OBS Studio(以下OBS)で、テロップ(テキスト、文字、字幕)を表示させるにはどうしたらよいのでしょうか。

テロップは、いろいろな用途に使えます。簡単に表示できるので、どんどん使ってみましょう。
- お知らせがあるとき
- 現在の状況を伝えたいとき(例 : 休憩中)
- 画面に隙間(空白)があって、それをデザイン上埋めたいとき
目次
テキストを追加しよう
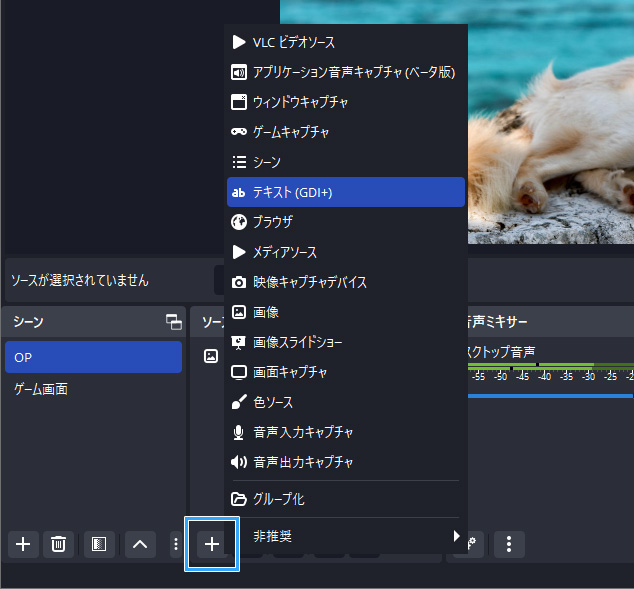
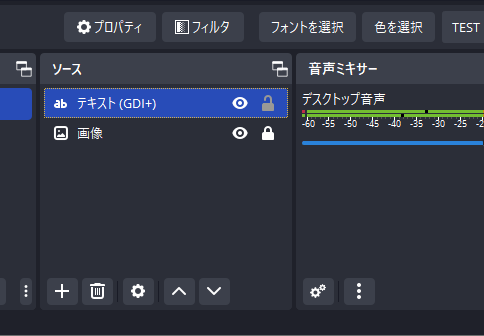
- 「ソース」の「+」をクリックして、「テキスト (GDI+)」を選択します。

