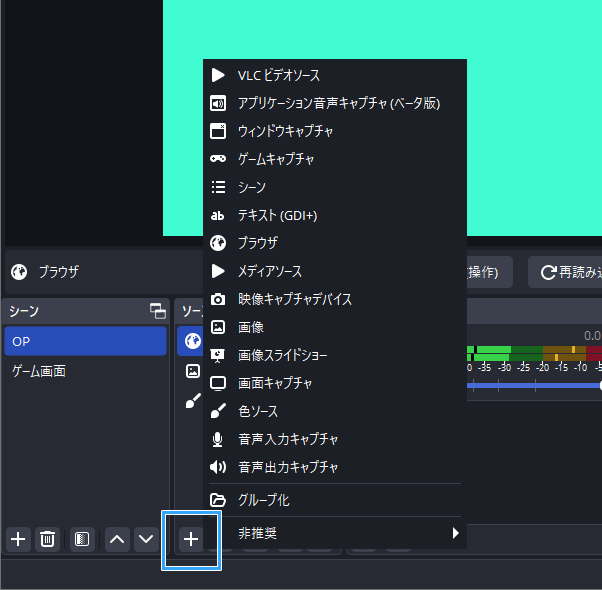
OBS Studio(以下OBS)で画面を視聴者に見せたいときは、「ソース」の「+」をクリックして配信画面を作っていきましょう。

そうすれば
- ゲーム画面など見せたい画面を視聴者に見せられる
- 画面の端にワイプ(例 : 自分の顔、VTuberモデル)を入れられる
- 画面にコメント・チャット欄を重ねられる
- 画面に小物(例 : アラート、時計)などを入れられる
ようになります。
Windows PC用の解説です。
目次
ソースを追加して画面を視聴者に見せよう
ソースとは
配信でいうところのソースとは、視聴者に見せる画面という程度に考えてください。以下はその一例です。
- ゲーム画面
- PCに保存してある画像・動画
- デスクトップ画面(例 : PCで絵を描いている作業風景)
- Webサイトの画面(例 : ブログ、YouTube)
- Webカメラの映像
議論になるとよく「情報のソースは?」などと言いますが、あの「source」のことです。
「源」「出どころ」というような意味で理解しておくと、ソースをイメージしやすいかもしれません。
ソースの追加とは
たとえば、雑談配信でPCに保存してある静止画像を視聴者に見せたいとします。
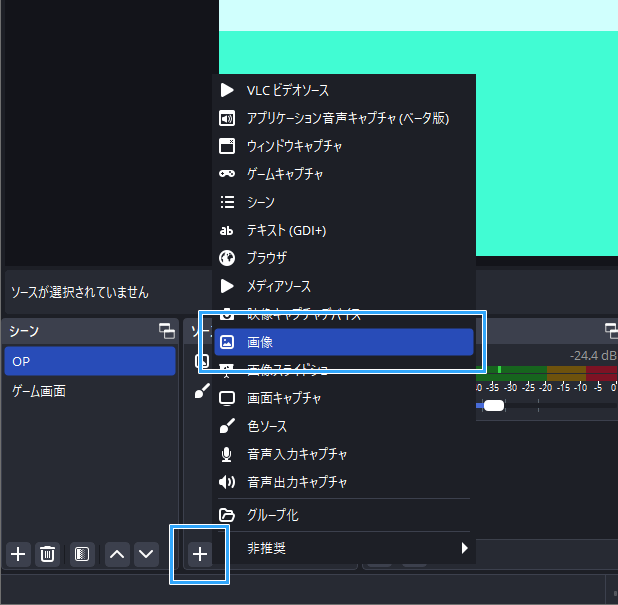
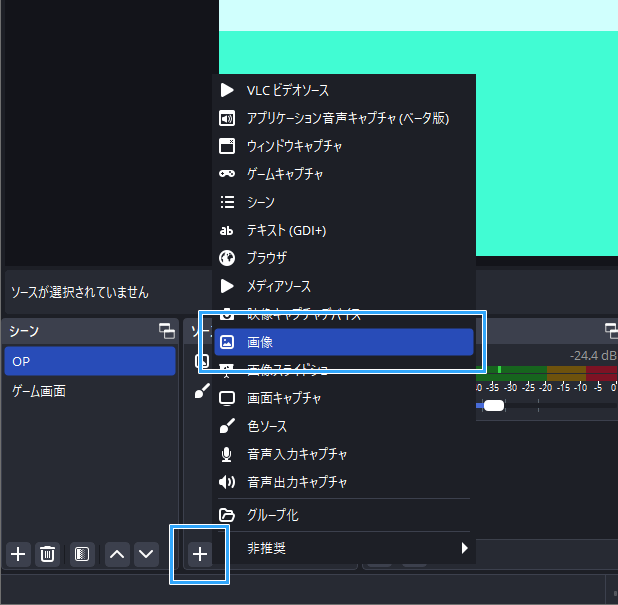
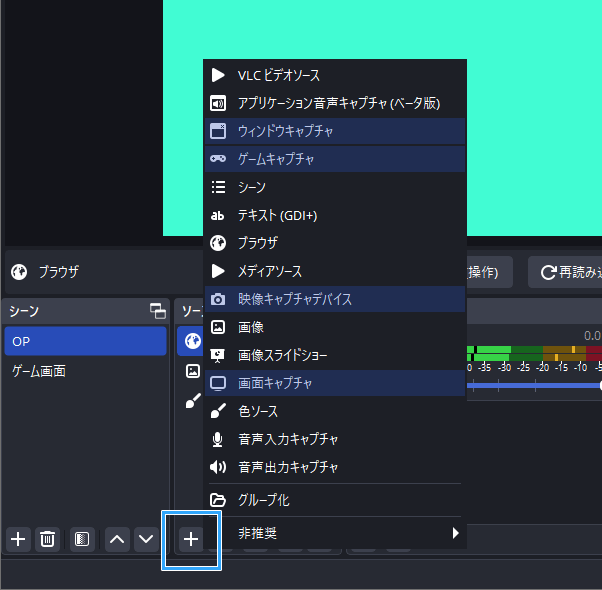
この場合、OBSの「ソース」のところにある「+」をクリックして「画像」を選択します。

