ゲーム配信でよく見かけるような、配信画面の枠(オーバーレイ)を実際に作ってみましょう。

一般的に、枠の多くは静止画像でできています。
- ゲーム画面の枠
- コメント・チャットの枠
- カメラ映像の枠
配信とは別の知識・技術が必要になりますが、シンプルな枠画像であればすぐに作れます。
関連 配信画面の「枠」はどうやって付ける?オーバーレイで画面を作る方法
目次
作業は大きく2ステップ
まず、作業の流れを押さえておきましょう。2ステップです。
- 枠画像を作る。
- 枠画像を配信ソフトに映す。
たったこれだけです。
枠画像の作り方が理解できれば、どうということはありません。あとは枠画像内に任意の画面を映すだけです。

画像編集ソフトが必要
枠画像を作るには画像編集ソフトが必要です。たとえば、以下のようなものがあります。
- GIMP
- Photoshop Elements
- Photoshop CC
- Illustrator
枠画像の作り方を理解することは、つまるところ画像編集ソフトの使い方を学ぶこととイコールです。
今回はGIMPを使ってみましょう。無料で使える定番の画像編集ソフトです。無料だからといって侮れません。とても高度なことができます。

準備する
GIMPを無料ダウンロード
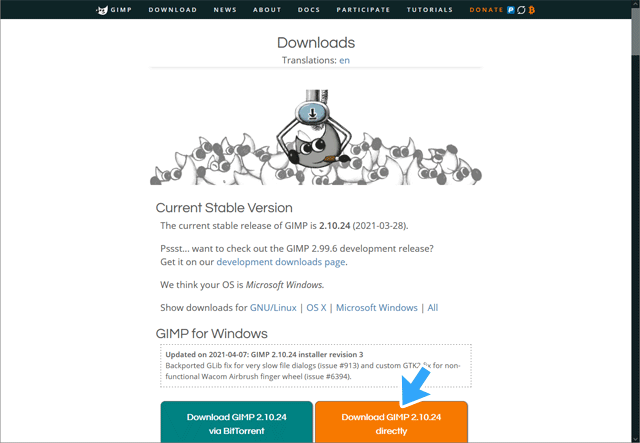
公式サイトでGIMPをダウンロードできます。
- 公式サイトにアクセスする。
- 「Download GIMP x.xx.xx directly」をクリックする。
インストールも簡単です。
- 「gimp-x.xx.xx-setup-x.exe」を起動する。
- 言語選択画面は「English」で問題なし。
- 「OK」をクリックする。
日本語対応していないように見えますが、GIMPを起動すれば日本語で表示されます。心配ありません。
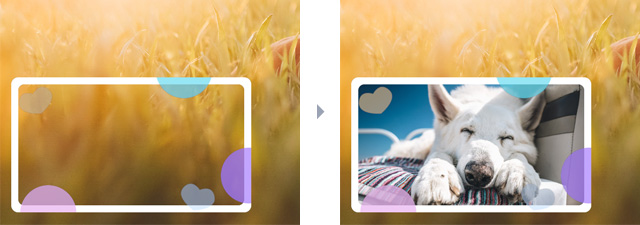
サンプル画像はこちら
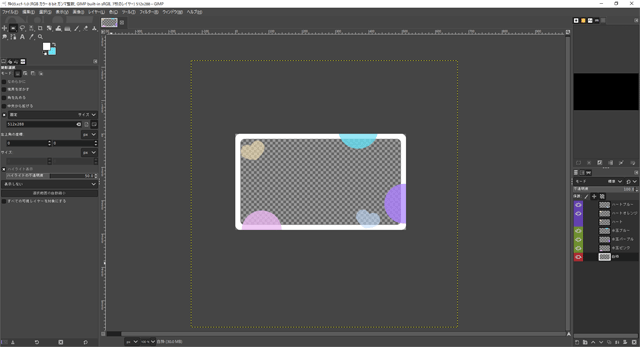
「枠画像を作る時間が惜しい」「とりあえず試したい」という人もいるはずです。そこで、簡単なサンプル画像を用意しました。筆者がGIMPで作った画像です。
PNG形式の画像は、ダウンロードしてすぐに使えます。

