ゲーム画面上に枠(枠組み、フレーム)が付いている配信を見かけたことがあるかもしれません。

いったい、あの枠はどのようにして付けているのでしょうか。じつは無料でできます。やり方をご紹介します。
なお、枠が画面に被った状態、あるいは枠のことをオーバーレイといいます。覚えておいてください。
目次
配信ソフトについて理解しよう
まず前提として、配信ソフトの使い方がわからない場合、このページの内容は難しいかもしれません。

なぜなら、配信ソフトを使って枠画像を表示させるからです。具体的には、「ソース」や「ソースの追加」といった用語の理解が不可欠です。
したがって、もし配信ソフトを使ったことがないなら、まずはインストールして使い方を理解することから始めましょう。

オーバーレイのしくみ
枠は、たんなる画像
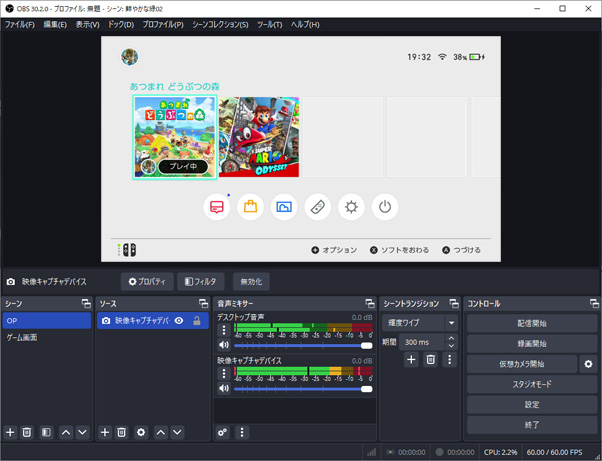
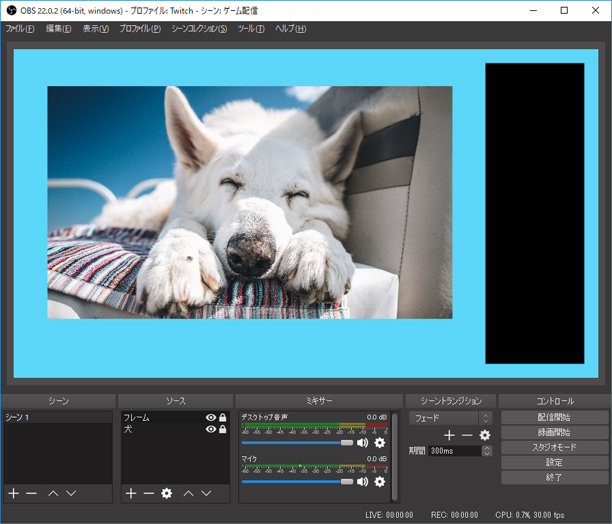
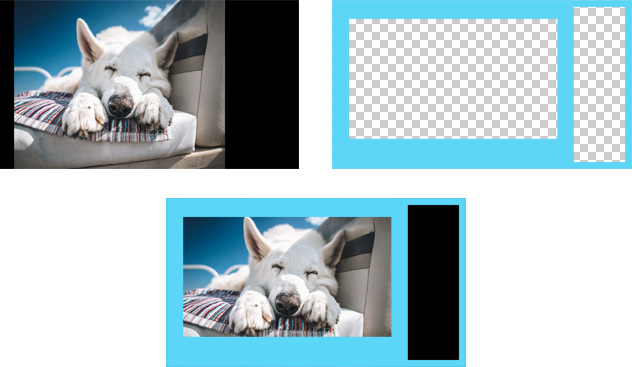
枠は一般的に、画像ファイル(静止画)でできています。下記画像をご覧ください。

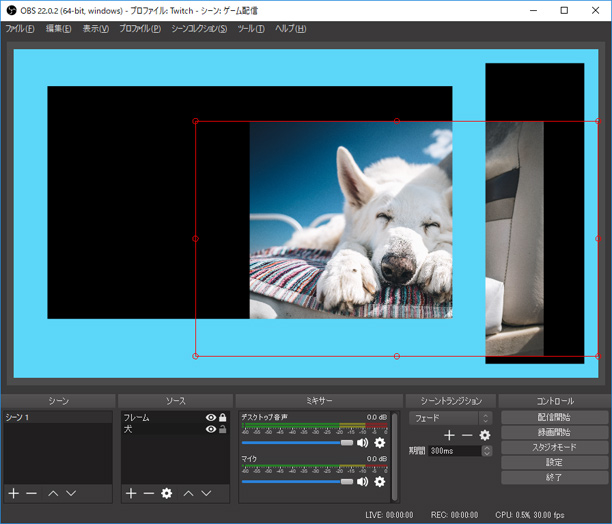
これはOBS Studio(以下OBS)で、犬の画像の上に枠画像を重ねた画面です。枠画像の市松模様の部分は、透明になっています(透過PNG)。

