YouTube Liveで配信するさいに、コメント・チャットを配信画面に表示したいという人がいるかもしれません。

このとき便利なのが「Chat v2.0 Style Generator 日本語版」です。
たとえば、同サイトを利用すると以下のようなことができます。
- チャット欄の背景を透明にする(透過)
- フォントを変える
- チャットのアイコンを消す
今回は、Chat v2.0 Style Generatorの使い方について見ていきましょう。
OBSのバージョンが30.2.3以上であることを前提にしています。
関連 【YouTube Live】全5種類、コメントを配信画面に表示する方法。透過も可能
目次
配信ソフトが必要
まず前提として配信ソフトが必要です。たとえば、
- OBS Studio(以下OBS)
- XSplit
- Streamlabs Desktop
のいずれかを使います。

今回はOBSを使用しますが、ほかの配信ソフトでもかまいません。問題なくできます。
大まかな流れは3ステップ
Chat v2.0 Style Generatorの使い方は、たった3ステップです。
- OBSの「+」から「ブラウザ」を追加する
- YouTubeのチャットURLをOBSにコピペする
- Chat v2.0 Style GeneratorのCSSをOBSにコピペする
難しい用語があったかもしれません。
1~2番めでチャットが配信画面に表示され、3番めでチャットの背景が透明になります。
それでは各手順を詳しく見ていきましょう。
「ブラウザ」ソースを追加する
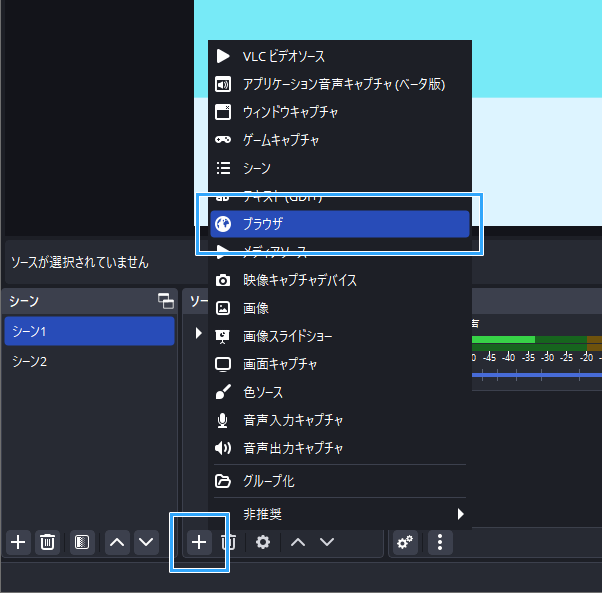
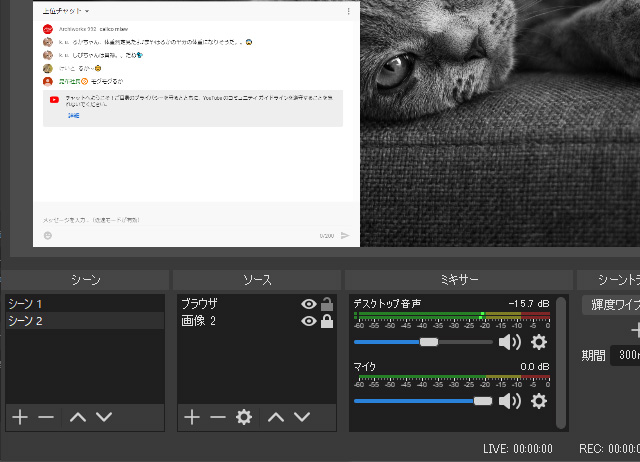
OBSを起動します。そして、「ソース」の「+」をクリックし、「ブラウザ」を選択します。