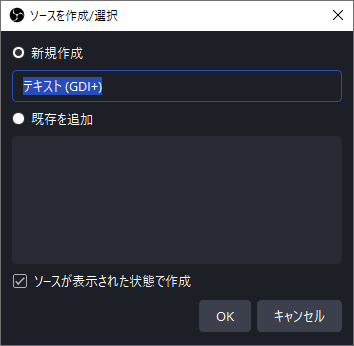
- 適当な名前をつけて「OK」をクリックします。
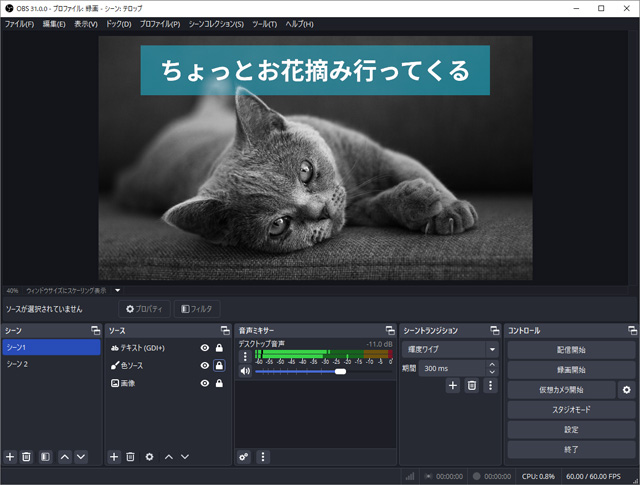
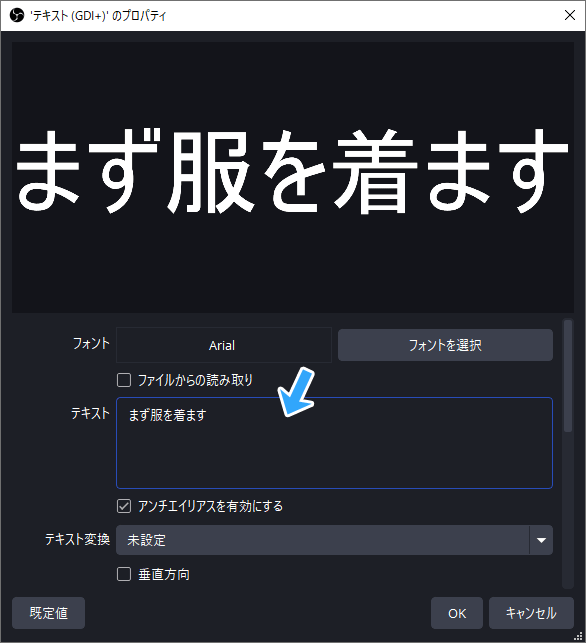
- 「テキスト」欄に任意の文字を入力しましょう。
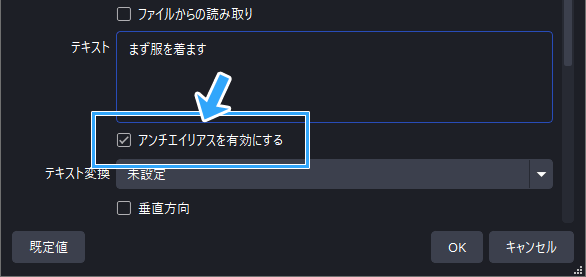
- 「アンチエイリアスを有効にする」がONになっていることを確認します。これがOFFだと文字のエッジがギザギザになります。
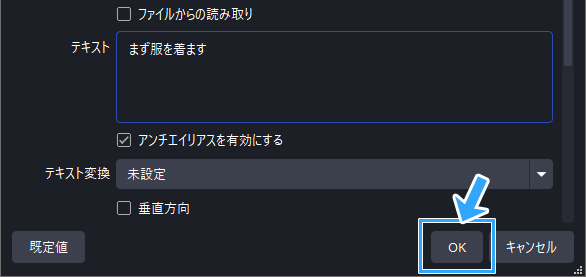
- 「OK」をクリックします。
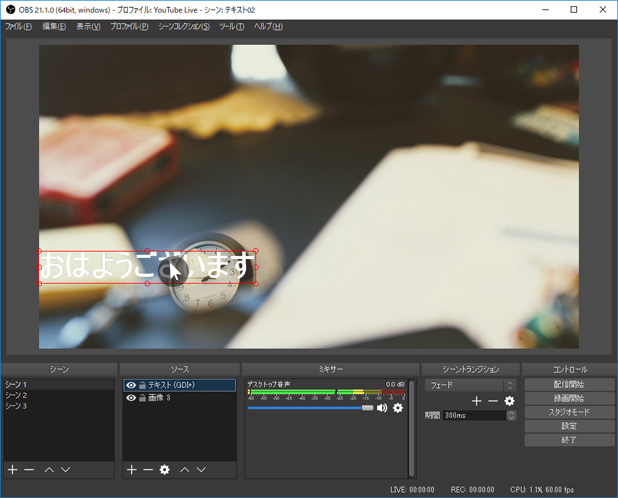
- 画面内のテキストをドラッグして、文字の位置を調整します。





フォントの種類、サイズを変更しよう
フォントを変える
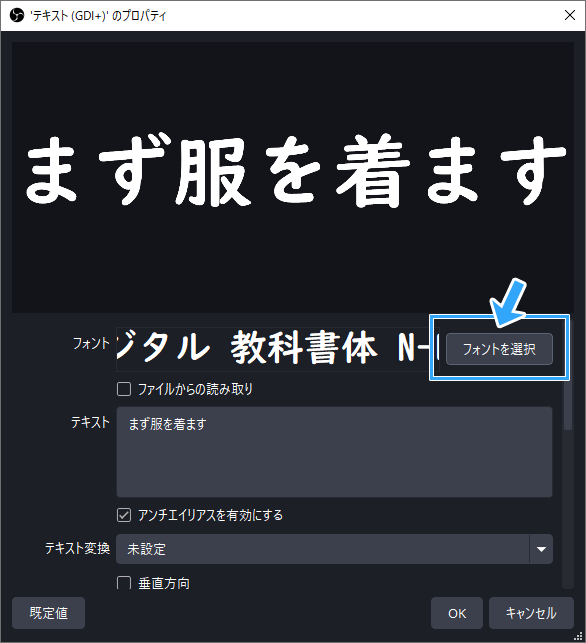
フォントの種類を変更するには、プロパティ(設定画面のこと)を開きましょう。「テキスト (GDI+)」をダブルクリックします。

