Streamlabs Desktop(以下Streamlabs D)の大きな特長のひとつに、ウィジェットを使えるという点があります。

ウィジェットとは、さまざまな情報を配信画面に表示する機能のことです。たとえば、以下のようなことができます。
- 配信中、チャンネルがフォローされたときに、その通知を画面に出す。
- 配信中、コメント・チャットを画面に表示する。
このページでは、ウィジェットの種類・使い方を見ていきましょう。うまく使えば配信画面が華やかになります。
2021年11月18日、「Streamlabs OBS」の名称が「Streamlabs Desktop」に変更されました。
目次
対応サイトを確認してログインしよう
ウィジェットを使うためには、Streamlabs Dからログインする必要があります。

ウィジェットが対応しているのはYouTubeやTwitchなどです。注意したいのですが、ニコ生やツイキャスでは使用できません。
どんなウィジェットがあるか確認しよう
下表をご覧ください。さまざまな種類のウィジェットがあります。
| 説明 | |
| アラートボックス | チャンネル登録などの各種通知を画面に表示する |
| チャットボックス | コメントを画面に表示する |
| 投票 | アンケートを画面に表示する |
| 瓶(ジャー) | 投げ銭されたりチャンネル登録されたとき、コインがジャーに貯まる |
| 視聴者数 | 視聴者数を表示する |
| メンバーゴール | メンバー登録者数の達成率を表示する |
| ストリームボス | 敵のHPを表示し、投げ銭やチャンネル登録で攻撃する |
| 共有 | 一定の投げ銭をした視聴者が動画を流せる |
| スポンサーバナー | スポンサー企業のロゴ画像を表示する |
| スピンホイール | ルーレットを表示する |
| クレジット | 配信終了時に、新規チャンネル登録者などを表示する |
| ドネーションティッカー | 投げ銭してくれた人の名前と金額の最新情報を、電光掲示板のように表示する |
| サブスクリプション目標 | チャンネル登録者数の達成率を表示する |
| ドネーションゴール | 投げ銭の達成率を表示する |
| イベントリスト | 投げ銭やチャンネル登録者数などの情報をログ表示する |
| ストリームラベル | チャンネル登録者数などの最新情報をテキストで表示する |
なかなかイメージしづらいウィジェットが多いかもしれません。お遊びのような、ほとんど意味のないものもあります。
使用頻度が高いのは以下の2種類です。使い方については、このあと見ていきましょう。
- アラートボックス
- チャットボックス
ウィジェットを追加しよう
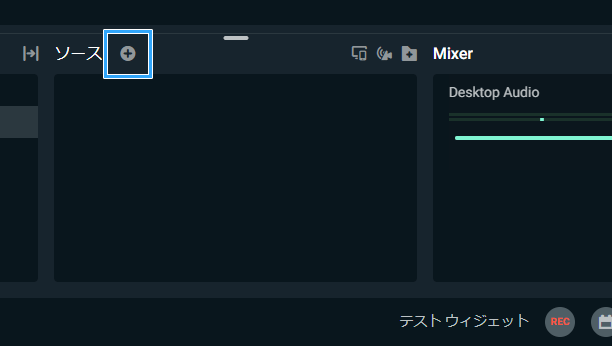
ウィジェットを追加するには、まず「ソース」のところにある「+」をクリックします。