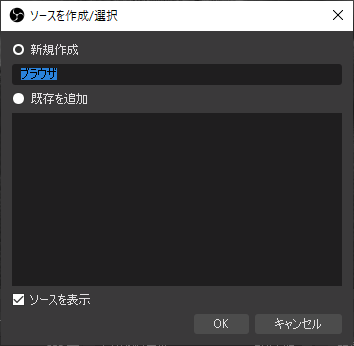
「新規作成」が選択された状態で、適当な名称をつけます。「コメント」でも「チャット」でも、なんでもかまいません。「OK」をクリックします。

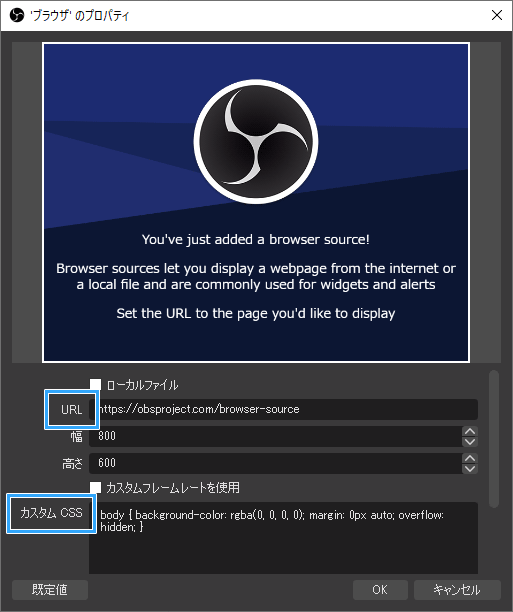
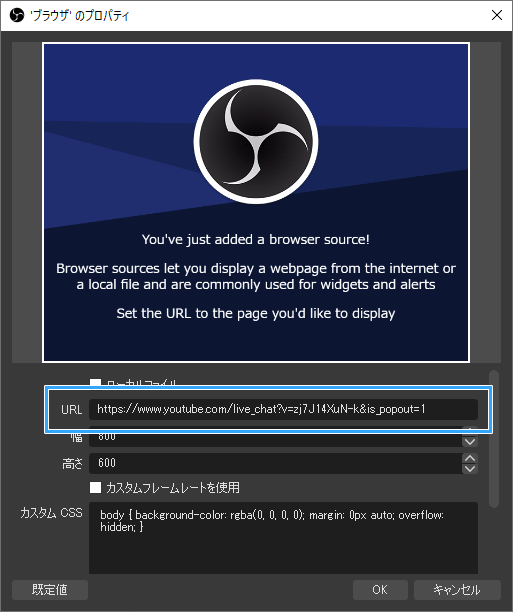
すると、下記画像のような設定画面が開きます。重要なのが「URL」と「カスタム CSS」の部分です。

▲ここはあとで書き換えます。いまは設定画面を開いたままにしておきましょう。
チャットをポップアウトし、URLをコピーする
つぎは、ライブ配信中の放送ページ(視聴ページ)にアクセスしてください。

ここでいう放送ページとは、左に画面、右にコメントが表示されている、いつものページのことです。
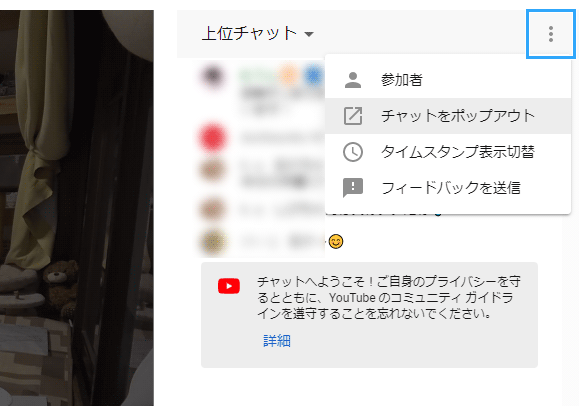
縦に並んだ3点リーダーをクリックし、「チャットをポップアウト」を選択します。

