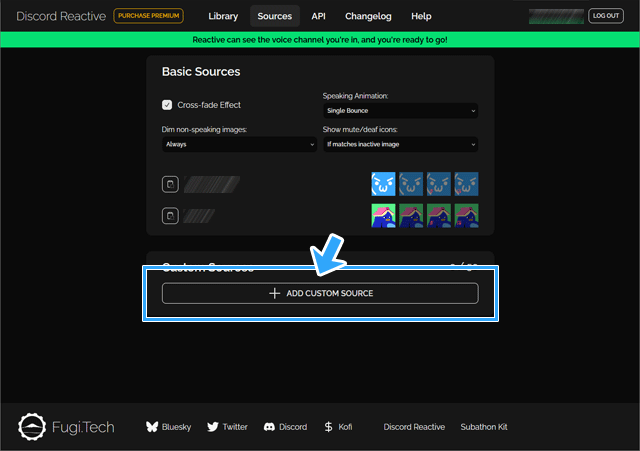
まず、「+ ADD CUSTOM SOURCE」をクリックします。

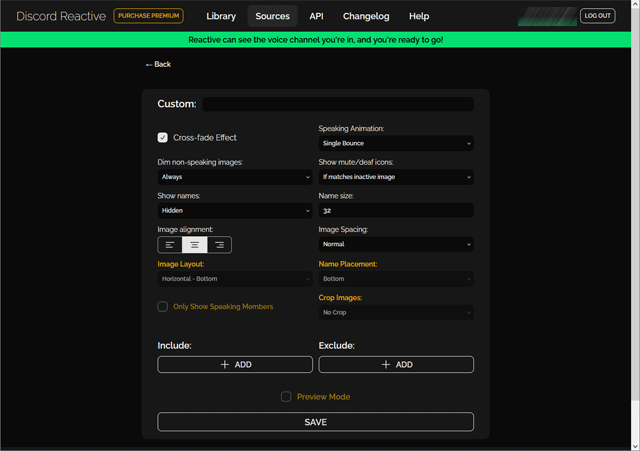
すると、「Custom Sources」の設定画面に切り替わりました。

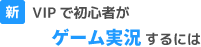
任意の設定にしましょう。設定の意味は下表のとおりです。
| 説明 | おすすめ設定 | |
| Cross-fade Effect | 声に反応して画像をフェードイン・フェードアウトさせるか | ON |
| Speaking Animation | 声に反応して画像をぴょこぴょこさせるかどうか | Single Bounce |
| Dim non-speaking images | 自分が話していないときに画像を暗くするか | Always |
| Show mute/deaf icons | マイクミュート・スピーカーミュートのアイコンを表示するか | If matches inactive image |
| Show names | 名前を表示するか | Hidden |
| Name sieze | 名前を表示する場合のサイズ | 32 |
| Image Spacing | 画像どうしの間隔 | Normal |
オレンジ色の文字で表記されている設定は、Reactiveの無料ユーザーは使用できません。Reactiveに課金している人向けの機能です。
「Include」は、特定ユーザーのみを表示したいときに設定します。逆に、「Exclude」は特定ユーザーを非表示にしたいときの設定です。
設定を保存する
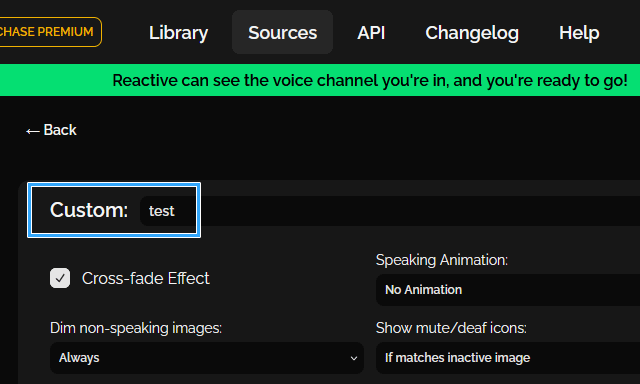
設定したら「Custom」にわかりやすい名前を入力します。