そして、「フォントを選択」をクリックし、任意のものを選択してください。

フォントを増やす
フォントの種類を増やしたい場合は、自分でフォントをPCにダウンロード・インストールする必要があります。
そうすれば、追加したフォントをOBSでも選べるようになります。
文字の大きさを変える
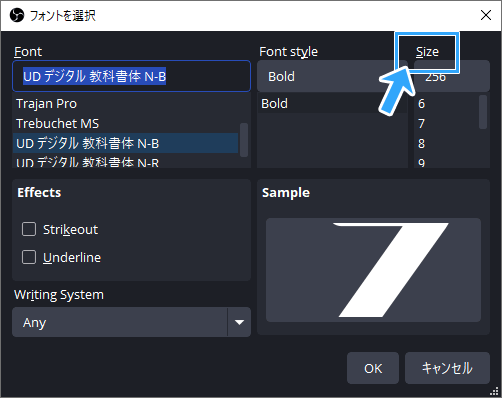
文字の大きさは、いまの「フォントを選択」の設定画面の「Size」で変更できます。

色を変更しよう
文字色を変える
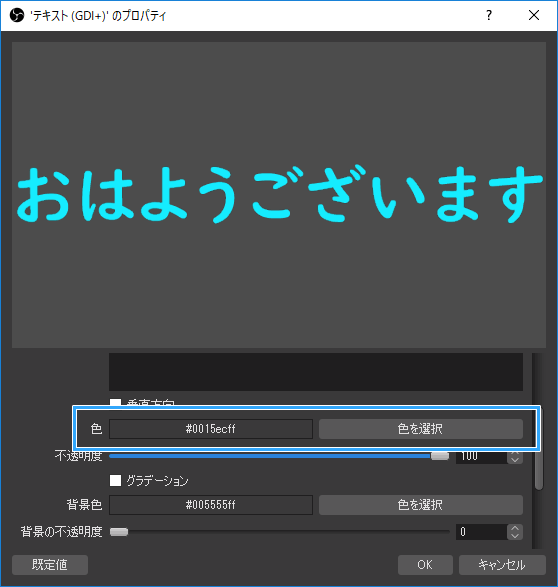
文字の色を変えるには、プロパティで「色」のところにある「色を選択」から設定します。

グラデーションをかける
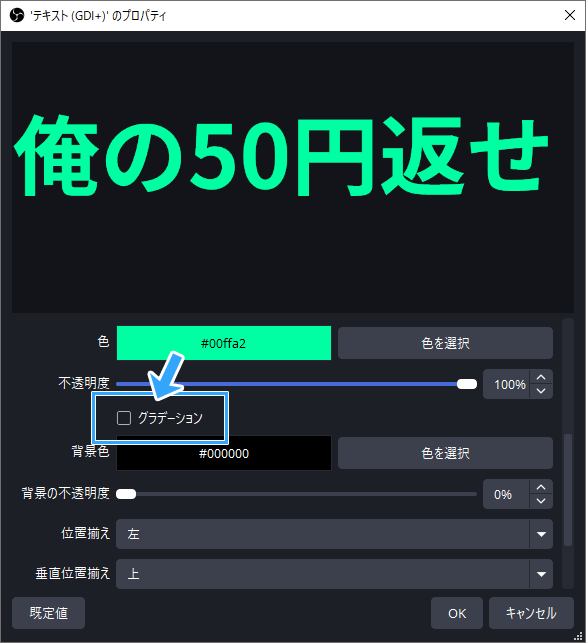
文字の色にグラデーションをかけることもできます。試しに「グラデーション」にチェックを入れてください。