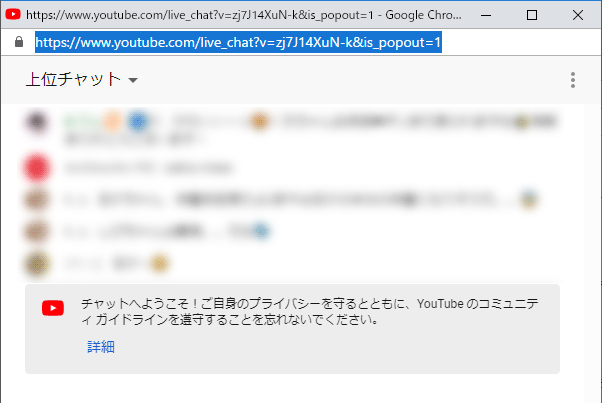
すると、新しくウィンドウが表示されます。ここに表示されているURLをコピーしましょう。あとでOBSにペーストするためです。

例として、URLは以下のようになっています。
https://www.youtube.com/live_chat?v=zj7J14XuN-k&is_popout=1
URLをペーストし、チャットを表示する
OBSにペースト
チャットURLをコピーしたら、ポップアウトしたウィンドウは閉じてかまいません。
そして、コピーしたURLをOBSの「URL」の部分にペーストします。

▲チャットURLをペーストしたところ
「OK」をクリックし、チャットが画面に表示されたことを確認してください。表示されるまでに時間がかかる場合があります。

チャットが表示されないときは
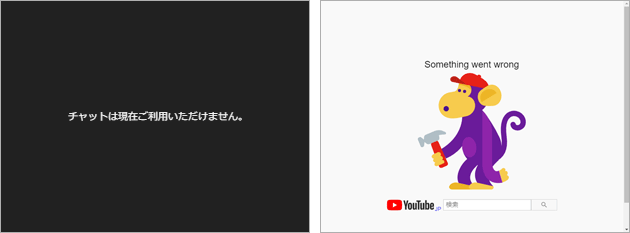
「チャットは現在ご利用いただけません」「Something went wrong」と表示されることがあるかもしれません。

以下のような原因が考えられます。
- 配信を非公開にしている
- 視聴を18歳以上に年齢制限している(同上)
- コピペしたURLが正確でない(コピペしなおす)
- メンバーシップ限定配信をしている
- YouTubeで不具合が起きている
5番めはどうしようもありませんが、1~3番めの場合は以下のように設定しましょう。
- 設定を適切に変更する。
- OBSの「ブラウザ」ソースをクリックする。
- 「ブラウザ」ソース右上に「再読み込み」ボタンが表示されるので、これをクリックする。
背景を透明にする、消す
Chat v2.0 Style GeneratorのCSSを使う
以上の設定だと、チャット欄の背景が透明になっていません。そこで、Chat v2.0 Style Generatorの出番です。
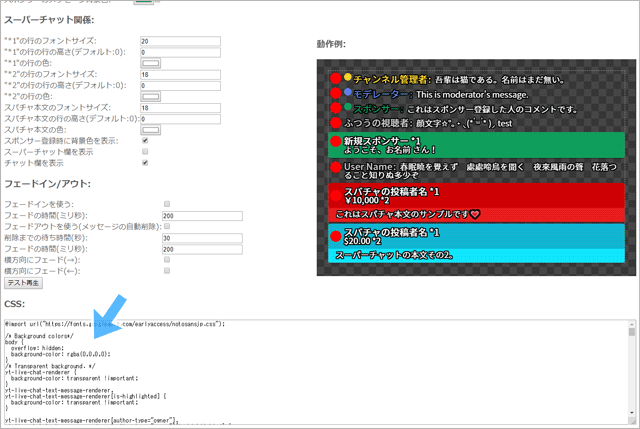
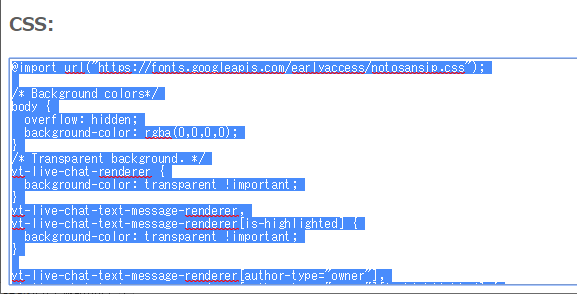
同サイトにアクセスし、画面最下部にある「CSS」の部分をご覧ください。