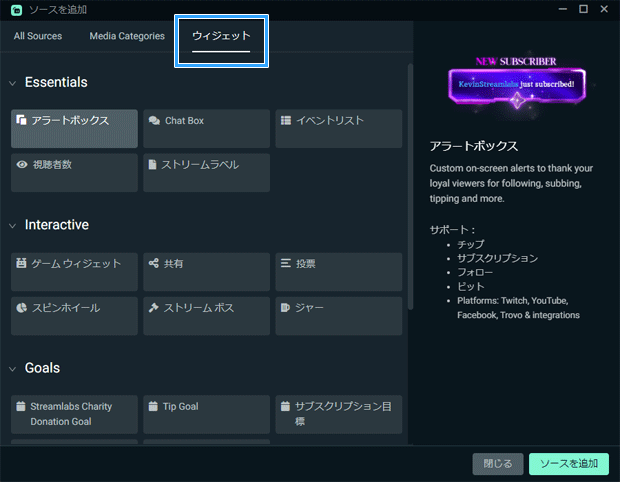
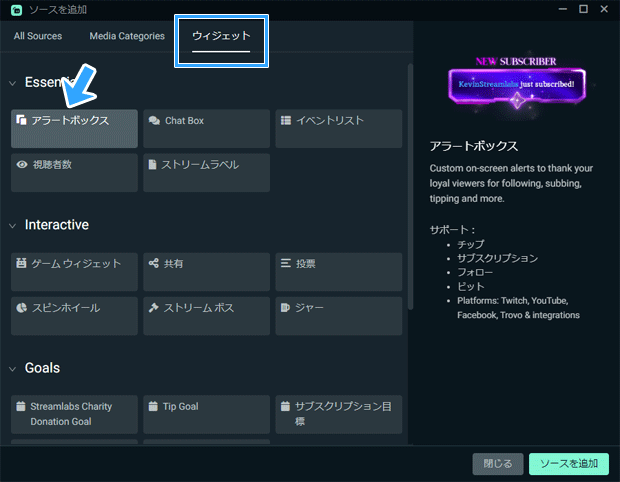
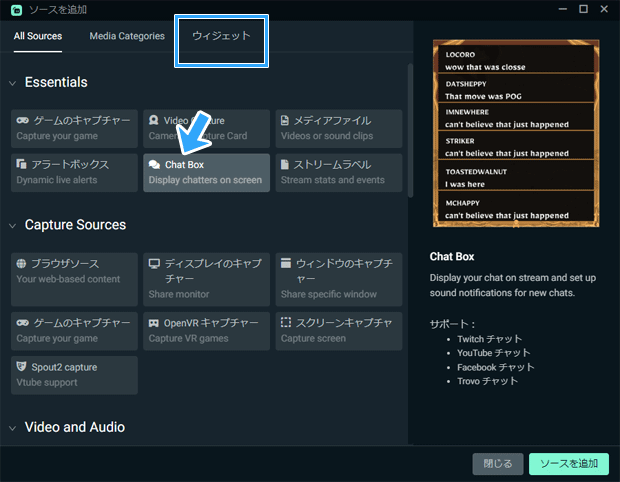
すると、ウィジェット一覧が表示されます。ここで任意のウィジェットを選択しましょう。

なお、ログインしていない場合、「+」をクリックしてもウィジェット一覧は表示されません。
チャンネル登録・フォロー通知などをしよう
どんな通知を表示できるのか
アラートボックスでは、一例として以下のような内容の通知を配信画面に表示できます。
- チャンネル登録、フォロー
- 投げ銭(寄付)、スパチャ(Super Chat)、ビッツ
- メンバー登録、サブスク(サブスクライブ)
- ホスト、レイド
わからない用語があっても心配いりません。ほとんどの人にとって重要なのは、チャンネル登録(フォロー)されたときの通知でしょう。
使い方
まずは、「アラートボックス」から「ソースを追加」→「ソースを追加」の順にクリックして画面を進めていきましょう。