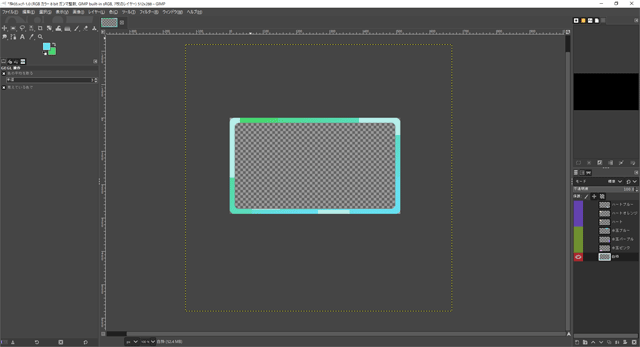
XCF形式は聞き慣れない用語だと思いますが、GIMPで読み込んで自由に編集できます。枠の色を変えたり、水玉模様を消したり、好きなようにアレンジしてください。

▲XCF形式の画像ファイルは、そのままGIMPにドラッグ&ドロップすれば編集できます。枠の色を緑にしてみました。
今回の目標
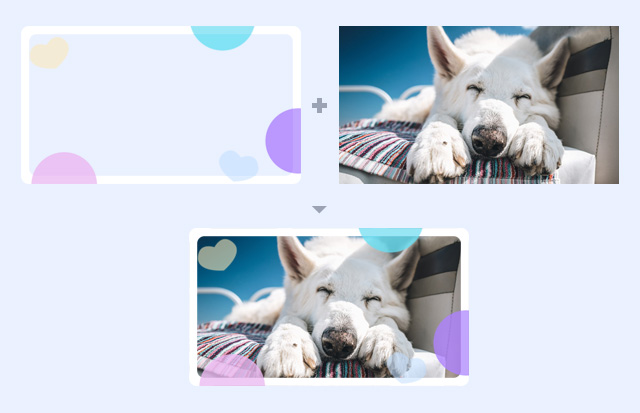
目標として、カメラ映像を小さく画面端に入れるさいの枠を作ります。いわゆるワイプの枠、カメラフレームです。


もっとも、「顔出し配信するつもりはない」という人もいるかもしれません。
しかし、どのような種類の枠画像にせよ、サイズ・デザインが違うだけで基本的な作り方は同じです。
以下、ポイントを簡潔に見ていきましょう。
GIMPで枠画像を作る(1)
新規作成する
枠画像の下地・土台となる部分を作ります。例えるなら絵を描くための紙をセットするイメージです。
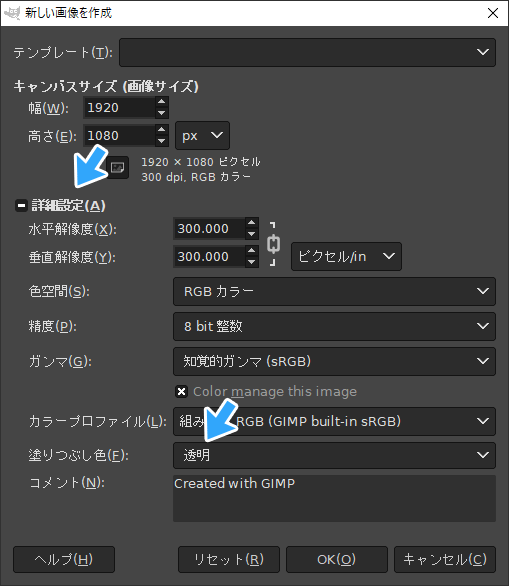
- 「ファイル」→「新しい画像」の順にクリックする。
- 「詳細設定」をクリックする。
- 「塗りつぶし色」で「透明」をクリックする。
- 「OK」をクリックする。