このCSSをコピーしましょう。すなわち、クリックしてCtrlキー + Cキーです。
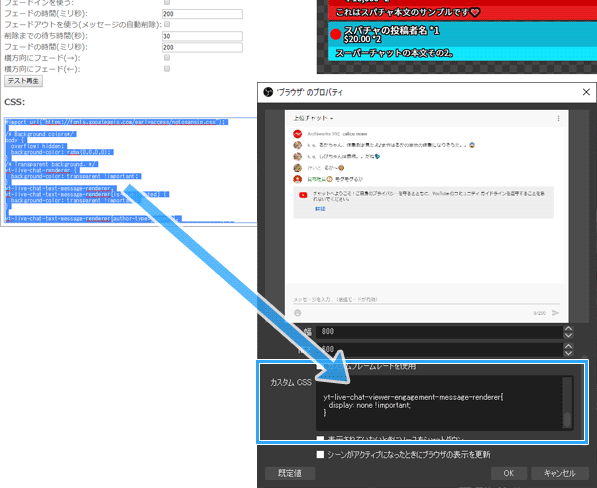
あとは、OBSの「ブラウザ」をダブルクリックして設定画面を開き、「カスタム CSS」の部分にペーストします。まるごと上書きします。もとからある記述は必要ありません。

最後に「OK」をクリックすれば、チャット欄の背景が透明になります。表示されるまで、しばらく待ちましょう。

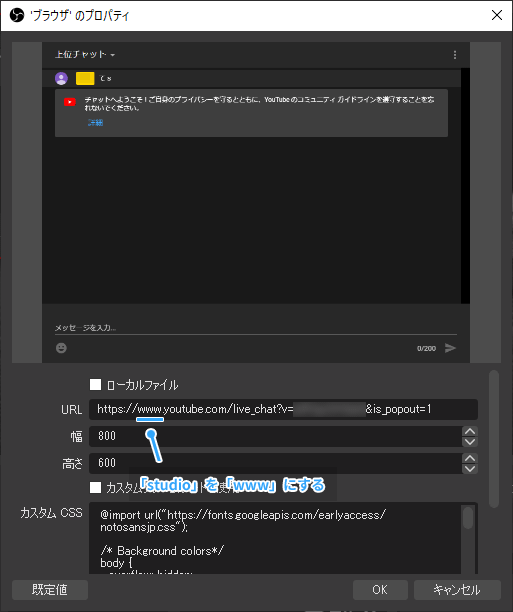
URLが「studio」だと透過されない
注意点ですが、以下のようなURLでは背景が透明になりません。「studio」という部分に注目です。
https://studio.youtube.com/live_chat?v=zj7J14XuN-k&is_popout=1
この場合、OBSの「ブラウザ」ソースを開き、「URL」の「studio」の部分を「www」に書き換えてください。

Chat v2.0 Style Generatorでのおすすめ設定
注意 : 必ずCSSを再度コピペすること
とても重要な点です。
Chat v2.0 Style Generatorで設定を変更したあとは、必ずCSSのコピー&ペーストを再度繰り返すようにしましょう。