いま行ったように「ソース」の「+」から任意の項目を選ぶことを、ソースの追加といいます。つまり、視聴者に画面を見せるための設定を行うことです。

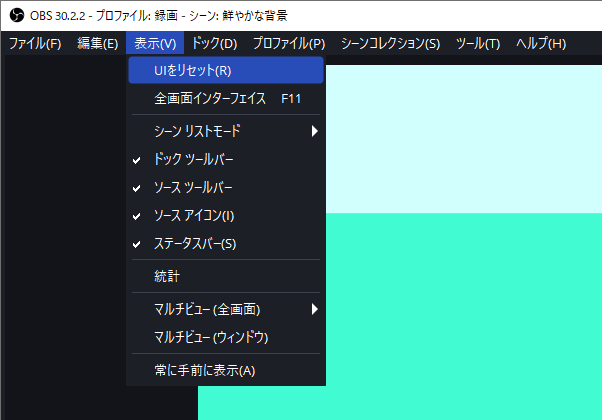
「ソース」欄がないという場合は、以下のようにします。
- 画面上部の「表示」をクリックする。
- 「UIをリセット」をクリックする。

画像を表示して練習しよう
今回はわかりやすく、静止画像を追加してみましょう。
ほかのソースを追加したい人もいると思いますが、いったん解説のとおりにやってください。練習です。
- 「ソース」の「+」をクリックし、「画像」を選択します。