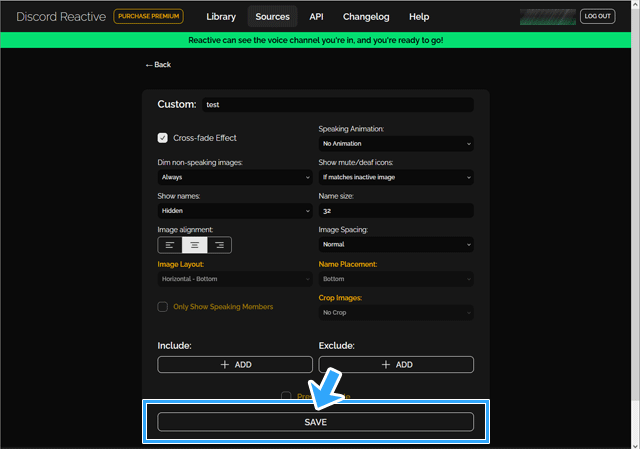
最後に、忘れず「SAVE」をクリックしてください。これを忘れると設定が保存されません(OBSに反映されない)。

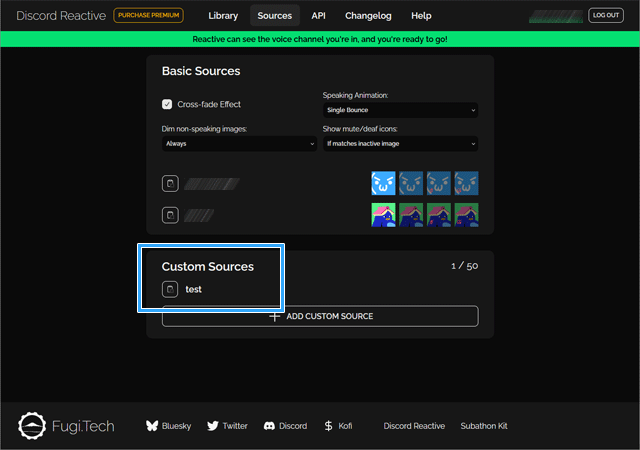
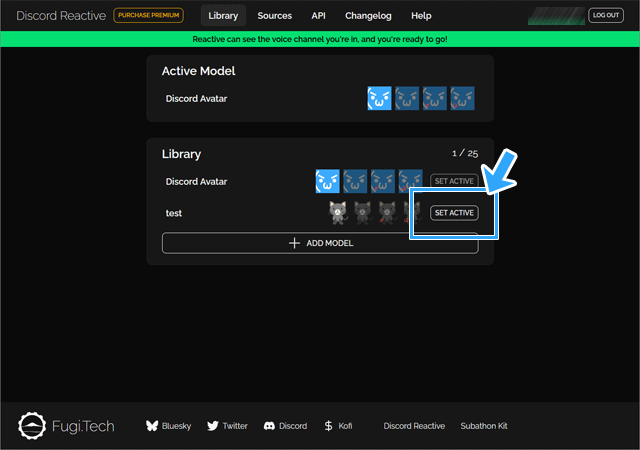
すると、最初の画面に戻りました。いま作ったカスタムソースが「Custom Sources」に表示されていることを確認します。