なぜなら、設定を変更するとCSSの内容が変わるからです。したがって、設定変更後の新しいCSSをOBSにコピー&ペーストしないと、その設定が反映されません。
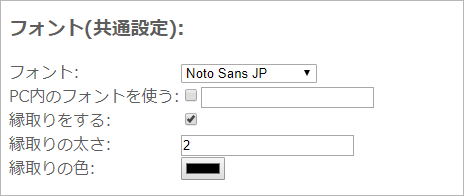
フォントを変えたい
「フォント」で4種類から変更できます。「Noto Sans JP」が見やすいので、おすすめです。

選択肢にないフォントにしたい場合は、「PC内のフォントを使う」にチェックを入れ、フォント名を入力する必要があります。あらかじめフォントをPCにインストールしておいてください。
チャンネルのアイコンを消したい
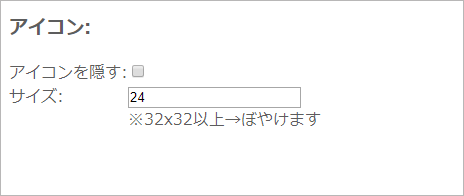
視聴者が設定しているチャンネルのアイコンを消したいのであれば、「アイコンを隠す」にチェックを入れます。

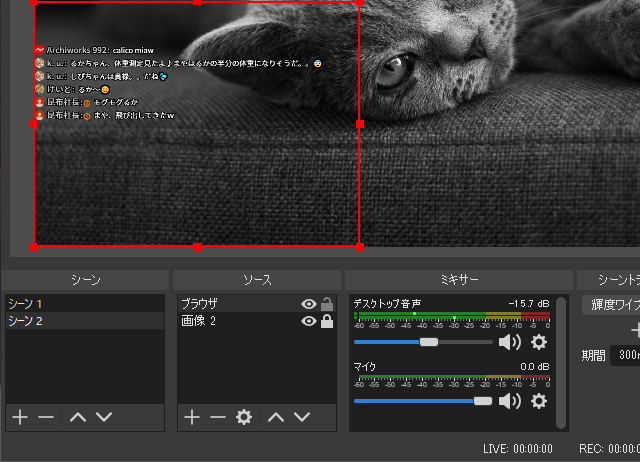
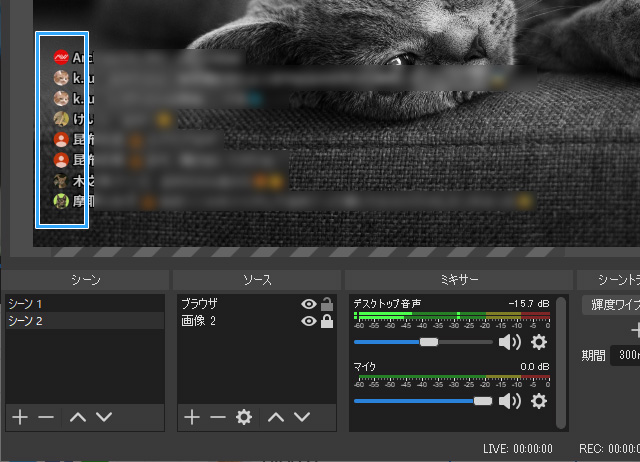
アイコンというのは、下記画像の部分のことです。これを消すとシンプルになりますが、賑やかさが失われるかもしれません。

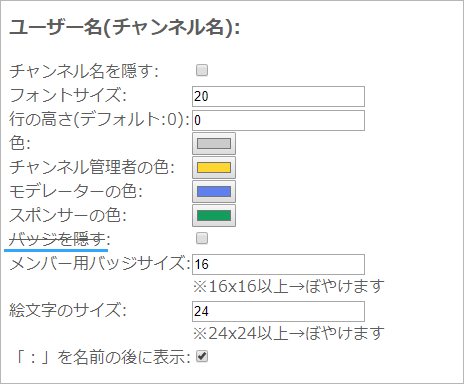
アイコンと似ているのがバッジです。
- 王冠
- スパナ
- メンバー(スポンサー)
「バッジを隠す」にチェックを入れることで、バッジが消えます。基本的にはチェックを入れないでおきましょう。