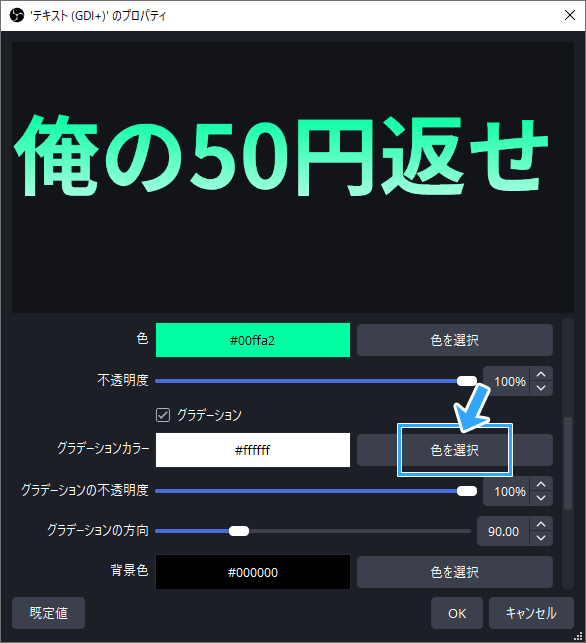
すると、「色を選択」の部分から2色めの色を選べるようになります。

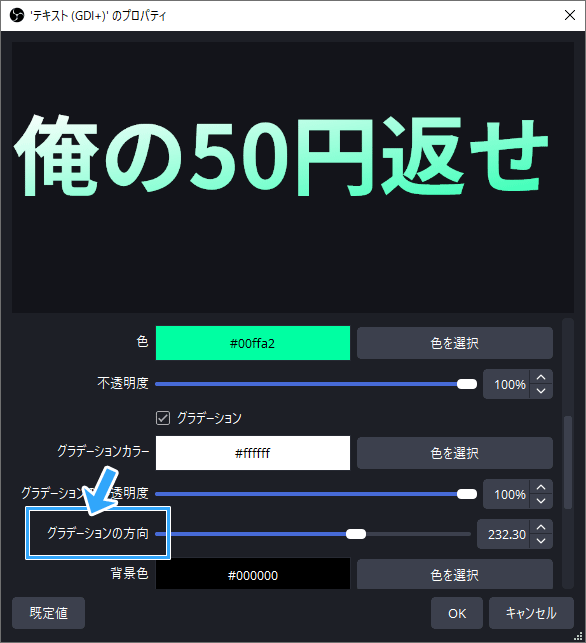
必要であれば「グラデーションの方向」も調整しましょう。斜めのグラデーションにできます。

縁取り(境界線)
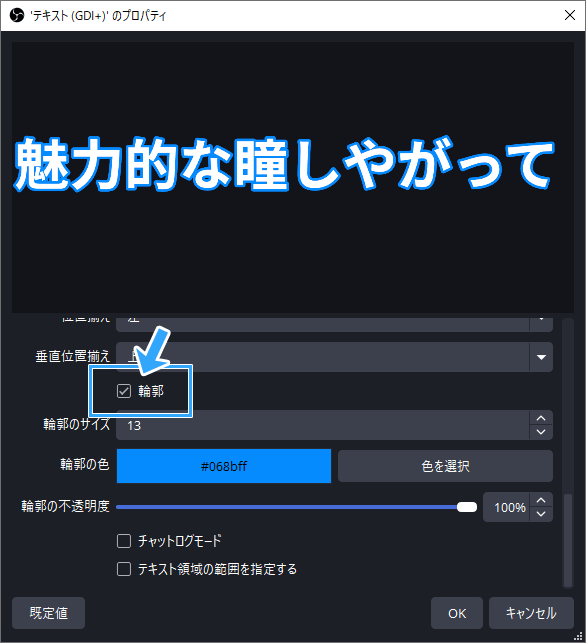
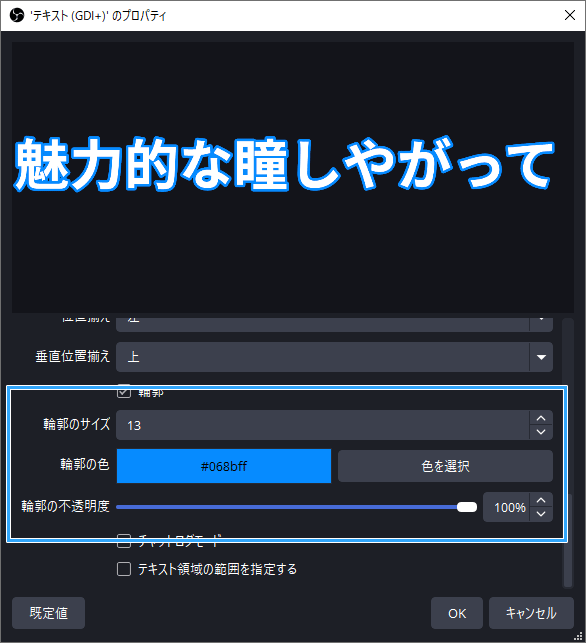
縁取り(境界線、ボーダー)するには、設定画面の下のほうにある「輪郭」にチェックを入れます。