矩形選択 → 塗りつぶす
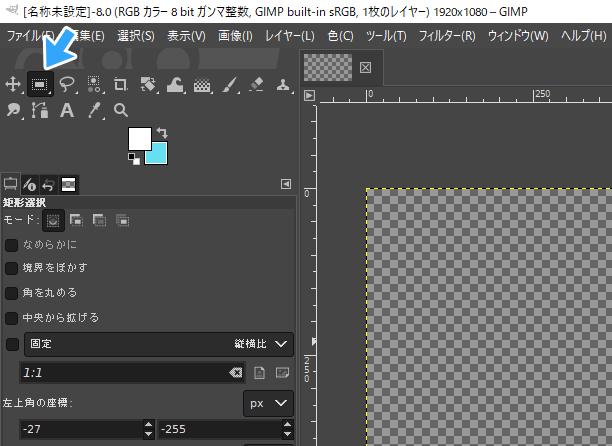
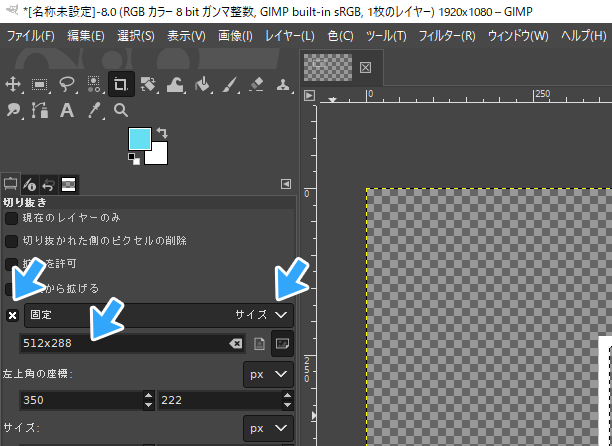
四角い枠を作りたいので、「矩形選択」をクリックしてください。

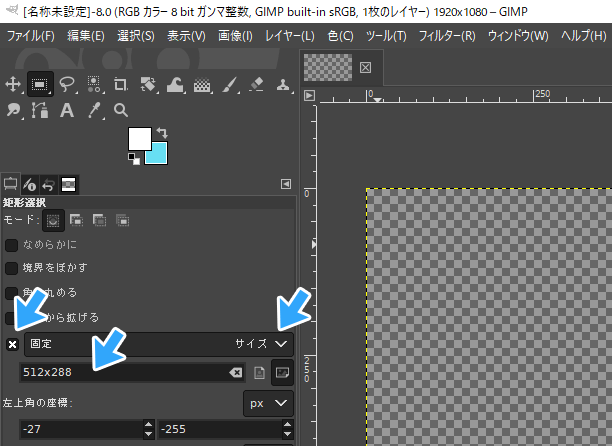
つぎに、以下のように設定します。必ずしもこのとおりである必要はありません。たんなる一例です。
- 「縦横比」と書いてある部分をクリックし、「サイズ」にする。
- 「固定」の左横にチェックを入れる。
- すぐ下にある数字を「512x288」にする。

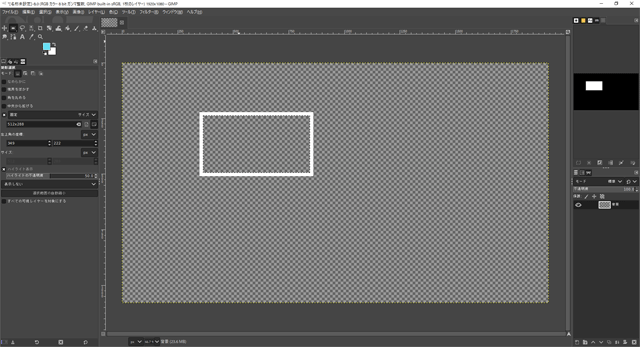
設定が終わったら、右側の部分でドラッグしましょう。すると、選択範囲が表示されます。
▲この選択範囲は、いま設定した512x288という固定サイズになっています。ドラッグで自由にサイズ変更したい場合は、「固定」のチェックを外します。
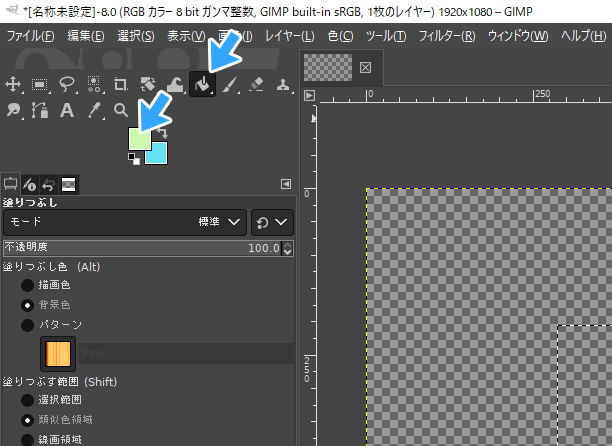
そして、「塗りつぶし」に切り替えます。塗りつぶしの色は自由に変更してください。四角いアイコンをクリックすれば変更できます。

