VTuberの配信でよく見かけるような配信画面(待機画面も)を作るには、どうしたらよいのでしょうか。

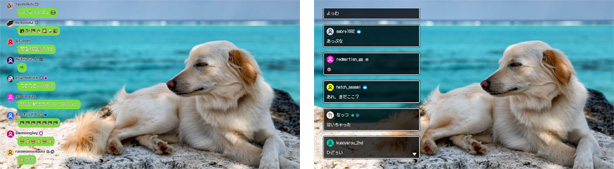
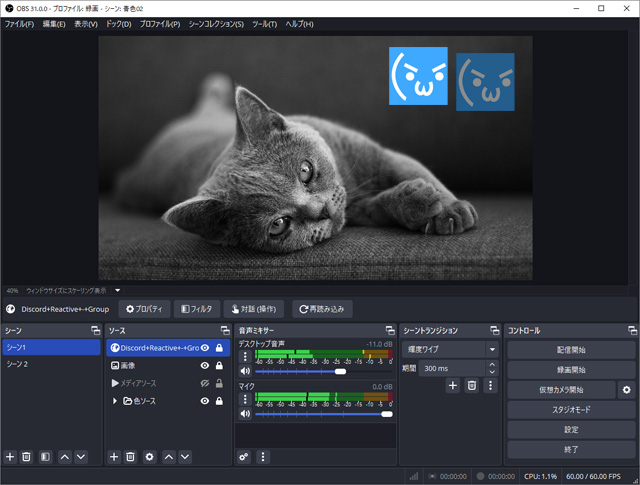
▲スコラボで作った配信画面
ゲーム配信であれば当然ゲーム画面がメインですが、以下のようなパーツも配信画面を構成していることがあります。
- アニメーションする背景
- コメント欄・チャット欄
- 通知・アラート
- 横に流れるテロップ(お知らせ)
- デジタル時計
- Discordのアイコン
配信画面の作り方を見ていきましょう。
関連YouTubeの待機所・待機画面ってどうやって作るの?キーワードだけ簡潔に
目次
絶対に知っておかないといけないこと
OBS Studio(以下OBS)を使用するとして、配信画面を作るには最低限以下のことを理解しておく必要があります。
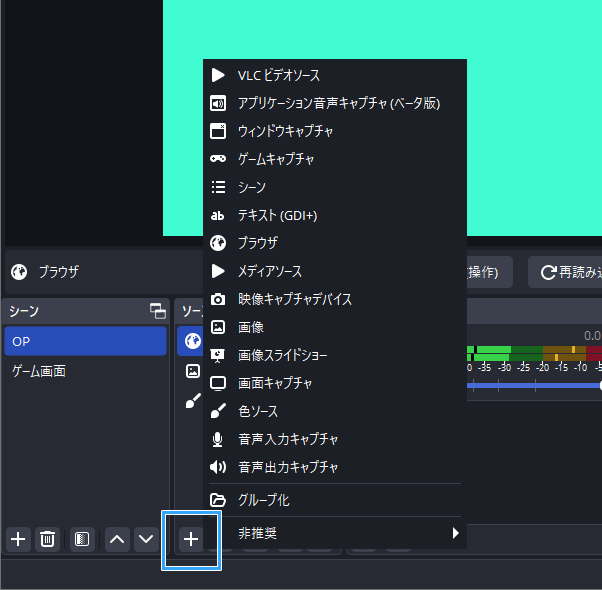
ソースを追加して画面を作る
配信画面を作る手順は、(1)素材を用意して、(2)その素材をOBSに追加するのが一連の流れです。
(1)は後述するとして、(2)を行うにはソースを追加しなくてはいけません。