- 繰り返しますが、練習です。「ウィンドウキャプチャ」や「ゲームキャプチャ」だと画面が映らない場合があります。
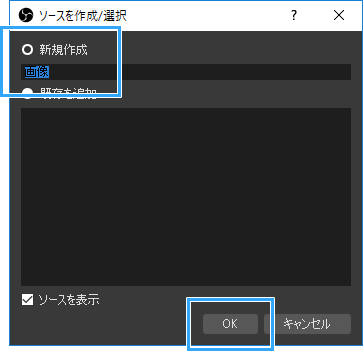
- 「新規作成」が選択されていることを確認してください。そして、任意の名前をつけて「OK」をクリックします。めんどうであれば、名称は変更不要です。
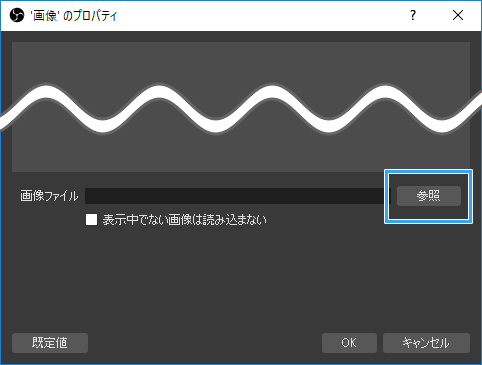
- 「参照」をクリックし、視聴者に見せたい画像を選択します。
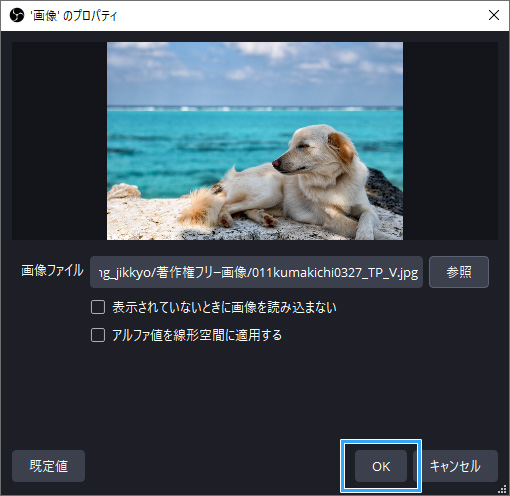
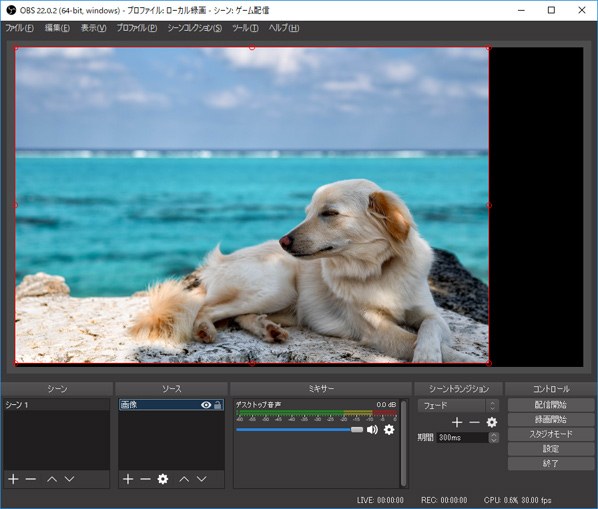
- 画像が表示されたら「OK」をクリックします。
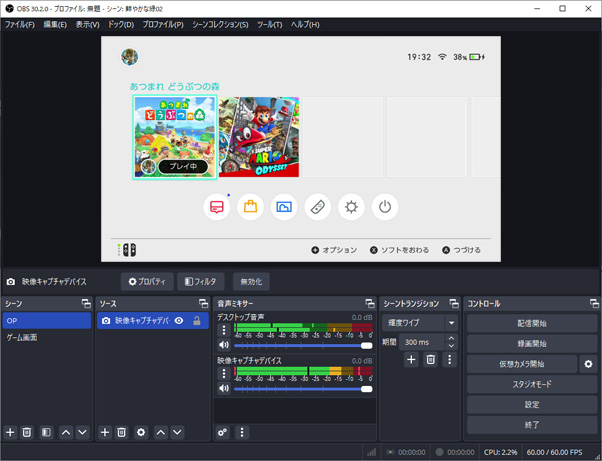
- OBSに画面が映りました。
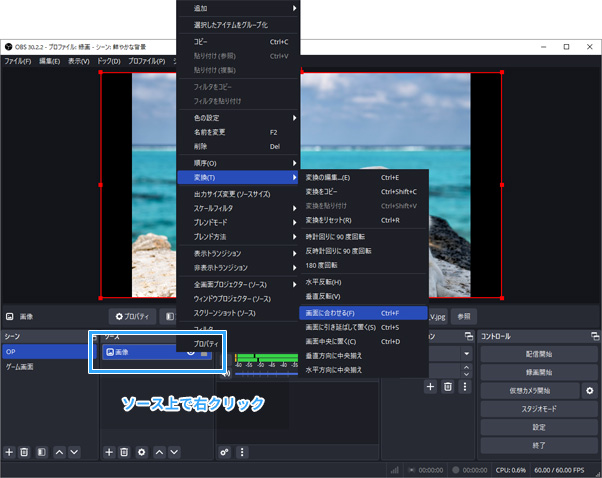
- ソースを右クリックし、「変換」から「画面に合わせる」を選択すると、ソースのサイズを画面に合わせることができます。これはとても重要な機能です。
- 画像によっては画面サイズが完全には合わないことがあるかもしれません。しかし、いまは気にしないでください。詳細は後述します。





