YouTube Liveで、視聴者のコメント(チャット)を配信画面に重ねて表示するためには、どうしたらよいのでしょうか。

今回は、5種類のやり方をご紹介します。画面をクールにカスタマイズして、ほかの配信者と差をつけましょう。
関連 配信画面の「枠」はどうやって付ける?オーバーレイで画面を作る方法
目次
配信ソフトが必要
まず前提として配信ソフトが必要です。たとえば、
- OBS Studio(以下OBS)
- XSplit
- Streamlabs Desktop(旧称Streamlabs OBS)
のいずれかを使います。

これ以降の解説は、配信ソフトの基本的な使い方を理解しているものとして進めていきます。

大きく5種類のやり方がある
細かいことを抜きにして、5種類の方法があると思ってください。
- 通常どおりキャプチャーする方法
- Webページをキャプチャーする方法(人気)
- Streamlabsを使う方法
- コメントビューアーを使う方法(すごくおすすめ)
- 配信ソフトの専用機能を使う方法
どの方法も一長一短あります。
公開配信で行う
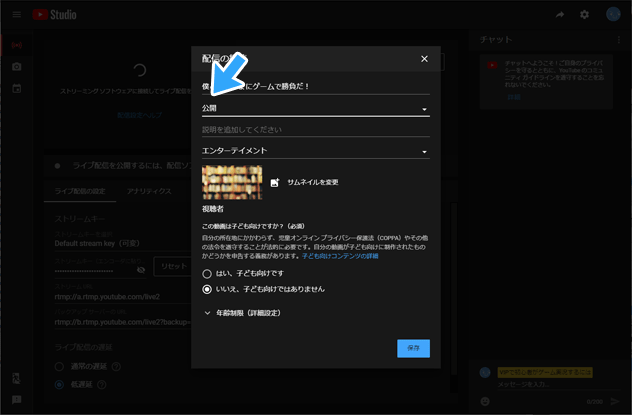
基本的に、YouTube側では公開配信に設定してください。

やり方にもよりますが、「非公開」になっているとコメントを配信画面に映せない場合があるからです。「限定公開」についても同様です。
公開配信にするための設定方法については、下記ページにまとめました。

通常どおりキャプチャーする方法
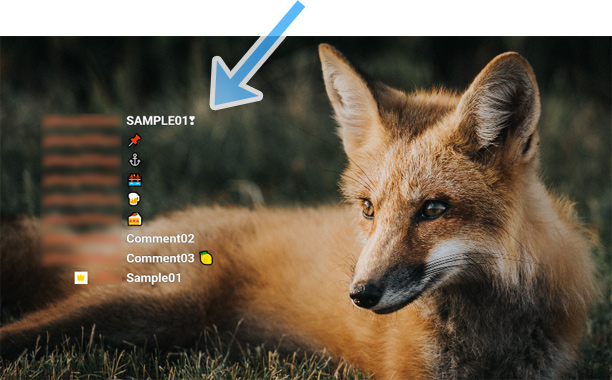
ブラウザーに表示されているコメント、またはコメントビューアーに表示されているコメントを、配信ソフトでキャプチャーする方法です。

▲コメントをウィンドウキャプチャーで取り込んだところです。この方法は、コメントの背景をきれいに透明にしたい場合には向きません。
たとえばOBSの場合は、「画面キャプチャ」または「ウィンドウキャプチャ」を使います。

