もしOBS Studio(以下OBS)をもっと活用したいなら、フィルター機能を使ってみてください。

フィルターを使うことで、映像・音声を加工できるようになります。
- 映像の見た目を変える(例 : 背景を消す)
- 音声の聞こえ方を変える(例 : ノイズを消す)
では、具体的にはフィルターでどのようなことができるのでしょうか。ザッと見ていきましょう。
関連OBSマイク設定で使ってほしい、音声フィルタおすすめ5種類
目次
フィルターを追加する方法
まず、基本的な点からです。抽象的な話になりますが、重要です。
ソースにフィルターを追加
フィルターを使うには、最初にソースを追加します。
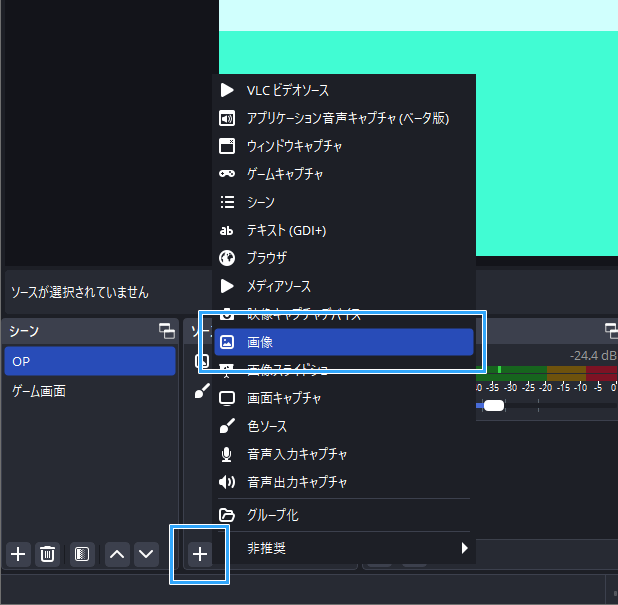
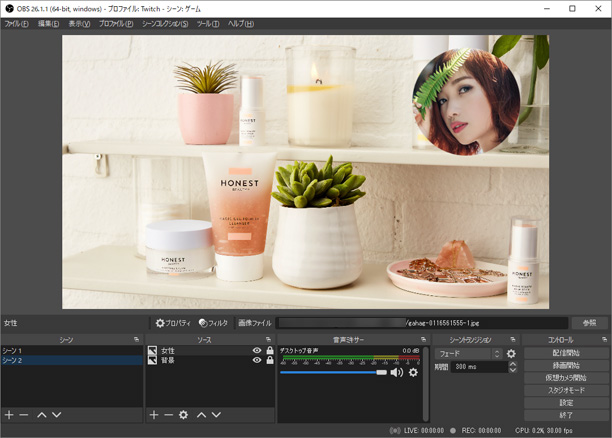
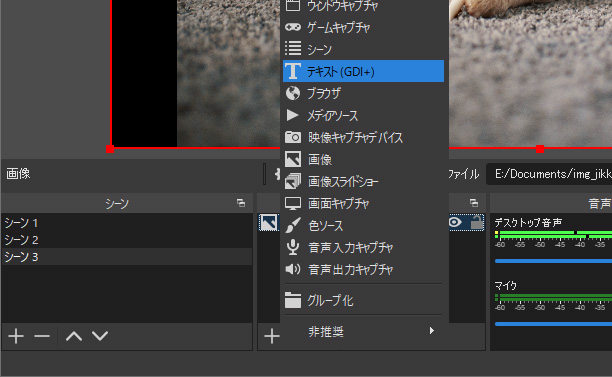
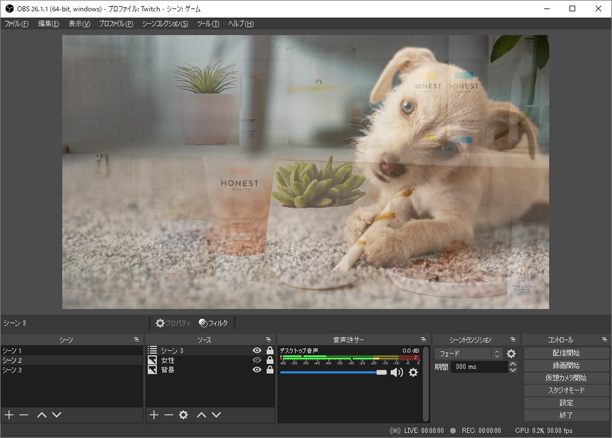
今回はわかりやすいように、「ソース」の「+」から「画像」を追加しました。