設定変更・削除したい場合は
今後、もし設定内容を変更したくなったら以下のようにします。
- 「Custom Sources」に表示されているソースをクリックする。
- 設定を変更する。
- 「SAVE」をクリックする。
また、設定を削除したくなった場合は以下のようにします。
- 「Custom Sources」に表示されているソースをクリックする。
- 赤文字の「DELETE」をクリックする。
OBSにアイコンを映そう
「ブラウザ」ソースを追加する
Reactiveで設定が完了したら、最後にOBSの設定をしましょう。まずは「ブラウザ」ソースを追加します。
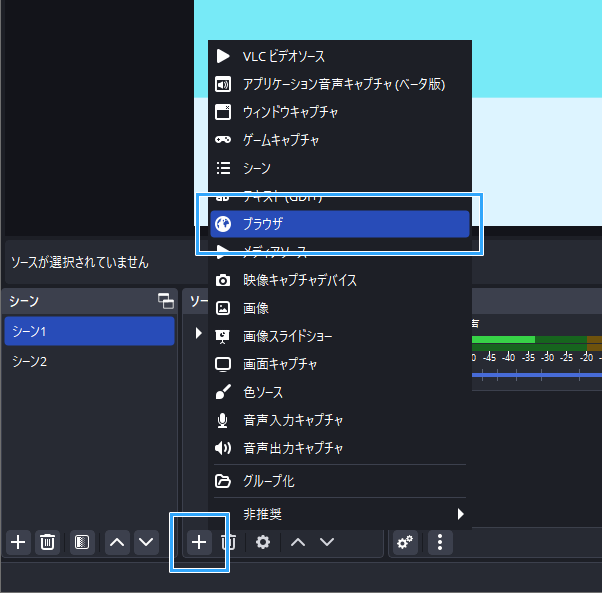
- OBSの「ソース」にある「+」をクリックする。
- 「ブラウザ」をクリックする。
- 「新規作成」が選ばれていることを確認する。
- 適当な名前をつける(例 : 「Discordアイコン」)。
- 「OK」をクリックする。

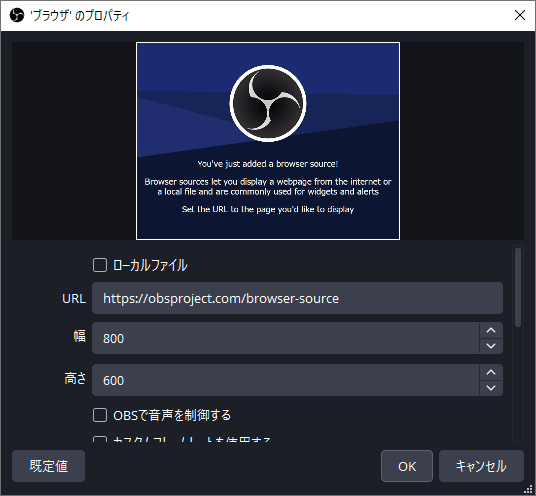
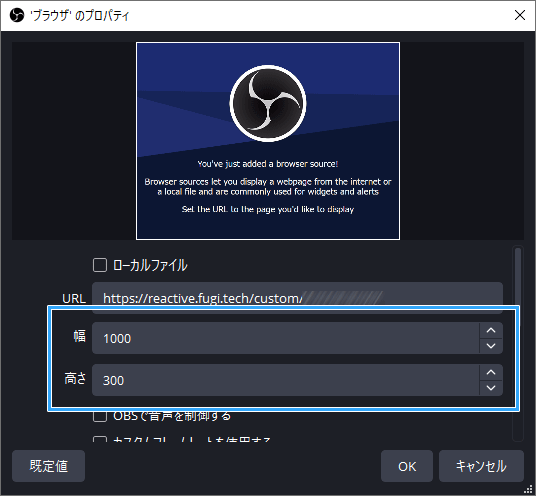
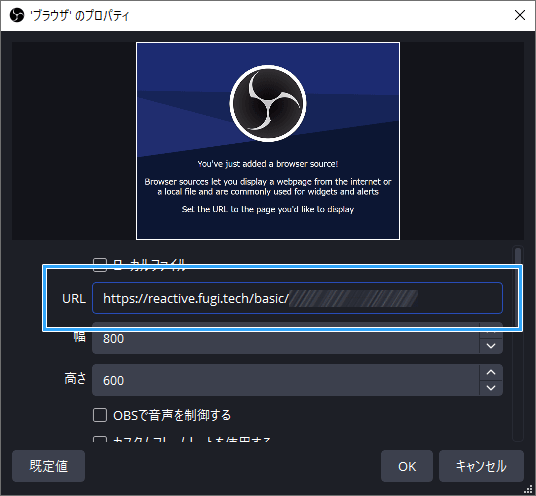
すると、「ブラウザ」ソースの設定画面が開きました。