サイズ・位置を変更しよう
つぎは、ソースのサイズ・位置を変えてみましょう。
クリックして赤枠確認
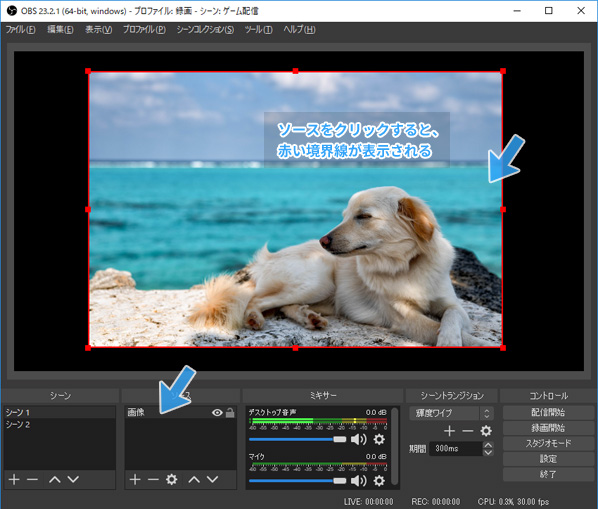
まず、ソースをクリックします。

すると、そのソースが選択された状態になり、OBSに映っているソースが赤い境界線(バウンディングボックス)で囲まれます。
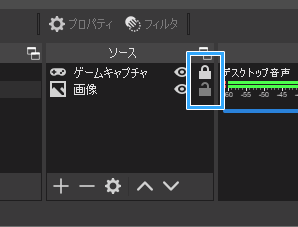
もし赤い境界線が表示されない場合は、以下の3点を確認してください。
- ソース名の横にある錠前のアイコンをクリックする(ロックを解除)
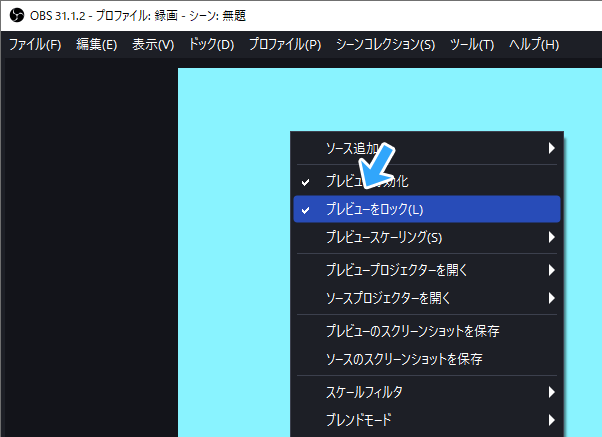
- OBSの画面上で右クリックして「プレビューをロック」のチェックを外す
- 「ソース」一覧のソース上で右クリックし、「変換」→「画面に合わせる」を選択する
サイズ・位置を変更する
赤い境界線が表示されたら、いよいよサイズ・位置を変更します。
ソースのサイズを変更するには、OBSの画面上で赤色の点をドラッグします。また、画面上のソースをドラッグすると位置を変更できます。
一発でソースのサイズを画面に合わせることもできます。
- 「ソース」一覧にあるソース上で右クリックする。
- 「変換」から「画面に合わせる」を選択する。