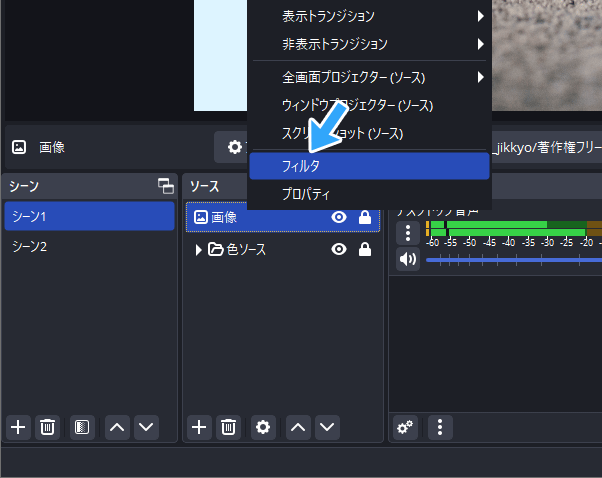
つぎに、ソース上で右クリックし、「フィルタ」をクリックします。

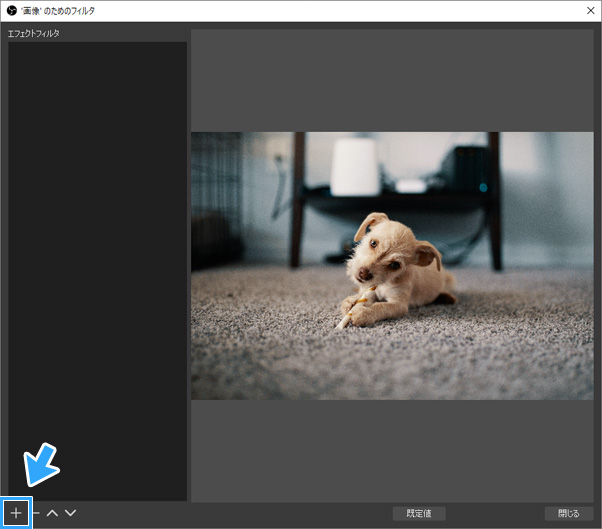
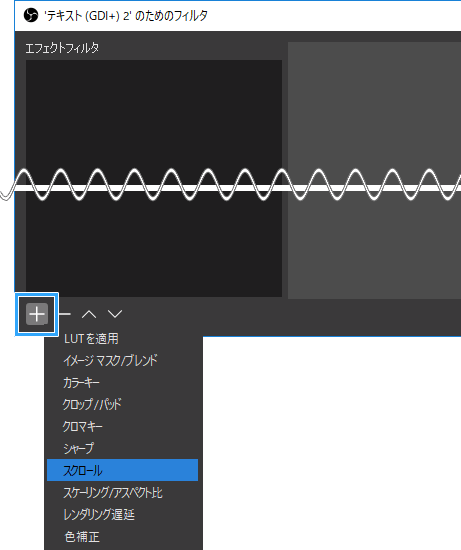
ウィンドウが表示されるので、「+」をクリックしてください。