URLをコピペして完成
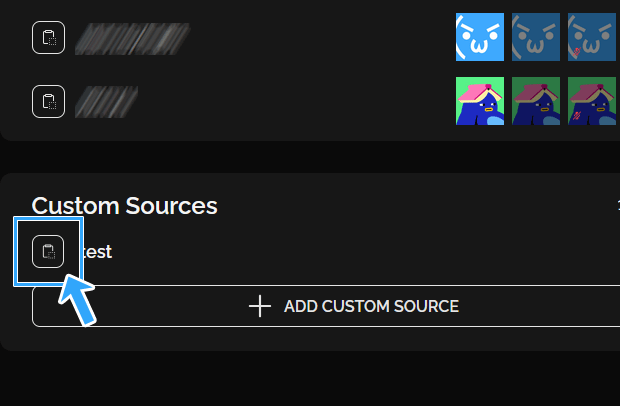
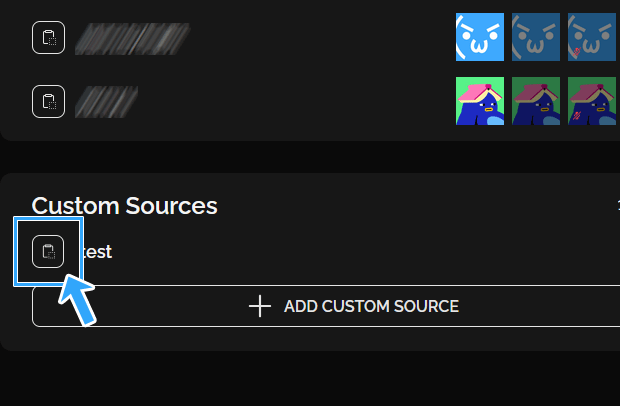
そうしたら今度はReactiveに戻り、「Custom Sources」の部分にあるソース横のアイコンをクリックします。「Basic Sources」のほうではない点に注意してください。

URLがコピーされました。
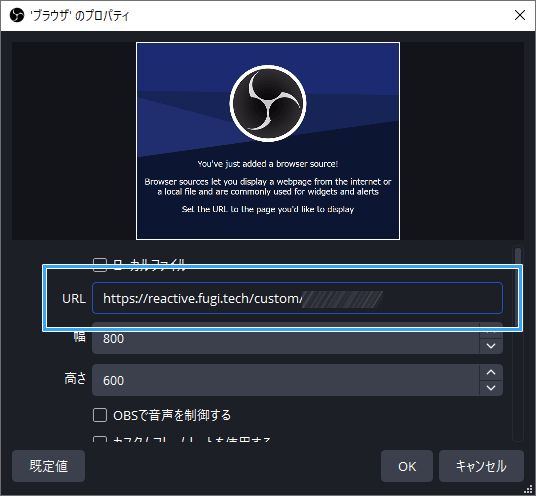
このURLをOBSの「URL」の部分にペーストします。