Webページをキャプチャーする方法
これは、YouTubeのコメント画面を配信ソフトでキャプチャーする方法です。
--追記ここから--
2024年ごろ、背景が透過されない問題が発生していた時期がありました。
しかし、現在は問題が解消されています。OBSのバージョンを30.2.3以降ににアップデートしてください。
--追記ここまで--
- 放送ページを開いてください。テストなら他人の配信でもかまいません。また、配信を開始しなくてもできます。たんなる練習です。
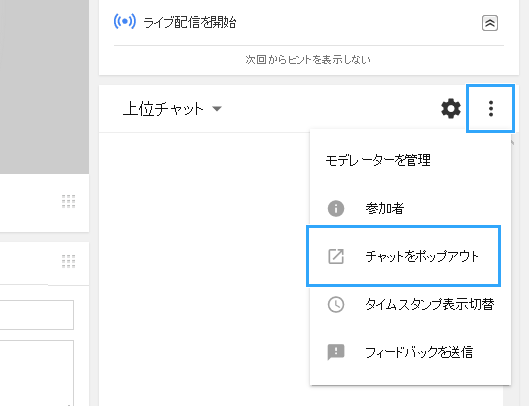
- 縦に並んだ3点リーダーをクリックし、「チャットをポップアウト」を選択します。
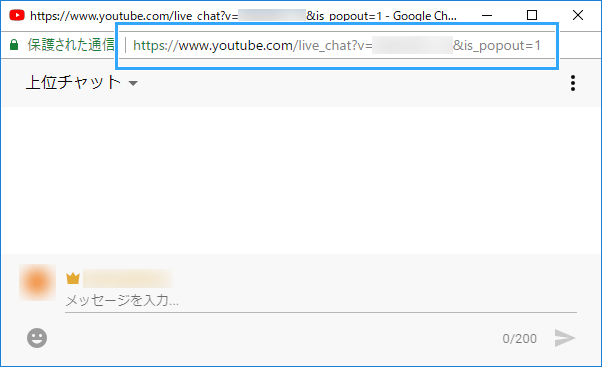
- すると、コメント専用のウィンドウ画面が表示されるので、URLをコピーします。URLの「www」の部分が「studio」になっている場合は、「www」に書き換えたうえでコピーしてください。
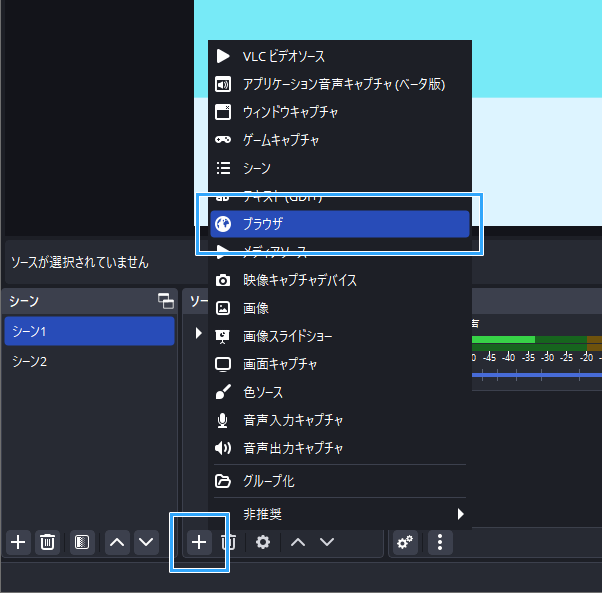
- OBSの場合は、「ソース」の「+」をクリックして「ブラウザ」を選択します。
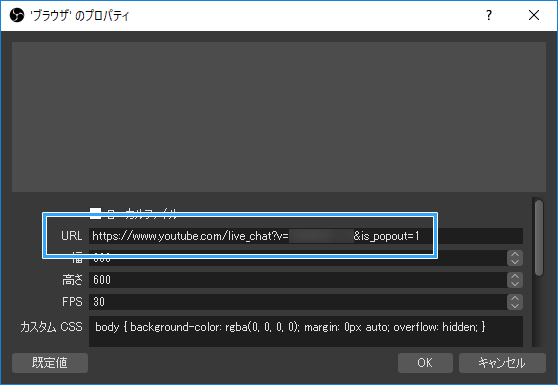
- さきほどコピーしたURLをペーストします。
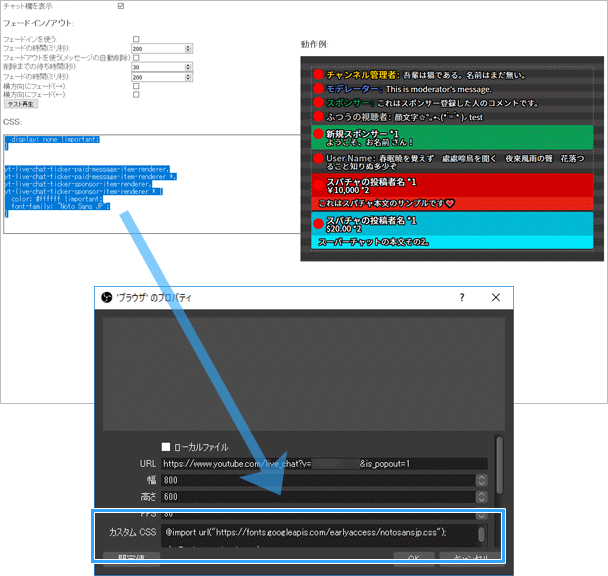
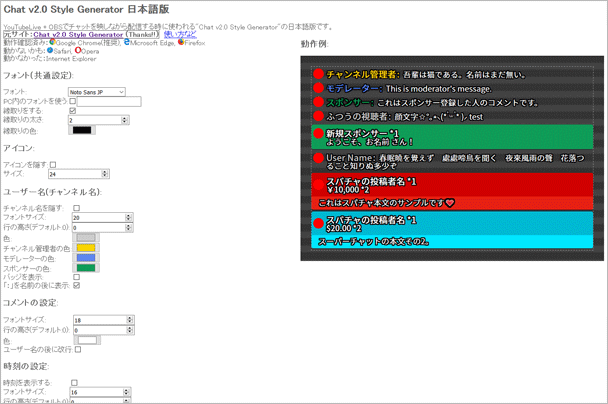
- コメントの背景を消すなどのカスタマイズをしたい場合は、「Chat v2.0 Style Generator 日本語版」にアクセスしましょう。
- 同サイトに掲載されている「CSS」の部分をすべてコピーし、さきほどの「ブラウザ」ソースにコピー&ペーストします(上書き)。
- 「OK」をクリックして完成です。
- うまくコメントを表示できない場合や、詳しい設定方法については、「Chat v2.0 Style Generatorの使い方・設定方法。YouTubeでコメント背景を透明に」をご覧ください。