「輪郭のサイズ」で境界線の太さを、「輪郭の色」で色をそれぞれ変えられます。

二重縁取り
縁取りを二重にしたい場合は、再度「テキスト (GDI+)」を追加してください。
- テキストソース追加し、縁取りしておく(上述)。
- 1回めに追加したテキストソース上で右クリックし、「コピー」をクリックする。
- 適当な箇所で右クリックし、「貼り付け (複製)」をクリックする(ショトカは使わない)。
- 2回めに追加したテキストソースを、1回めに追加した同ソースより下の順序にする。
- 2回めに追加したテキストソースで「輪郭」にチェックを入れる。
- このとき「輪郭のサイズ」を1回めよりも太く設定する。
テロップの背景を作ろう
文字が見づらい場合は、背景(テロップベース、座布団)を作ってみましょう。2種類あります。

色ソースを使う方法
ひとつめのやり方として、「色ソース」を使う方法があります。
まず、以下のようにして背景を作成します。
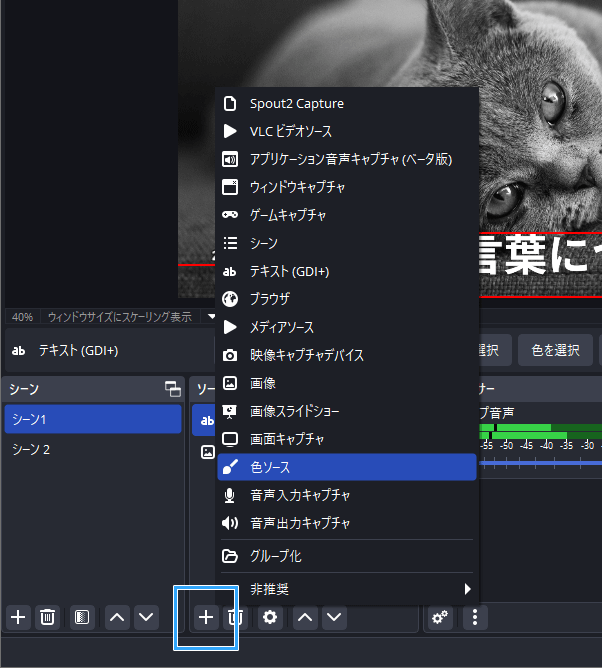
- 「ソース」の「+」をクリックし、「色ソース」を追加する。
- 「色を選択」から色を決める。
- 背景の透明度は「色を選択」→「Alpha channel」で変更できる。
- 設定画面を閉じる。

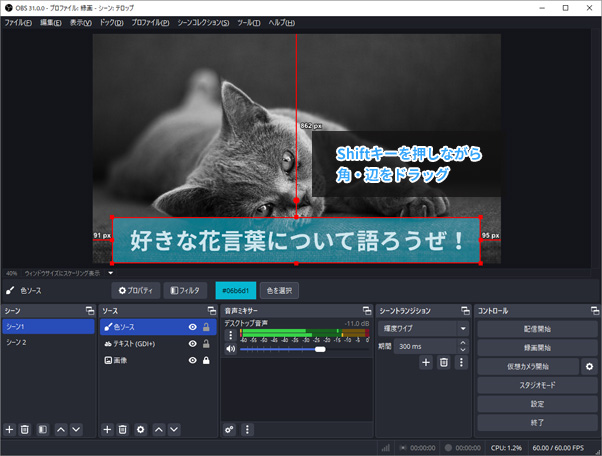
つぎに、OBSのプレビュー画面上でShiftキーを押しながら色ソースのバウンディングボックスの角・辺をドラッグしてください。任意の大きさにします。