「幅」と「高さ」を設定します。公式設定だと、カスタムソースの場合は「幅」1000、「高さ」300が推奨されています。

「OK」をクリックします。
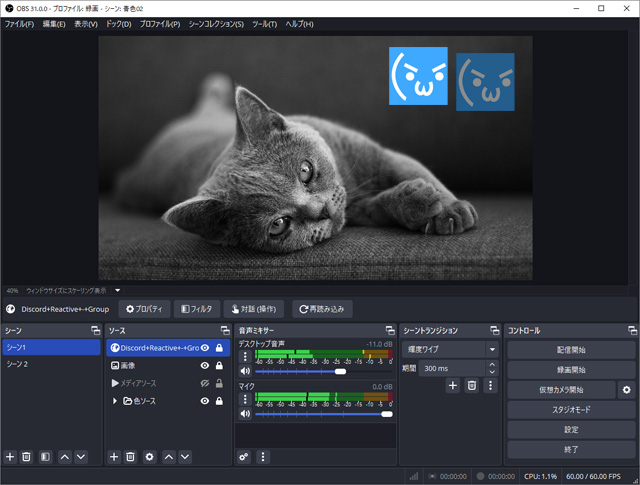
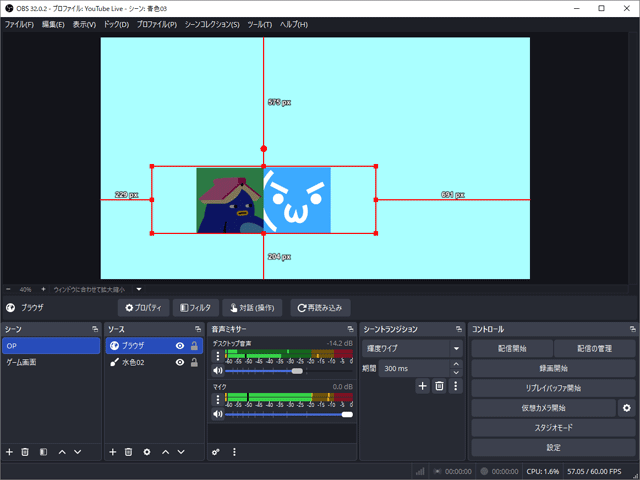
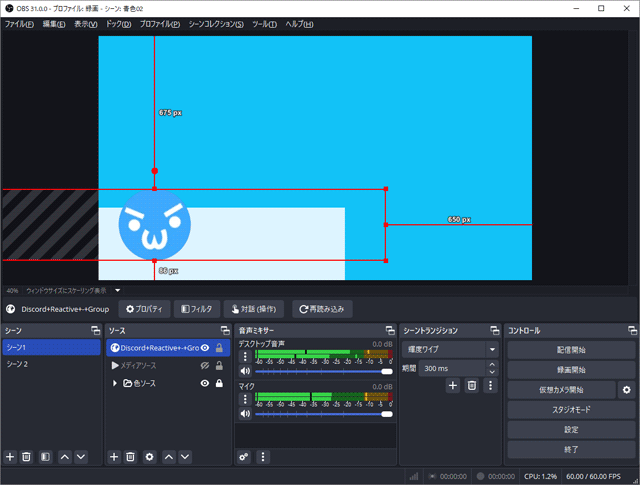
完成しました。OBSに自分のアイコンが映っていることを確認しましょう。

カスタムソースの場合、同じボイスチャンネルに参加している全員のアイコンが映ります。