すべての素材は、ソースから追加したうえでOBSの画面に配置していくことになります。そのうえでサイズ・位置を調整します。

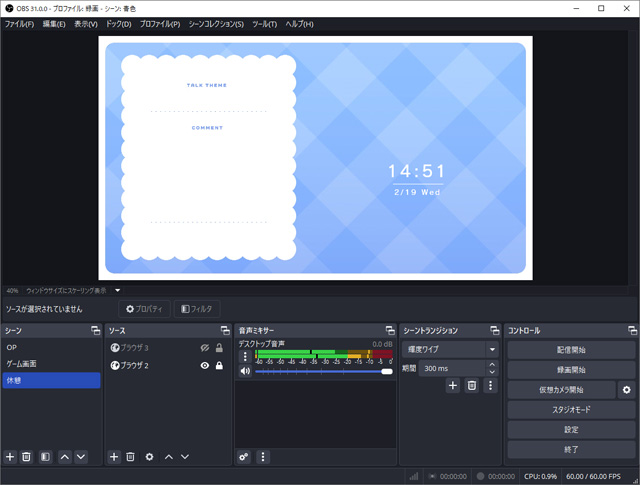
シーンで画面切り替え
画面を瞬時に切り替えたいときは、シーンを使いましょう。
たとえば、以下のような場面でシーンを使います。
- 待機画面 → OP画面への切り替え
- ゲーム画面 → 休憩画面への切り替え

シーンコレクションで設定保存
配信画面を作っていくと、「画面レイアウトを保存しておきたい」ということがあるはずです。
このようなときはシーンレコクションを使いましょう。シーン・ソースの設定を保存でき、いつでも呼び出せるようになります。

まちがいやすいですが、プロファイルと混同しないようにしてください。両者では保存できるものが明確に異なります。


メインとなる配信画面を映す手順
ここからが本題です。まずは配信画面の要となる部分からです。
ゲーム画面
ゲーム配信の場合は、メインはゲーム画面です。

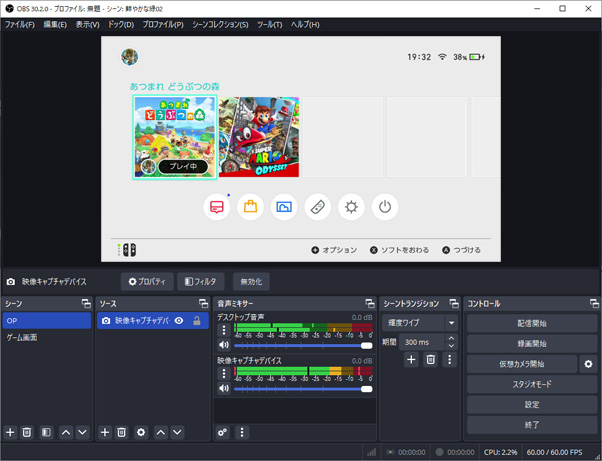
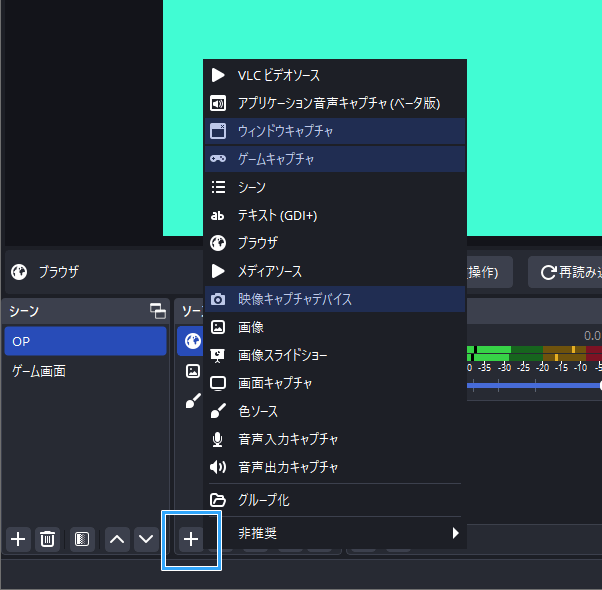
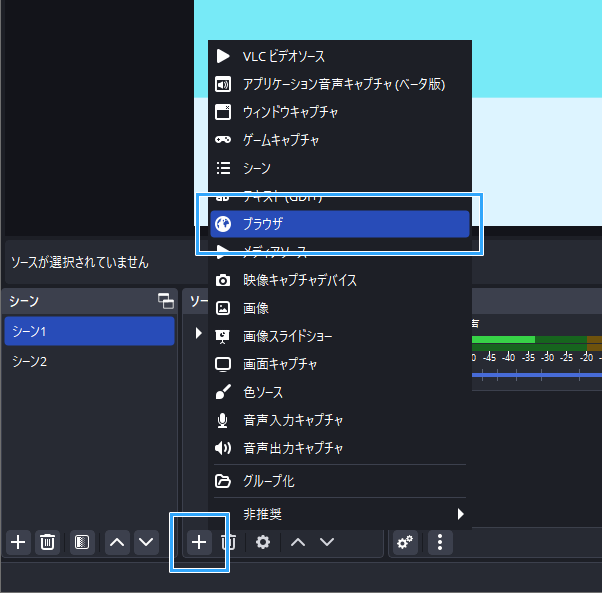
ゲーム画面をOBSに映すには、「ソース」の「+」から以下のいずれかを選んでください。目的によって選ぶべきものが違います。
| 具体例 | |
| 映像キャプチャデバイス | TVゲーム配信したいときに(例 : Switch2/Switch、PS5/PS4) |
| ゲームキャプチャ | PCゲーム配信したいときに |
| ウィンドウキャプチャ | スマホゲーム配信したいときに |