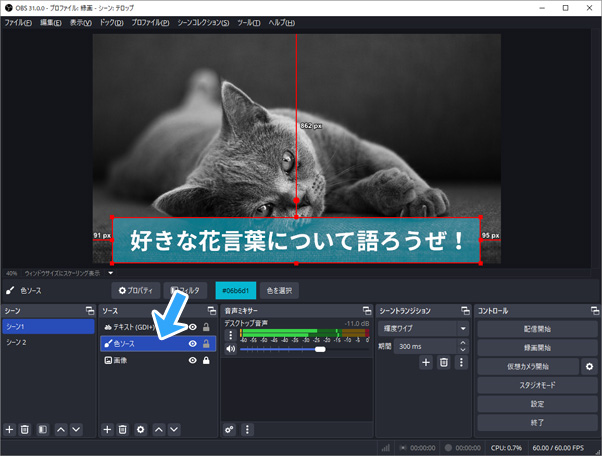
ソース一覧で「色ソース」をドラッグして「テキスト (GDI+)」よりも下にします。ソースの重なり順を変えて、文字が背景よりも手前になるようにするためです。

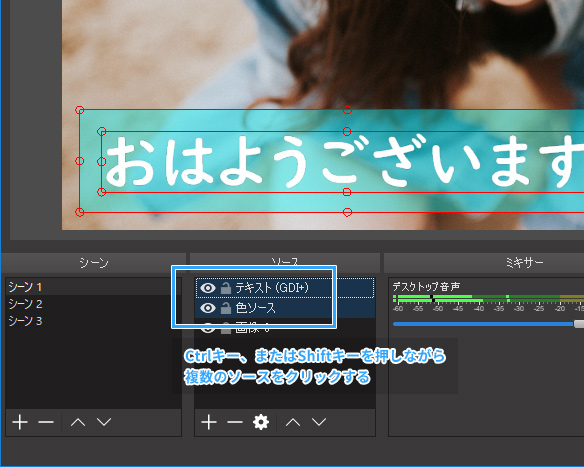
テキストと色ソースをまとめて移動したいときは、以下のようにします。
- Ctrlキー(またはShiftキー)を押す。
- その状態でソース一覧にある2個のソースを選択する。
- プレビュー画面上でドラッグする。

または、ソースをグループ化する方法でもかまいません。
- Ctrlキー(またはShiftキー)を押す。
- その状態でソース一覧にある2個のソースを選択する。
- 右クリックして、「選択したアイテムのグループ化」をクリックする。
- プレビュー画面上でドラッグする。

テキストのプロパティからやる方法
2つめのやり方は、テキストのプロパティを開いて設定する方法です。
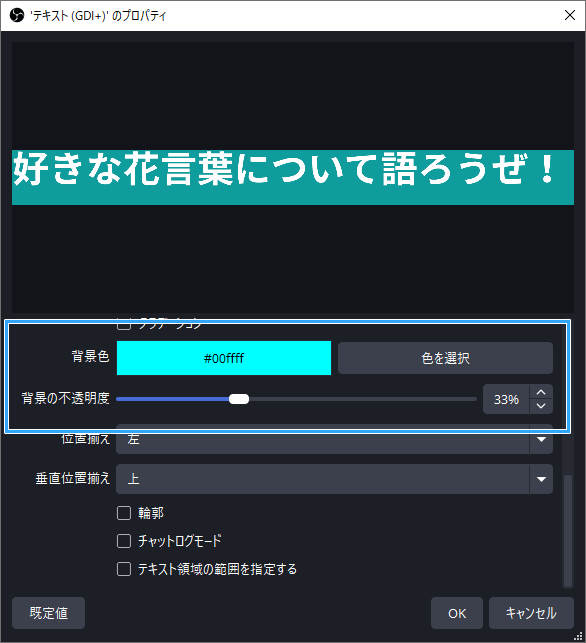
- 追加したテキストのプロパティを開く。
- 「背景色」の「色を選択」で色を決める。
- 「背景の不透明度」のスライダーを右に移動する。
- 「OK」をクリックする。