立ち絵を表示しよう
「Library」で立ち絵を追加する
アイコンだと味気ないという人もいるかもしれません。立ち絵(アバター)も簡単に表示できます。もちろん、ぴょこぴょこ動きます。

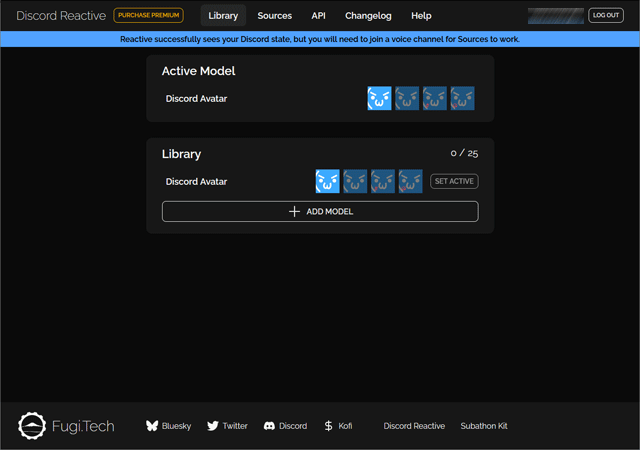
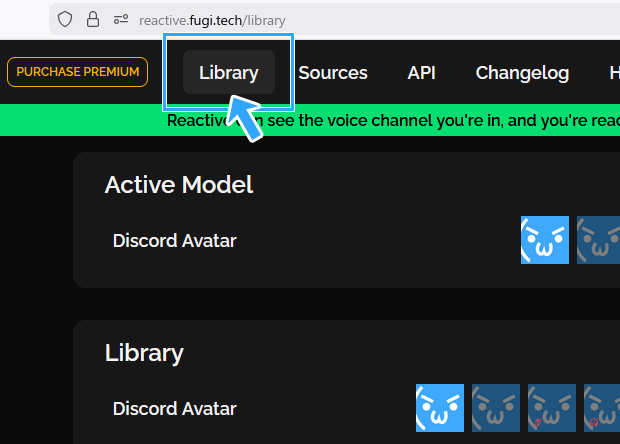
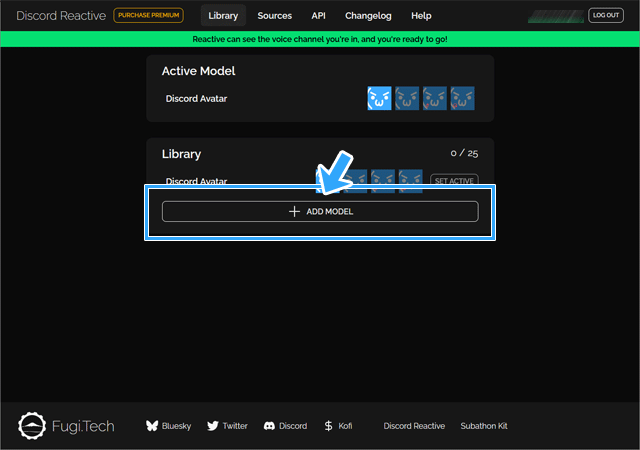
Reactiveの画面最上部にある「Library」をクリックしてください。