透明というとわかりづらいかもしれませんが、枠画像に四角い穴が空いているような状態だと思ってください。その穴から犬の画像が見えているのです。
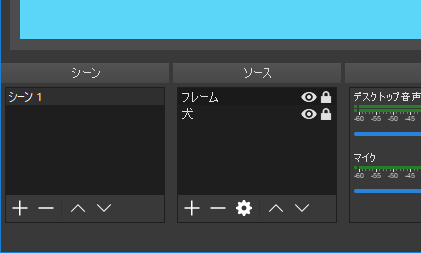
ソースの順序(重なり順)は、枠画像が手前、犬の画像が奥です。これがオーバーレイの基本的なしくみです。

フリー素材で実際にやってみよう
もっとも、「まったく意味がわからない」という人もいるでしょう。そこで、簡素な枠画像を用意しました。
以下の手順に従い、筆者が作成した画像をPCに保存してください。
- こちらの画像を開く。
- 右クリックし、「名前を付けて画像を保存」をクリックする。
- 「保存」をクリックする。
画像を保存したら、これを配信ソフトに追加します。
- 「ソース」の「+」から適当なソースを追加する(例 : ゲーム画面)。
- 「ソース」の「+」から「画像」を選択し、保存した枠画像を追加する。
- 枠画像の穴に合うように、1で追加したソースのサイズ・位置を調整する。

ソースの順序に注意しましょう。枠画像が手前に来るようにしないと、ゲーム画面で枠が隠れてしまいます。
ただ、この枠画像では見た目が悪すぎます。もっとよい素材はないのでしょうか。美しいデザインのオーバーレイを使いたいところです。
オーバーレイを自分で作成したい場合は
画像編集ソフトを用意する
もしオリジナルのオーバーレイを自作したいなら、画像編集ソフトを用意しましょう。たとえば、以下のようなソフトです。
- Photoshop Elements(買い切り)
- Photoshop CC(サブスクリプション)
- GIMP(無料)
画像の一部を透明化する
まず重要なのは、枠画像の一部分を透明にするという点です。たとえば、枠内にチャットの画面を表示したいなら、枠の内側部分は透明にします。

そのためには、背景レイヤーを透明にします。具体的なやり方については、画像編集ソフトのマニュアルを参照してください。

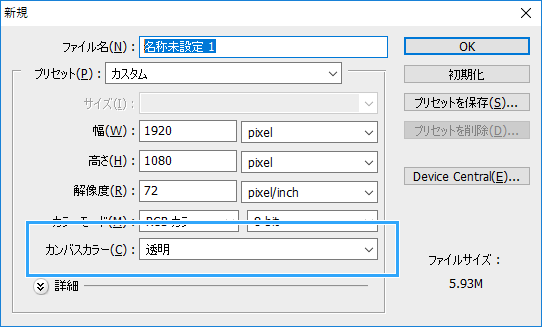
▲一例ですが、Photoshopの場合は「ファイル」→「新規」で「カンバスカラー」を「透明」にすれば背景レイヤーを透明にできます。
透過PNGで保存する
また、JPEG形式ではなくPNG形式で画像ファイルを保存するようにしてください。JPEGでは透過機能がサポートされていないので、透明にできないからです。

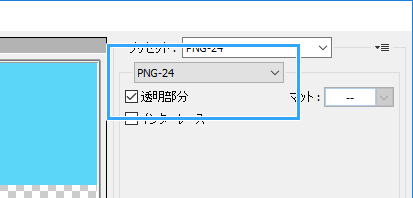
▲Photoshopの場合は、保存するさいに「PNG-24」を選び、「透明部分」にチェックが入っていることを確認します。これで透過情報を保持した32bitの画像になります(24bit + 8bit)。
保存したPNG画像は、一見するとふつうの画像に見えます。透明な部分があるようには見えませんが、配信ソフトで枠画像を追加すれば問題ないことがわかるでしょう。
詳細はこちら
詳しい作成方法については、下記ページをご覧ください。無料の画像編集ソフト、GIMPの使い方を交えて解説しました。

Webサービス、販売サイト
オーバーレイを提供している、以下のようなWebサービスを使う方法もあります。
- Strexm
- StreamElements
また、オーバーレイ(素材)をインターネット上で有料で販売している人もいます。必要であれば買うという選択肢もあるでしょう。
たとえば、「ココナラ![]() 」(PR)で制作を依頼できます。「オーバーレイ」で検索してみてください。
」(PR)で制作を依頼できます。「オーバーレイ」で検索してみてください。
まとめ
オーバーレイは2種類に分類できます。
- 自分が作ったもの
- 他人が作ったもの
自作する場合、オーバーレイは1枚絵の静止画像にしてもよいですし、いくつかのパーツに分類してもかまいません。
また、アルファチャンネル(透過)付きのWebM形式の動画を作って、アニメーションさせることもできます。
2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。