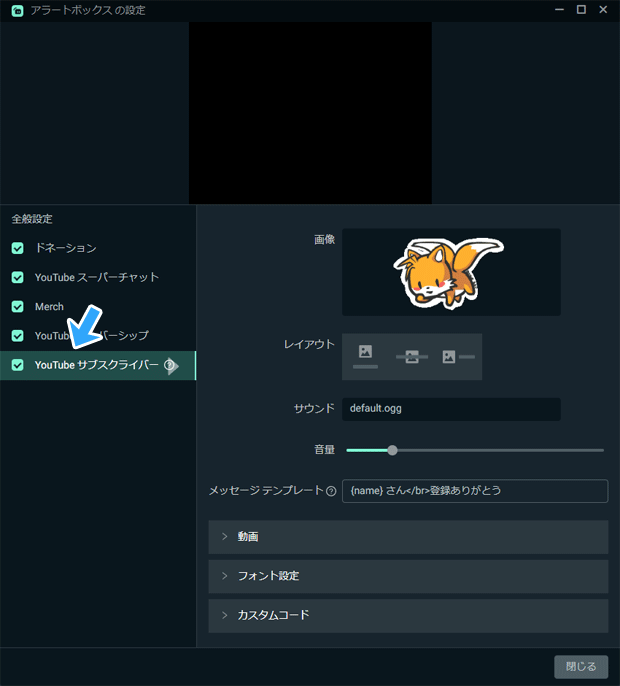
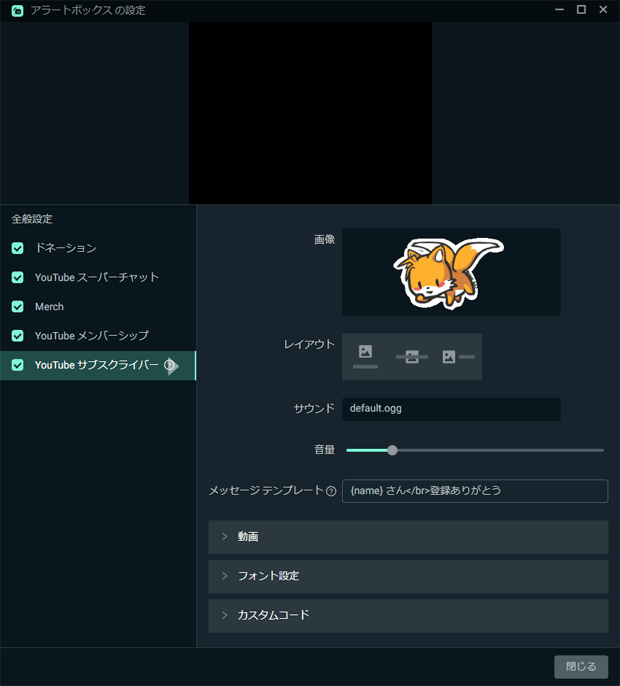
つぎに、「YouTube サブスクライバー」、または「フォロー」をクリックします。

▲上記画像はYouTubeの場合です。Twitchの場合は「フォロー」をクリックします。
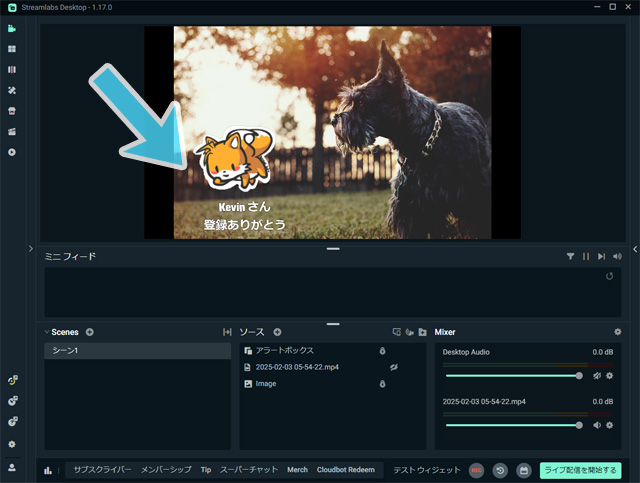
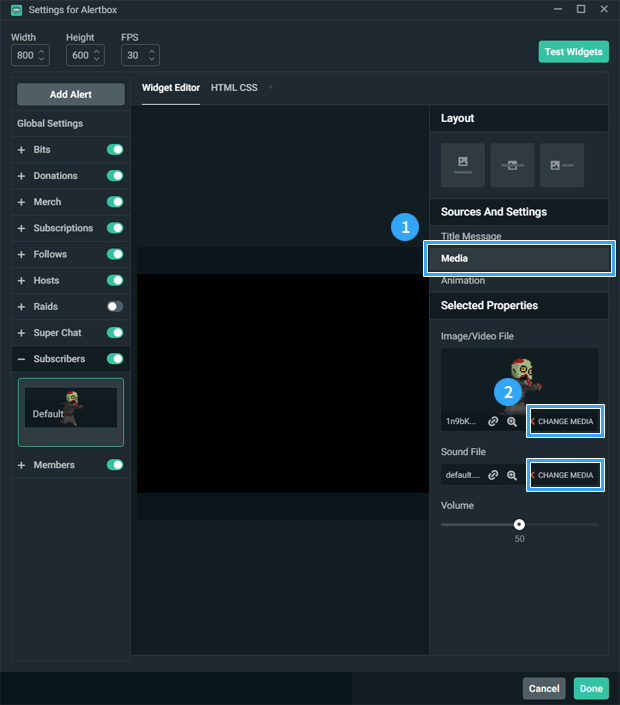
画像、効果音、およびメッセージなどの各種設定を行ってください。