- もとに戻したいときは、「変換」から「変換をリセット」を選択する。
もしソースを引き伸ばしたいのであれば、Shiftキーを押しながら赤色の点をドラッグしてください。
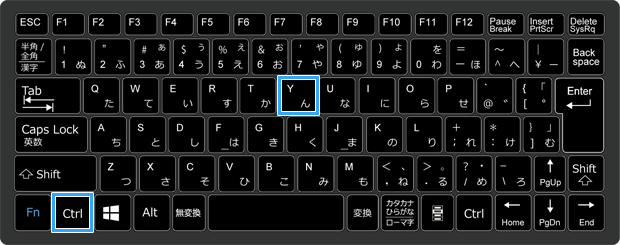
うまくできないときはCtrlキー + Rキーを押し(リセット)、再度やりなおします。
なお、Ctrlキーを押しながらソースをドラッグすると、スナップ機能(吸着のこと)が一時的に無効になります。
画面サイズを合わせたい、おかしい
もし画面サイズが合わない、おかしい、黒枠が表示されるという場合は、いくつか原因が考えられます。
- OBSの解像度設定をまちがえている
- その映像素材の仕様
- 単純な設定ミス
詳細については、下記ページをご覧ください。

ただ、退屈な話だと思うので、読むのは後まわしでもかまいません。
ソースの基本操作を理解しよう
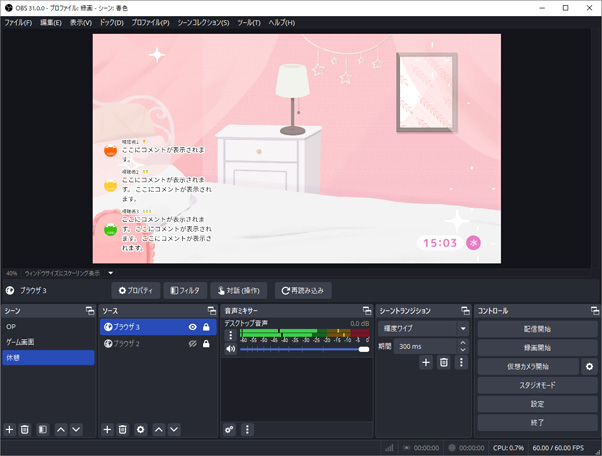
順序・重なり順
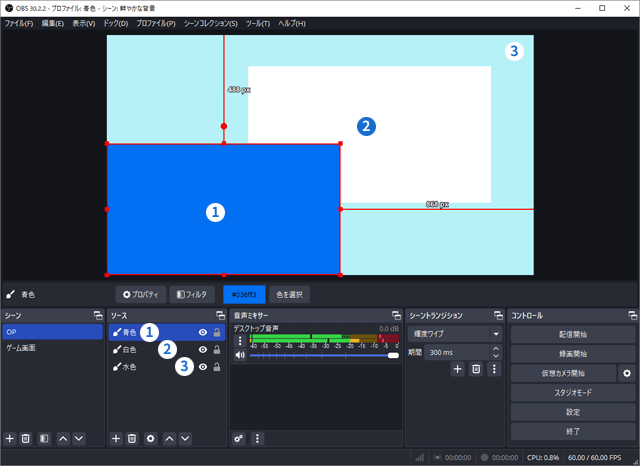
複数のソースを追加した場合は、手前に表示したいソースが背後に隠れてしまうことがあります。
このようなときは、ソースの順序(重なり順)を変更しましょう。