選択範囲上でクリックします。すると、選択範囲が塗りつぶされました。
説明を大きく省いたため、思ったとおりに編集できないことがあるかもしれません。以下のショートカットキーを覚えておいてください。
- 元に戻す(アンドゥ) : Ctrlキー + Zキー
- やり直し(リドゥ) : Ctrlキー + Yキー
穴を空けて枠にする
このままだと四角い画像です。そこで、ドーナッツのように中央に穴を空けましょう。まずは選択範囲を縮小します。
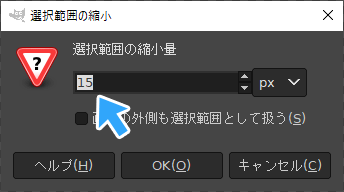
- 「選択」→「選択範囲の縮小」の順にクリックする。
- 「選択範囲の縮小量」を15pxにする。
- 「OK」をクリックする。

▲好きな数字でかまいません。入力した数値ぶん選択範囲が小さくなります。
選択範囲が一回り小さくなりました。あとはDeleteキーを押すだけです。
選択した部分が削除され、枠になりました。市松模様は、透明であることを意味しています。

GIMPで枠画像を作る(2)
完成はもうすぐです。
切り抜く
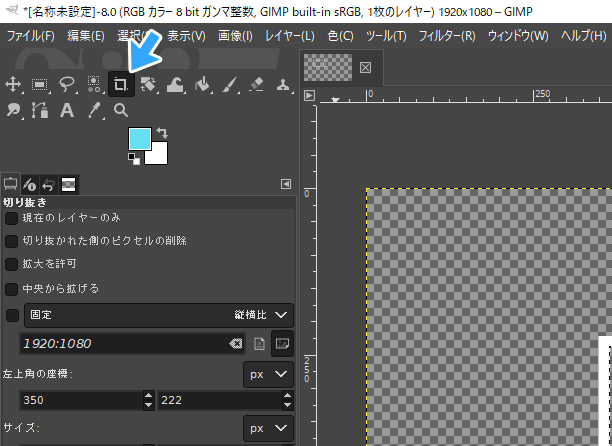
枠の周りのスペースがよけいなので、トリミングしましょう。「切り抜き」に切り替えてください。

そして、以下のように設定します。これも一例であり、必須ではありません。
- 「縦横比」と書いてある部分をクリックし、「サイズ」にする。
- 「固定」の左横にチェックを入れる。
- すぐ下にある数字を「512x288」にする。