たとえば、「画像」にカーソルを重ねて「メディアの変更」(雲アイコン)をクリックすると、表示する画像を変更できます。

テスト方法
それでは、アラートボックスのテストをしてみましょう。
- 設定画面を閉じる。
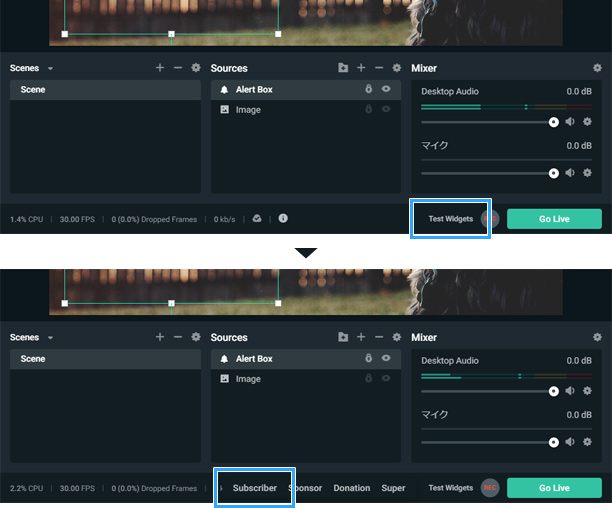
- 画面下部の「テスト ウィジェット」をクリックする。
- 「サブスクライバー」または「フォロー」をクリックする。
- 画面に画像が表示されたら成功。

▲YouTubeの場合は、このように「Subscriber」が表示されます。Twitchの場合だと、「Follow」と表示されます。
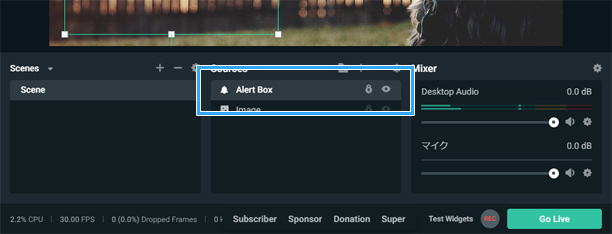
今後、もし追加したアラートボックスの設定を変更したくなったら、「ソース」のところにある「アラートボックス」をダブルクリックしてください。