Streamlabsを使う方法
この方法では、StreamlabsというWebサイトを使います。
難しい手順はありません。Streamlabsに掲載されているURLを配信ソフトにコピー&ペーストしましょう。
コメントだけでなく、フォロー通知なども配信画面に表示できるのが強みです。
詳しい方法については、下記ページをご覧ください。

コメントビューアーを使う方法
この方法は、コメントビューアー(コメビュ)を使って配信画面にコメントを表示させる方法です。

まずコメビュというのは、コメントを閲覧するためのアプリのことです。あると便利なものと思ってください。

そして、一部のコメビュにはコメントをOBSに表示させる機能を搭載しているものがあります。
たとえば、「わんコメ」がそうです。なんの手間もなくできるうえに、LINE風に吹き出しでコメントを表示することもできます。難しくありません。

また、少し難度は上がるのですが、「マルチコメントビューア」というコメビュと、「HTML5コメントジェネレーター」というアプリを組み合わせて行う方法もあります。

もしどちらの方法がよいかわからない場合は、わんコメの使用をおすすめします。圧倒的に簡単です。
配信ソフトの専用機能を使う方法
配信ソフトであるStreamlabs DesktopやXSplitには、コメントを配信画面に表示する機能が搭載されています。これを使えば、まったく手間がかかりません。

たとえば、Streamlabs Desktopの場合は以下のように設定します。
- Streamlabs Desktopの画面右上からログインする。
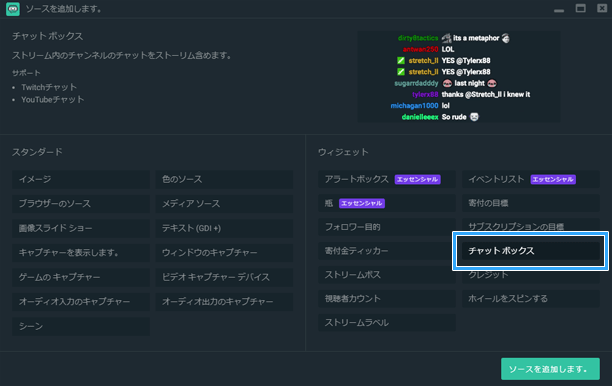
- 「ソース」のところにある「+」をクリックする。
- 「チャットボックス」を選択する。
- 「ソースを追加」→「ソースを追加」→「完了」の順にクリックする。

詳細については、下記ページをご覧ください。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。


コメント
特になし
じゃあ送るなよwwwww
お疲れ様です!
質問なのですが、OBSでふわっちの場合は、やりかたわかりますでしょうか?
回答よろしくお願いいたします。