▲さきほど矩形範囲を512x288に設定したので、同じように512x288で切り抜くことにしました。もちろん、「固定」のチェックを外してトリミングしてもかまいません。
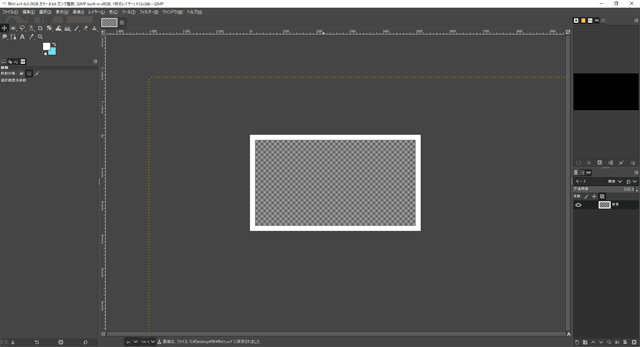
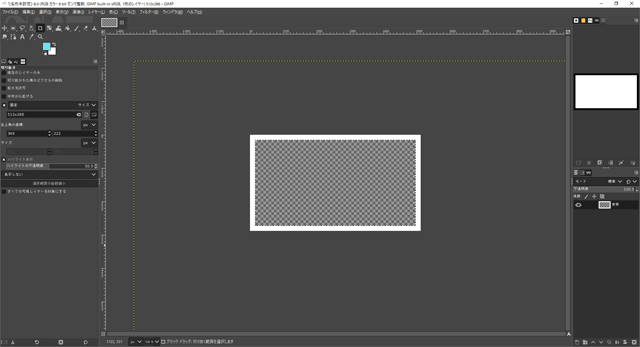
枠画像の部分でドラッグします。切り抜き範囲が表示されるので、枠とピッタリ一致するようにドラッグしましょう。
画面が小さくて作業しづらい場合は、Ctrlキー + マウスホイールで拡大できます。移動はSpaceキー + ドラッグです。これらの操作は慣れないと難しいかもしれません。
位置を合わせたらEnterキーを押します。これでトリミング完了です。枠の外側を削除してスッキリしました。

出力する
いよいよ最後です。枠画像をPCに出力しましょう。
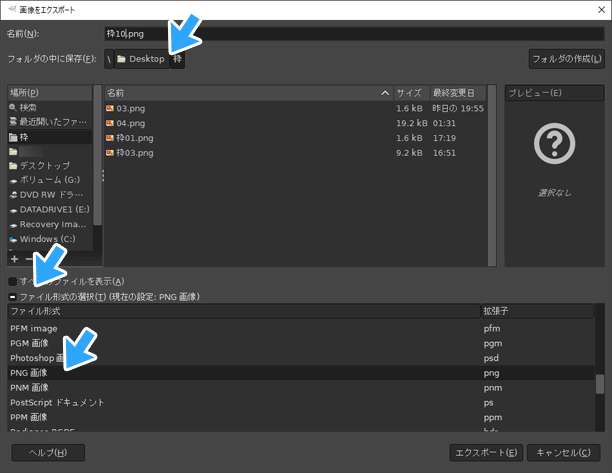
- 「ファイル」→「名前を付けてエクスポート」(「保存」ではない)の順にクリックする。
- 「名前」に任意の名前を入力する。
- 「フォルダの中に保存」で、画像の保存場所を設定する。
- 下部にある「ファイル形式の選択」をクリックする。
- 「PNG 画像」をクリックする。
- 「エクスポート」→再度「エクスポート」の順にクリックする。

PNG形式にするところが重要です。さきほど枠を作るさいに空けた穴の部分を、透明のまま保存できるからです(透過PNG)。
なお、いったん作業を中断して後日再開したい場合は、「ファイル」→「名前を付けて保存」のほうを選んでください。XCF形式でデータが保存されます。
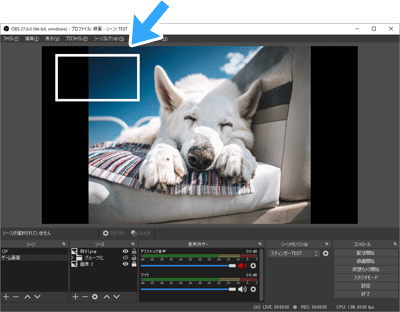
配信ソフトに枠画像を映す
作った枠画像を配信ソフトに追加します。
たとえば、OBS Studio(以下OBS)の場合は以下のように設定します。
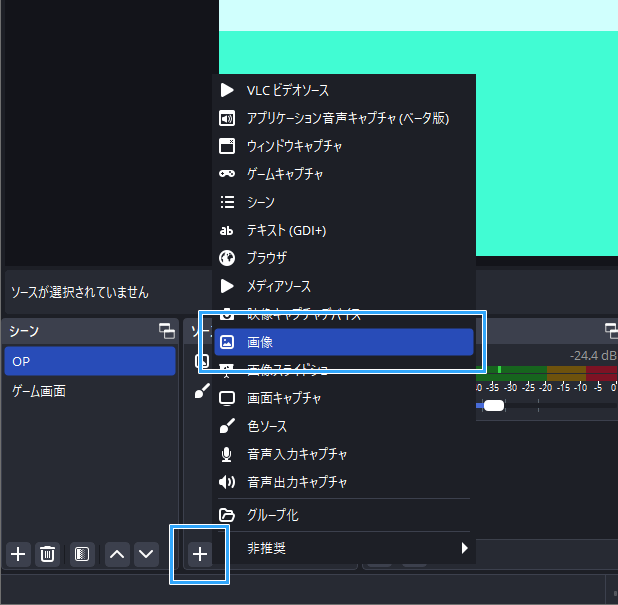
- 「ソース」の「+」をクリックする。
- 「画像」をクリックする。
- 「新規作成」が選択されていることを確認し、任意の名前を付ける。
- 「OK」をクリックする。
- さきほどの枠画像を選択する。
- 「OK」をクリックする。