そのうえで、一例ですが、配信画面上にVTuberのモデル(絵)やコメント、時計などを配置していくかたちになります。
ゲーム画面を映す方法については、下記ページをご覧ください。

カメラ画面
Webカメラを使って自分の顔や手元を映したいのであれば「ソース」の「+」から「映像キャプチャデバイス」を選びます。

よくあるレイアウトとしては、配信画面の端に小さく自分の顔を配置する(PinP)パターンがあります。

VTuberモデル
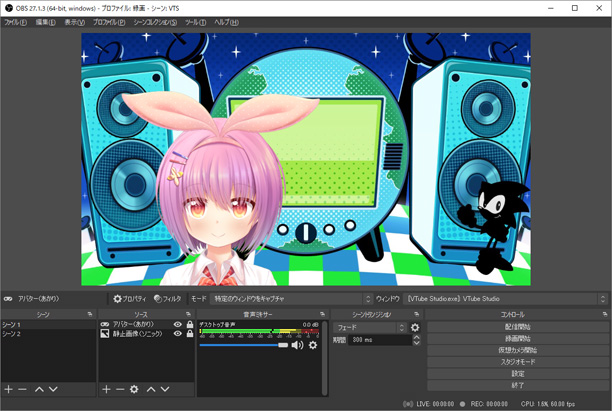
VTuberの場合は、VTube StudioなどとOBSを連携させ、モデルを配信画面に配置します。

初期設定だと背景が映り込んでしまうため、背景を透過させましょう。


素材・構成パーツを映す手順
ここからは、配信画面のデザイン・レイアウトに影響する部分を見ていきます。
すべてを採用する必要はありません。自分に必要なものだけ取り入れてみてください。
背景
ゲーム配信では、背景は多くの場合ゲーム画面です。
ただ、ゲーム画面以外の背景が必要になることもあるでしょう。