必要に応じてソースの位置・サイズ、順序を変更してください。詳細は下記ページに書いておきました。

コメント・チャットを表示しよう
コメントを表示するには、「Chat Box」から「ソースを追加」→「ソースを追加」の順にクリックして画面を進めていきましょう。

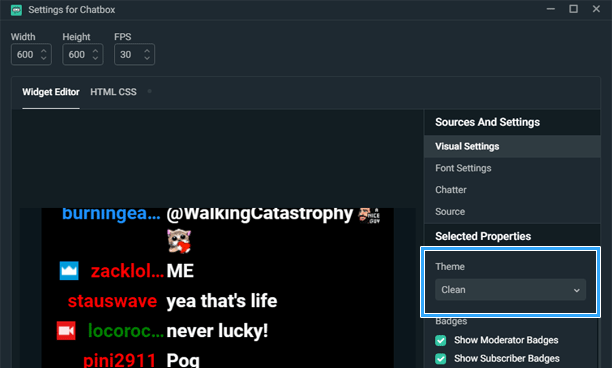
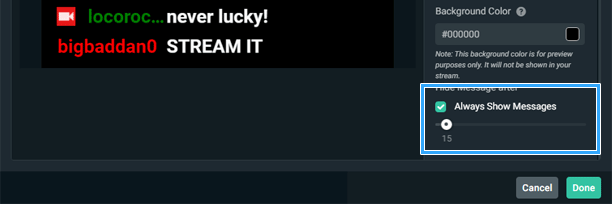
「テーマ」でデザイン・アニメーションを変更できます。好きなものを選んでください。

また、一定時間経過後にコメントが消えるようにしたい場合は、「メッセージを常に表示」をOFFにします。

まとめ
Streamlabs Dでウィジェットを使用したい場合、ログインして「ソース」からウィジェットを追加しましょう。これが基本です。
なお、アラートについてはTwitchが標準搭載しているものを使うこともできます。

また、コメント表示については、コメントビューアーである「わんコメ」を使う方法もあります。

自分に合うものを使ってみてください。
2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。

コメント
アラートボックスやチャットボックスですが、音声は流れても画像が表示されません。以前は出来てたのですが今は何故かプレビューですら表示されず対処法を色々試したのですがそれでも表示されませんでした。どうしたらいいでしょうか
はじめまして、いつも貴サイトにお世話になってます。
SLOBSを使用してアラートボックスが配信中に表示されないので質問させていただきます。
まず、自分はOBSを使用していたのですが、チャンネル登録の通知を表示したいと思い、Streamlabsのサイトと連携しました。設定も終わり、「TEST SUBSCRIBER」でOBSに表示されたので配信をしたのですが、チャンネル登録者がいても通知が出ませんでした。貴サイトの別ページを参考に設定を見直しましたが、特におかしいところは見当たりませんでした。「Subscriber Alerts」が「Enabled」になっていましたし、ソースの順番も大丈夫でした。
ならばと思いSLOBSを導入し、このページを参考にウィジェットを追加し、「Test Widgets」でも表示されたのですが、いざ配信をしてみると通知が表示されません。
他になにか設定が必要なのでしょうか?返事をいただけると嬉しいです。
はじめまして、いつも貴サイトにはお世話になっています。
SLOBSを使用してチャンネル登録の通知が表示されないので質問させていただきます。
自分の経緯なのですが、最初OBSを使用して配信をしていましたが、チャンネル登録の通知を表示させたいと思い、Streamlabsのサイトと連携してみました。
ですが「ブラウザ」ソースにURLを入力しても配信中通知が表示されませんでした。(「TEST SUBSCRIBER」では表示されていました)
貴サイトを参考にStreamlabsでの設定(Enabledになっているか)や、OBSのソースの順番などを確認しましたがそちらは間違っていませんでした。
ならばと思いSLOBSを導入してみて、このページの通りに設定をしたのですがやはり配信中に表示されません。(こちらでも「TEST SUBSCRIBER」では表示されます)
なにか設定で見落としていることがあるのでしょうか?もし連絡をいただけると嬉しいです。
宜しくお願い致します。
いつも勉強させて頂き、ありがとうございます。
Streamlabsのchatboxを使用しているか不明なのですが、
以下のようにチャットをピックアップして表示させるようなことは可能でしょうか?
https://youtu.be/I4J6kpbTRsY?t=2529
Streamlabsのchatboxを使用して表示されたコメント欄のネームカラーが一色に固定されているのですがこれは仕様ですか?
ネームカラーを設定しているユーザーはその設定した色で表示されますが、デフォルトのままにしている人たちは全て一色(ある日は赤だけ、ある日は緑だけなど)になってしまいます。
Widget Editorに表示されるサンプルは全てネームカラーがランダムで、色は統一されていません。
ウェブ上に表示されているコメント欄のようにカラフルなものにしたいのですがどうすればよいのでしょうか?