▲ソース一覧で上にあるソースが、OBSの画面上では手前に表示されます。そのため、上記画像では青色が最前面に表示されています。
ソースの順序を変更するには矢印ボタンをクリックするか、またはソースを上下にドラッグします。
ソースを複数回追加して順序を変更すれば、TV番組でよく見かけるようなワイプ(PinP)も簡単にできます。
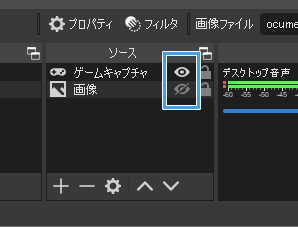
非表示
画面を見せたくない場合は、ソースを非表示にします。そうすれば視聴者には見えません。

たとえば、「この映像を配信で流したらアウトだ」というときは、一時的にソースを非表示にしましょう。
いまはまだ使う必要はありませんが、「スタジオモード」という機能と組み合わせることでトラブルを回避できます。

ロック(ソース)
もうソースを不用意に動かしたくない、画面レイアウトを固定したい、というときは、錠前のアイコンをクリックします。ソースをロックできます。

ロックの効果は以下のとおりです。
- ソースを選択できなくなる
- ソースの移動・サイズ変更ができなくなる
- OBSの画面上で赤色の境界線が表示されなくなる(見た目がスッキリ)
- OBSの画面上で灰色の斜め縞模様(オーバーフロー)が表示されなくなる
ソースをロックしておけば、画面レイアウトをやり直すハメになるのを防げます。また、赤色の境界線なども消えるので、画面が見やすくなるでしょう。
ロック(プレビュー)
ソースのロックと似た機能として、画面上で右クリックしたところに「プレビューをロック」があります。

これは、ソースを個別にロックしているかどうかに関係なくプレビューをロックする機能です。
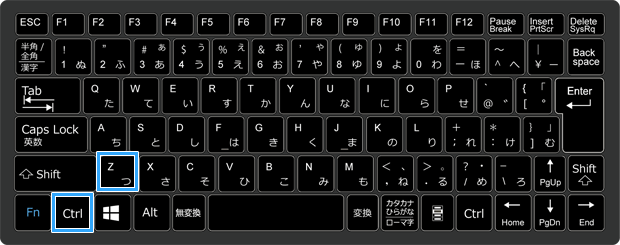
元に戻す・やり直し
では、もしソースの操作を誤った場合、どうしたらよいのでしょうか。心配ありません。
OBS 27.0以降には、元に戻す機能(アンドゥ/Undo)があります。Ctrlキー + Zキーを押してください。ソースの編集作業を戻せます。

また、いまの元に戻す機能の操作を取り消す、やり直す(リドゥ/Redo)こともできます。Ctrlキー + Yキーを押してください。

なお、やり直しはCtrlキー + Shiftキー + Zキーでもかまいません。

削除
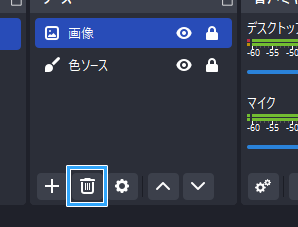
不要なソースは削除しましょう。
ソースを削除するには、ソースを選択してゴミ箱アイコンをクリックするか、またはDeleteキーを押します。

CtrlキーやShiftキーを押しながら複数のソースをクリックして、まとめて削除することもできます。
画面を切り取ろう(トリミング)
画面によけいな部分が映っている場合は、どうしたらよいのでしょうか。
この点、クロップ機能というものを使います。画面を切り取る(トリミング)するのです。
以下のようにします。
- ソースをクリックする(赤枠表示)。
- 赤色の点の部分にカーソルを重ねる。
- その部分でAltキーを押しながらドラッグする(MacはOptionキー)。
- 削った部分が緑色の破線で表示される。
同機能の詳しい使い方については、下記ページをご覧ください。クロップできない場合の対処法などもまとめました。