▲ツイキャス デザインスタジオで作った配信画面
たとえば、ゲーム画面以外だと以下のようなものを背景にします。
- 2Dイラストのお部屋画像
- なんらかの模様の画像(例 : 縞模様)
- 美しい写真
- アニメーションする2Dイラストの動画(OBSでループ可能)
- ベタ塗り
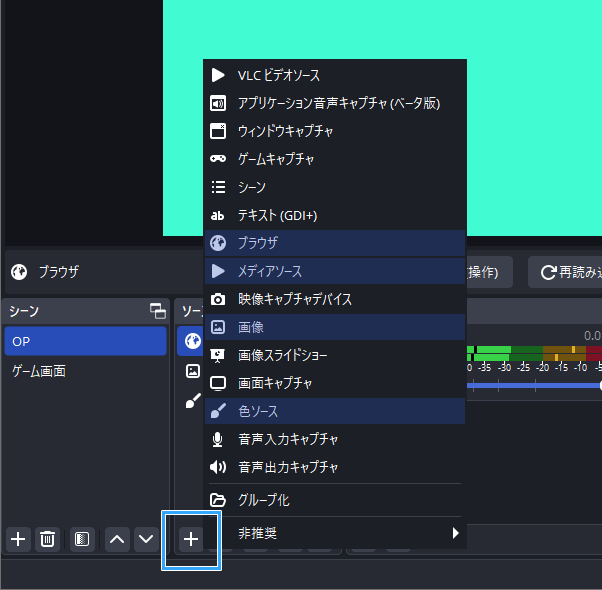
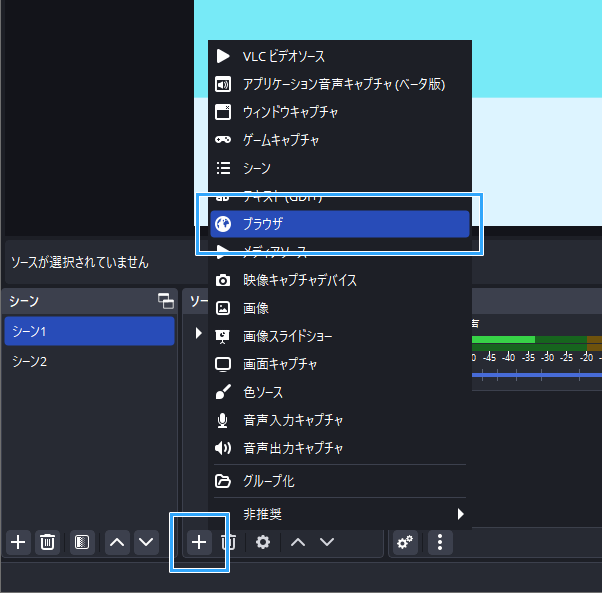
これらの背景をOBSに映すには、「ソース」の「+」から以下のいずれかを選んでください。目的によって選ぶものが違います。
| 具体例 | |
| 画像 | PCに保存してある静止画像を映したいときに |
| メディアソース | PCに保存してある動画を映したいときに |
| ブラウザ | Web上のサービスから画像・動画を映したいときに(後述) |
| 色ソース | ベタ塗りの画面にしたいときに(例 : 青色の画面を作りたいとき) |

では、そもそも素材はどうやって用意するのかという話になりますが、それについては後述します。
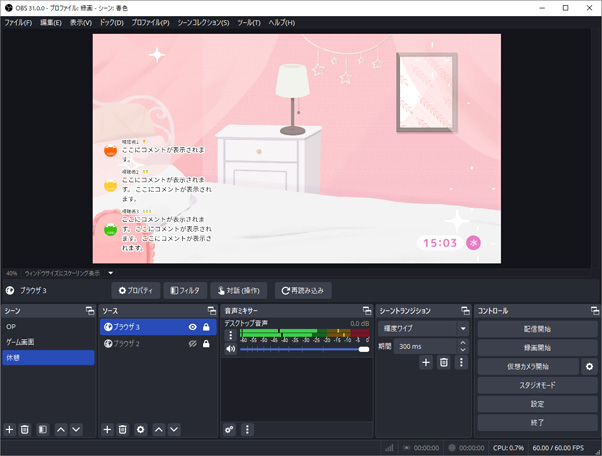
コメント・コメ欄
配信画面上に表示されるコメントおよびコメント欄は、もはや定番といってもよいかもしれません。

コメントを映す方法は、下記ページにまとめたとおり複数あります。

どのやり方でもかまいません。ただ、もし迷ったら「わんコメ」というコメントビューアーがおすすめです。

理由は、わんコメが多機能なコメントビューアーだからです。
通知・アラート
通知もよく見かけるパーツかもしれません。
- フォロー通知
- チャンネル登録通知
- Super Chat(スパチャ)
通知を表示する方法もやはり複数あります。たとえば、YouTubeやTwitchであればStreamlabsを使います。