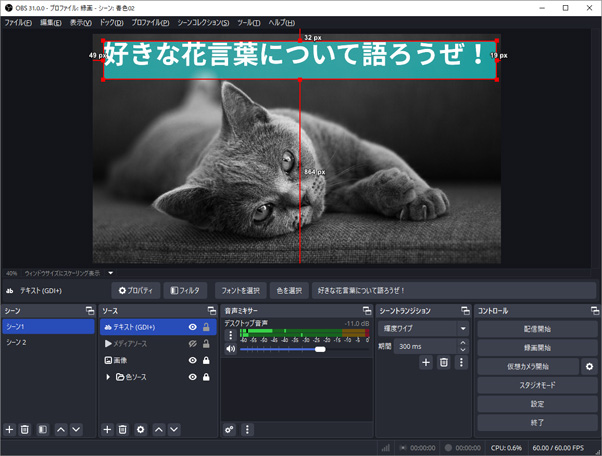
下記画像のような背景が完成します。基本的に、背景の大きさは文字の大きさに依存します。

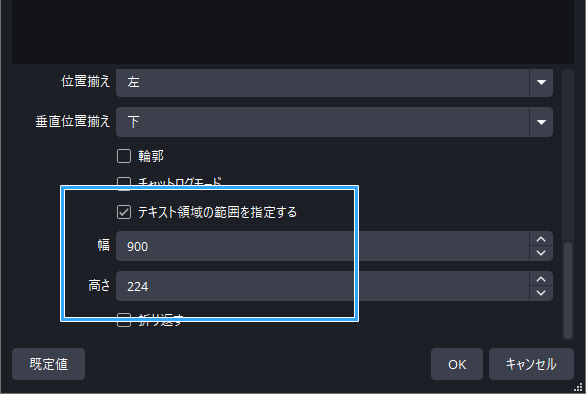
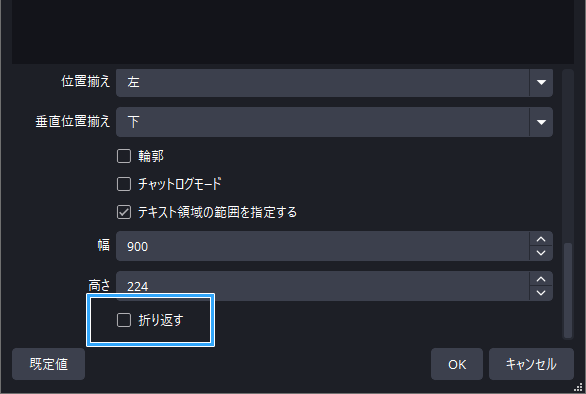
ただし、「テキスト領域の範囲を指定する」をONにすることで、「幅」と「高さ」を調整して背景の大きさを変更できます。

文字が複数行になっている場合は、必要に応じてすぐ下にある「折り返す」をOFFにしてください。

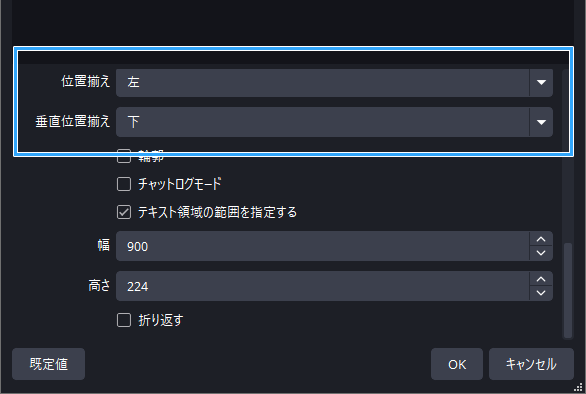
また、いま作った背景における文字の位置を調整するには、「位置揃え」と「垂直位置揃え」を変更します。

文字をスクロールさせよう
文字を横方向に流して表示させることもできます。
文字を横に流すと、リアルタイム感が強調されて視聴者に新鮮な印象を与えることができるでしょう。
やり方は簡単です。フィルター機能を使います。やり方については、下記ページをご覧ください。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。