より詳しく理解しよう
【重要】ゲーム画面の映し方
ゲーム配信の場合は、どのような種類のゲーム画面を視聴者に見せたいのかということを考えて、「ソース」の「+」から任意の項目を選びます。
重点的に理解しておくべきなのは、以下の4種類です。

詳細は、下記ページをご覧ください。


背景、コメ欄、通知、テロップ、時計の映し方
ゲーム画面以外の、配信画面・待機画面を構成するパーツをOBSに映したいこともあるでしょう。
- アニメーションする背景
- コメント欄・チャット欄
- 通知・アラート
- 横に流れるテロップ(お知らせ)
- デジタル時計

▲デザインスタジオ(ツイキャス)で作った配信画面
この場合も、やはり「ソース」の「+」から任意の項目を選びます。基本は(1)素材を集めて(2)OBSから追加するという流れです。
詳細については、下記ページに情報をまとめました。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。

コメント
はじめまして。OBSの画面設定でご教示ください。
症状としましては、
①WEBカメラの画像を映像キャプチャデバイス使用しています。
②パソコン画面に映像が、はみ出します。(プロパティでは正常に映ります)
③映像キャプチャデバイスでパソコン画面に入るように設定すると、
録画時の画面も小さくなります。
④映像キャプチャデバイスで②のパソコン画面からはみ出す状態で録画した場合は大き なサイズで録画されます。
⑤以前はこんな事にはならなかったと記憶しています。
⑥これらの改善方法をご教示ください。
⑦Windows10の64ビットを使用しています。
よろしくお願いします。
OBSの画面設定は難しいですよね。
トラブルとしては②の部分ということでよろしいでしょうか。
もしそうであるなら、映像キャプチャデバイスの設定を
開いていただいて「解像度/FPS タイプ」を「カスタム」にし、
「解像度」でより小さい数字を選んで「OK」をクリックしてみてください。
これで直った場合は、「設定」→「映像」の部分で解像度設定を
いじったことが原因で②の症状が起きた可能性があります。
ですので、そのあたりも併せて設定をもとに戻すと
以前の状態に戻るはずです。
ありがとうございました。
とりあえずは、画面小さくなりました。
ただ、Windows11のパソコンでは大丈夫なんですよ。
設定画面で見比べても分からないんですよ。
では、
1.OBSのプレビュー画面上で右クリック
2.「プレビュースケーリング」から「ウィンドウサイズにスケーリング表示」をクリック
3.縞模様が出た場合は、「Ctrl」キー + 「F」キーを押す
これで直るかやってみてください。
(参考)画面が欠ける(見切れる)、画面サイズがおかしい
https://vip-jikkyo.net/obs-studio-troubleshooting#i-5
ソース」の「+」から「メディアソース」を追加し、
「ローカルファイル」で動画を選択する方法もあります。
この方法であれば、よけいな部分を削る手間は省けます。
について音が出ないのですがどういう設定をしたら音が出るようになりますか?
はじめまして。広島県在住の主婦です。ずっと探していた情報がこちらに掲載されていて感謝しております。
あと少しでやりたい事が出来そうな所まで来たのですが、分からないことがありメールさせて頂きました。
既にYouTubeに公開済の動画をOBSを使ってライブ配信したいです。
「ソースの追加」で「ブラウザ」を選んで「URL」にYouTubeのURLを貼りました。
すると、YouTube画面だけでなく、概要欄の方まで画面に写ってしまいました。
やり方が間違っていたら教えてくださいm(_ _)m
概要欄が見えてしまっているのをなんとかしたいということであれば、
この記事の「画面を切り取ろう(トリミング)」に書いた方法で
対処することになります。
「ブラウザ」や「ウィンドウキャプチャ」で
YouTubeの画面を見せる場合もこのケースが当てはまります。
ただ、よけいな部分を削るのは少し手間かもしれません。
もしYouTubeの動画が手元にある場合(PCに動画を保存してある場合)は、
「ソース」の「+」から「メディアソース」を追加し、
「ローカルファイル」で動画を選択する方法もあります。
この方法であれば、よけいな部分を削る手間は省けます。