また、Twitchには公式アラート機能があります。これを使う場合は、Streamlabsは必要ありません。

どちらの場合も、OBSの「ソース」の「+」から「ブラウザ」を選んで設定していきましょう。

テロップ
もし視聴者に伝えたいこと、お知らせなどがある場合は、テロップ(テキスト)を表示するのもよいかもしれません。文字をスクロールさせることもできます。
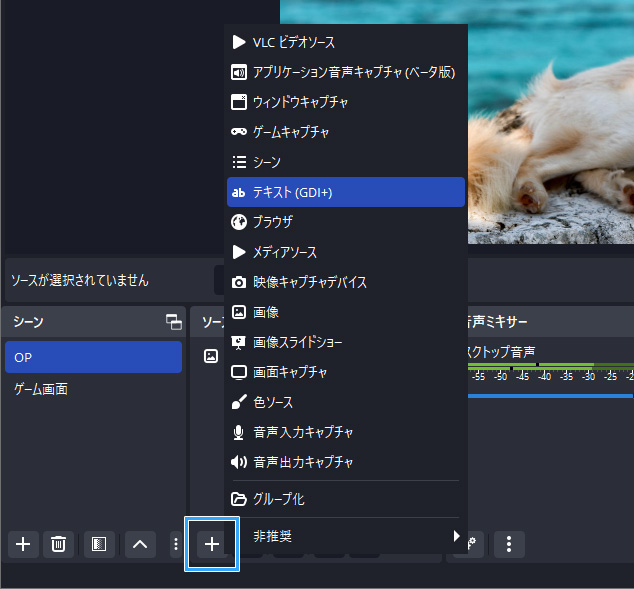
テロップを表示するには、「ソース」の「+」から「テキスト (GDI+)」を選択します。


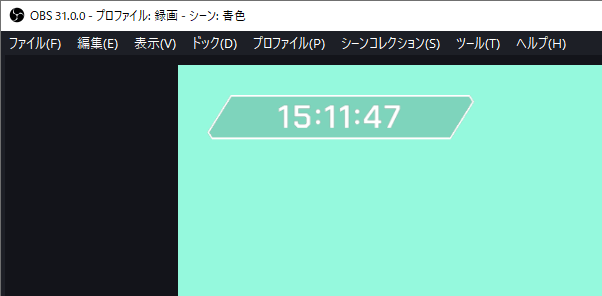
デジタル時計
地味にパーツとして人気があるのが、現在の時刻を表示するデジタル時計です。

時計を表示する場合、2つのパターンがあります。
- Webサイトからダウンロードして使う(例 : BOOTHで配布されている素材)
- Webサイトからダウンロードせずに使う(例 : スコラボ、はいしんツールキット)
いずれにせよ使い方は簡単で、OBSの「ソース」の「+」から「ブラウザ」を選んで設定してください。

Discordのピョコピョコ
Discordで通話している配信で、発話に合わせてアイコンがピョコピョコ動く(光る)のを見かけたことがあるかもしれません。

これは、最低限以下のいずれかのサービスを使って実現しています。
- Discord StreamKit Overlay
- Discord Reactive


素材はどうやって用意する?
配信画面を構成するパーツは、どのようにして用意すればよいのでしょうか。4パターン考えられます。
自作する
まず、自分で作るパターンです。背景や待機画面、コメント欄の自作であれば、そこまで難しくありません。