ユーザー名を消したい
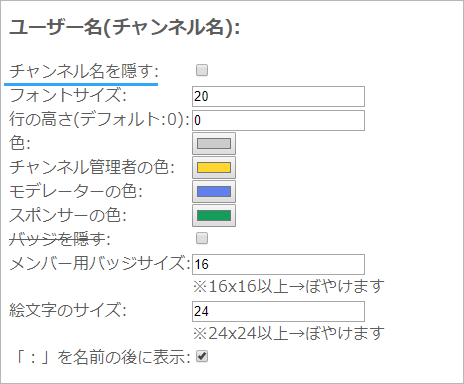
「チャンネル名を隠す」にチェックを入れると、ユーザー名(チャンネル名)が非表示になります。

チャットの横長・縦長を直す
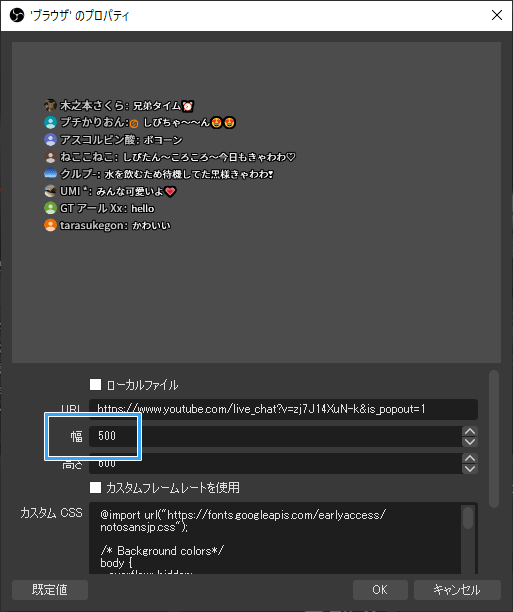
1行あたりの文字数が多すぎる、横長であると感じたときは、「ブラウザ」をダブルクリックして設定画面を開きましょう。

一例ですが、「幅」を500にします。すると、1行あたりの文字数が減って読みやすくなるはずです。好みで調整してください。
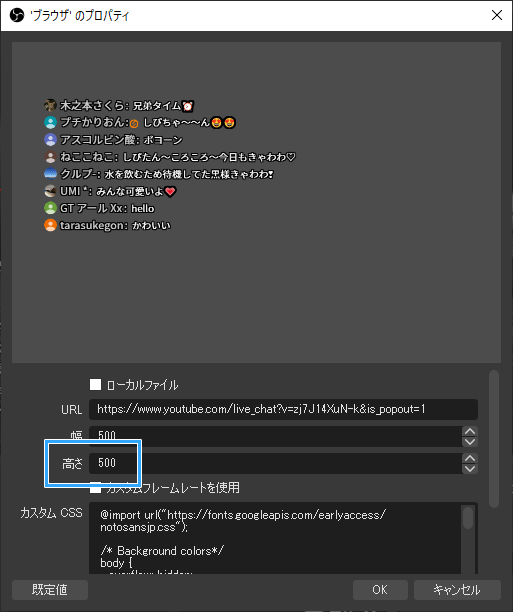
また、いろいろな人のコメントが縦に並びすぎている、縦長であると感じたときは、「高さ」を500にしてみます。

できない?もっと簡単な方法も
ほかにもチャットを配信画面に表示する方法があります。
たとえば、「Streamlabs」というWebサイトを使うやり方です。チャットに加えて、チャンネル登録の通知も配信画面に表示でき、こちらのほうが海外では主流です。

あるいは、「わんコメ」というコメントビューアー(コメビュ)を使うのもよいでしょう。驚くほど簡単にできます。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。

コメント
知りたい情報がすべて載っていました。非常に丁寧に説明してありとても参考になりました。ありがとうございます。