「+ ADD MODEL」をクリックします。

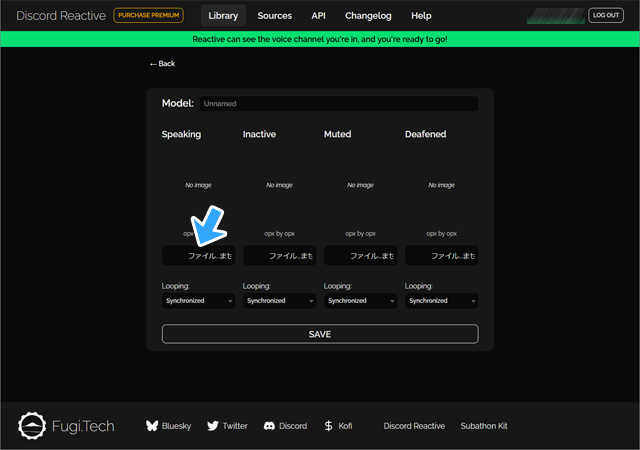
設定画面が開いたら、どれでもよいので「ファイルが選択されていません」をクリックして任意の画像を追加します。

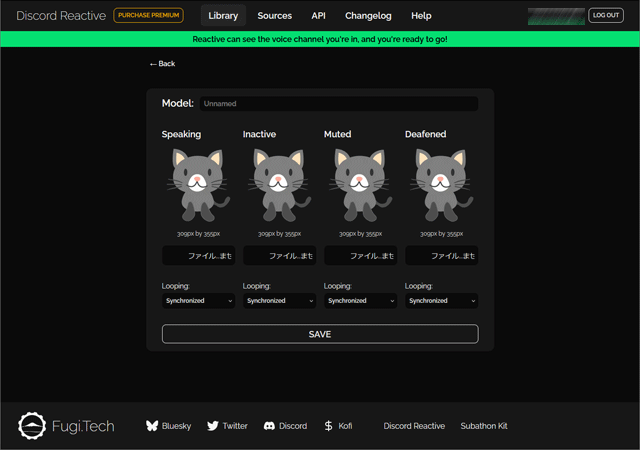
すると、下記画像のような状態になりました。

- Speaking : 話しているときの画像
- Inactive : 黙っているときの画像
- Muted : マイクをミュートにしたときの画像
- Deafened : スピーカーをミュートにしたときの画像
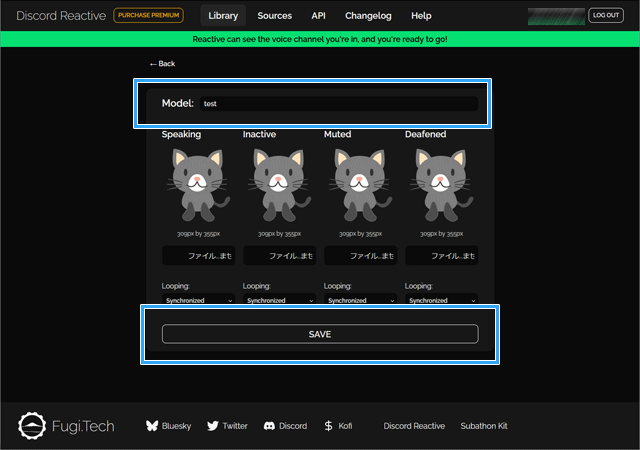
そして「Model」の部分で任意の名前にし、「SAVE」をクリックして保存しましょう。

「SET ACTIVE」をクリックして立ち絵を切り替えます。

「Custom Sources」でURLをコピーする
あとは、さきほどと同じ設定になります。
- 画面最上部の「Sources」をクリックする。
- 「Custom Sources」でURLをコピーする。
- OBSの「ブラウザ」ソースにURLをペーストする。
- 「幅」「高さ」を設定する。
- 「OK」をクリックする。

縦に並べたい場合は
アイコンを縦に並べたい、あるいは任意の位置に配置したい場合、どうしたらよいのでしょうか。
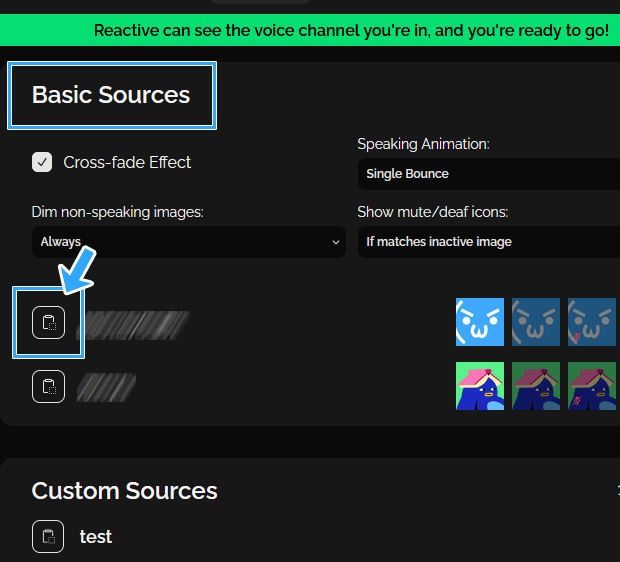
この場合、「Basic Sources」(ベーシックソース)のほうを使います。「Custom Sources」ではない点に注意してください。

アイコンをクリックして、URLをコピーしましょう。

コピーしたURLは、さきほどと同じように「ブラウザ」ソースの「URL」にペーストします。

これを人数ぶん繰り返してください。2人ぶんなら2回繰り返します。
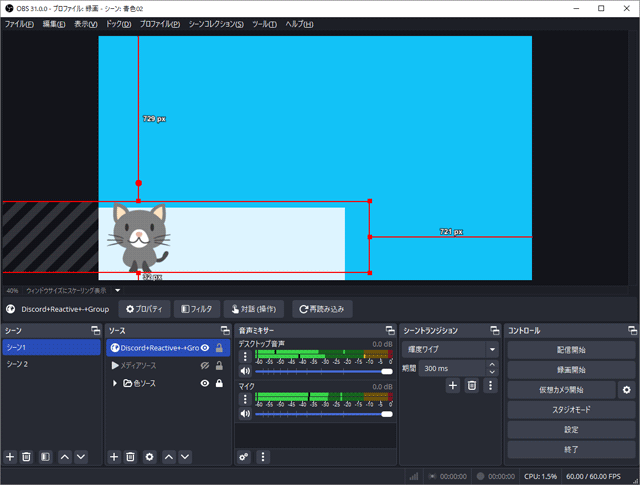
あとは複数のアイコンを自由に配置するだけです。