静止画像であれば画像編集ソフト、動画であれば動画制作ソフト(動画編集ソフト)が必要です。


素材サイトからダウンロードする
素材サイトから素材をダウンロードして使うパターンです。
たとえば、無料(フリー)で使える素材サイトとして「OKUMONO」があります。配信にピッタリの素材が多いので、お気に入りを探してみてください。
また、「Canva」は完全無料ではないものの、一部無料で利用できます。
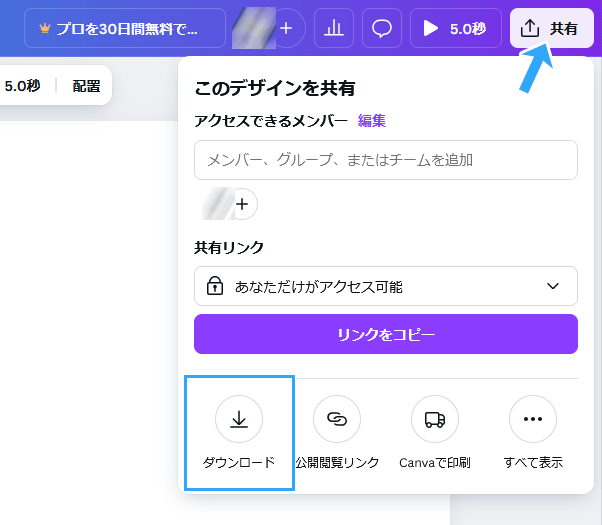
画像・動画を組み合わせて自由に編集し、それを右上の「共有」からダウンロードして使います。

配信画面デザインツールを使う
近年、急速に普及してきたのが配信画面デザインツール(以下ツール)です。

▲スコラボ
これも配信用に素材を利用できるサービスではあるのですが、素材自体はダウンロードできません。
ではどのようにして使うのかというと、以下のような手順になります。
- サイトにアクセスしてツール上で配信画面を作る。
- ツールとOBSを連携させる(多くはOBSの「ブラウザ」ソースを使う)。
- デザインした配信画面がOBSに映る。

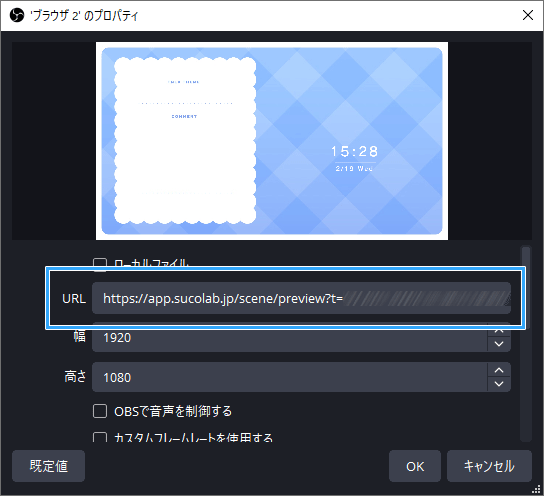
▲スコラボの場合は、同サイトで発行されるURLをOBSの「ブラウザ」ソースの「URL」にコピー&ペーストします。そして「幅」を1920、「高さ」を1080にします。
ツールを利用するメリットとしては、
- 素材を作る手間がかからない
- 背景、時計などが豊富
- アニメーションする待機画面がある
- デザインがオシャレ
といった点があります。
ツールは無料・有料が混在しています。好きなものを使ってください。
- スコラボ(基本無料)
- ツイキャス デザインスタジオ(無料)
- Alive Studio(月額980円/税込)
- Streamlabs(Streamlabs Desktopとは違うので注意)
- StreamElements
依頼する
素材作りを依頼するパターンです。制作してくれる人を「ココナラ![]() 」(PR)などで探しましょう。
」(PR)などで探しましょう。
「めんどくさ!」となったときは
配信画面を本格的に作ろうとすると、どうしても手間がかかります。
ありがちなパターンとして、
- 配信画面を作っただけで満足し、燃え尽きる
- 毎回手間がかかりすぎ、配信しなくなる(飽きる)
というケースがあります。
最初は配信画面を作り込もうとしないほうがよいかもしれません。余裕があるときに、優先順位を意識しながら少しずつ作業を進めてみてください。

また、今回大活躍したブラウザーソースについては、下記ページにも情報をまとめています。トラブルが起きたときに参考にしてください。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。