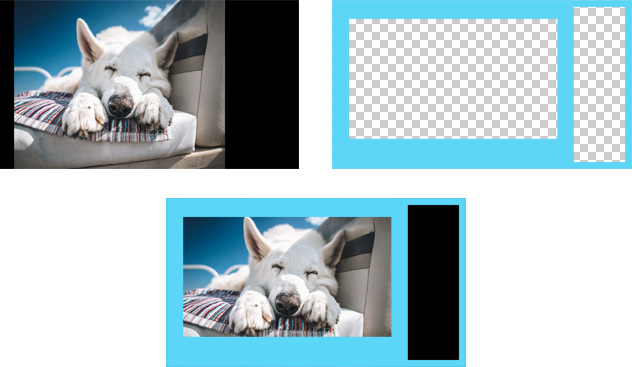
枠画像を表示できたので、あとは枠内にカメラ映像をハメ込みましょう。カメラがない場合は、練習として適当な静止画像(16:9)でもかまいません。
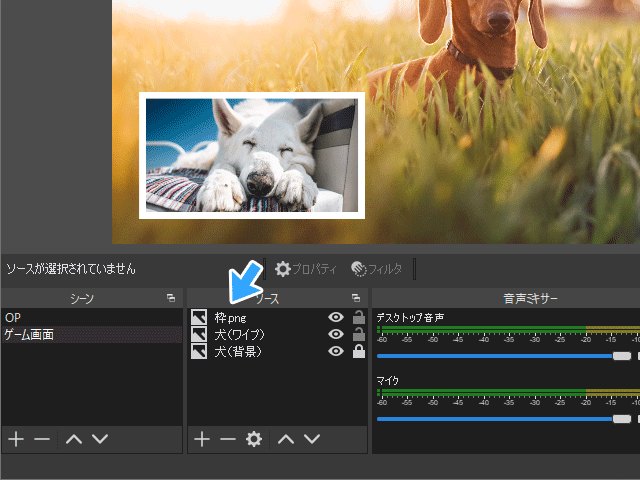
ソースの順序(重なり順)も重要です。枠画像を手前、カメラ映像を奥に表示したいので、枠画像がカメラ映像よりも上に来るようにします。

配信画面の作り方、レイアウトの方法については、下記ページをご覧ください。グループ化とロックを覚えておくと便利です。


まとめ
今回、GIMPの使い方をざっくりと解説しました。詳細をかなり省いたので、解説どおりにやってもうまくいかないかもしれません。
しかし、GIMPの使い方をマスターすれば、どのような枠画像でも自由自在です。あとはデザインセンスの問題です。
もし自分好みの枠画像を作れない場合は、たとえば「ココナラ![]() 」(PR)で制作を依頼できます。同サイト内で「オーバーレイ」を検索してみてください。
」(PR)で制作を依頼できます。同サイト内で「オーバーレイ」を検索してみてください。
2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。