なお、ベーシックソースの場合は、公式サイトでは「幅」「高さ」ともに1000が推奨されています。
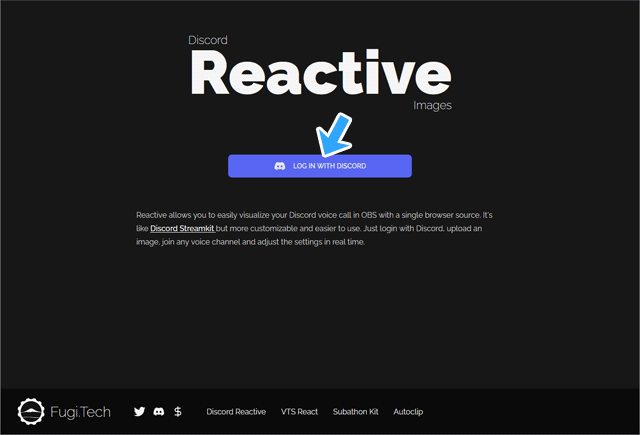
「はいしんツールキット」が対応
StreamKitで使っていた人もいると思いますが、「はいしんツールキット」がReactiveにも対応しました。
アイコンを丸く表示したり、ふわふわした動きにしたいときに重宝するでしょう。

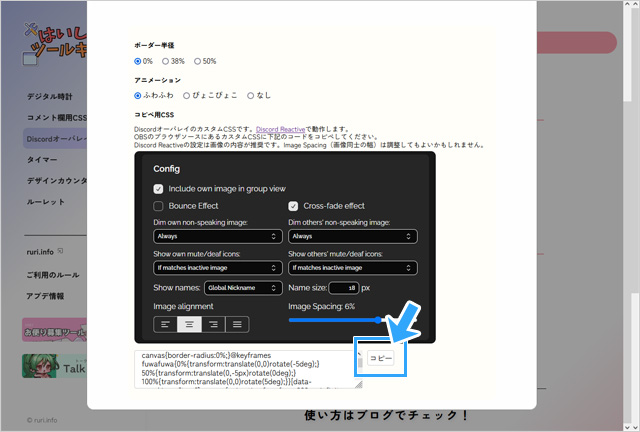
使い方ですが、まずは同サイトで設定します。
- はいしんツールキットにアクセスする。
- 「Reactiveで使える」の「きゅーと」をクリックする。
- 任意の設定にする。
- 「コピー」をクリックする(CSSがコピーされる)。

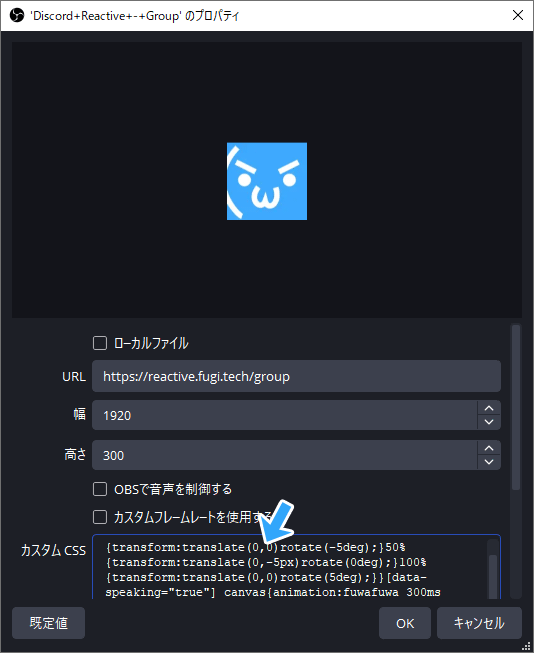
つぎに、さきほど追加した「ブラウザ」ソースをダブルクリックし、「カスタム CSS」にペーストしましょう。「OK」をクリックして完成です。

まとめ
Reactiveを使えば、すぐにDisordのアイコンをOBSに映せます。さまざまなメリットがあるので、重宝するはずです。
もっとも、たとえば「外観的にはStreamKitを使いたい」という人もいるかもしれません。
ReactiveとStreamKit、両方使ってみて自分に合うほうを選んでみてください。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。