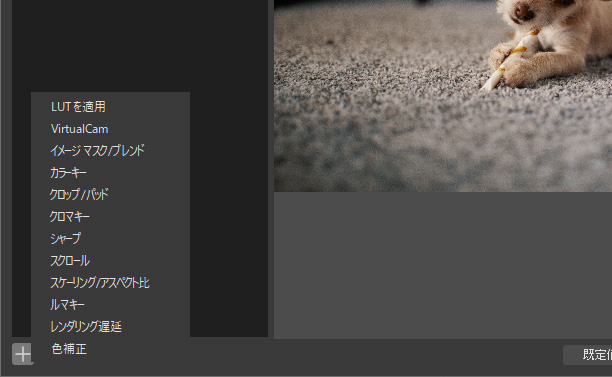
すると、フィルターの一覧が表示されました。任意のものを選びます(後述)。

マイクに
たとえば、マイクに「ノイズ抑制」というフィルターを適用したいとしましょう。

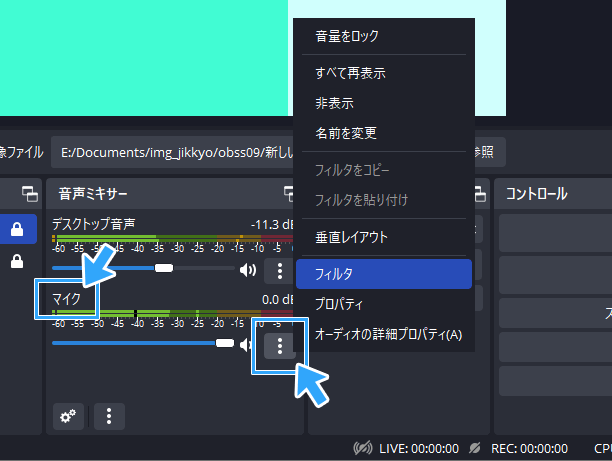
この場合は、まず「マイク」横にある縦の3点リーダーをクリックし、「フィルタ」をクリックします。

「デスクトップ音声」の3点リーダーではない点に注意してください。マイクにフィルターをかけたいので、「マイク」横の3点リーダーをクリックします。
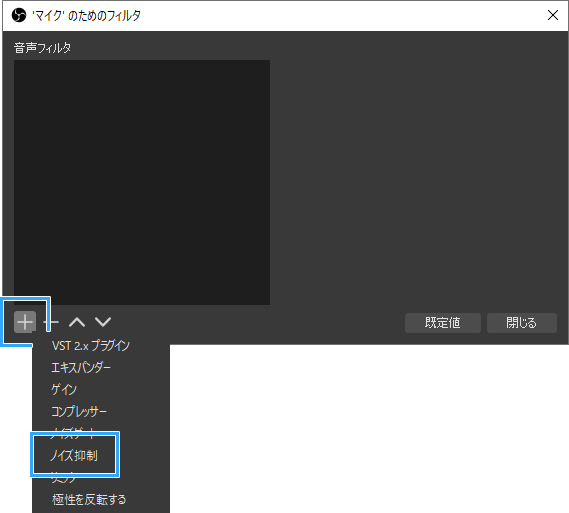
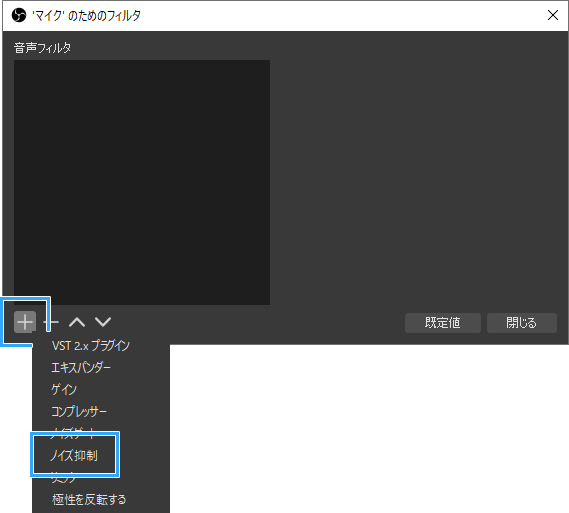
開いたウィンドウの「+」をクリックすると、音声フィルターの一覧が表示されました。ここにノイズ抑制フィルターがあります。

シーンに
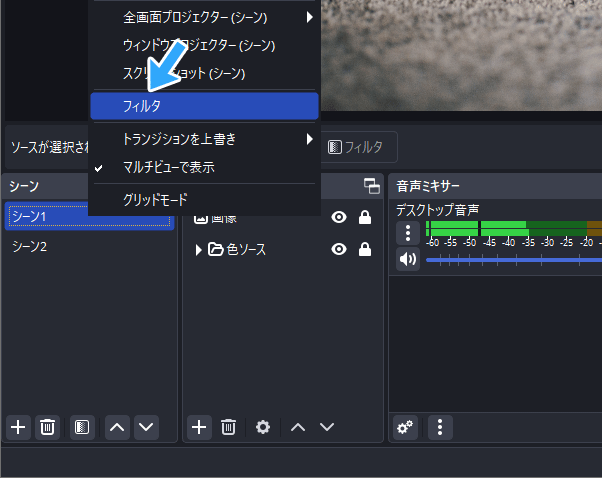
シーンに対しても右クリックからフィルターを追加できます。

同一シーン内の複数のソースに対し、一括して映像フィルターを適用したいときに使ってください。
ON/OFF、削除、順番
- 目のアイコン : ON/OFF
- ゴミ箱アイコン : 削除
- 「↑」「↓」 : 適用順番(上から順に適用される)

フィルターの適用順序に注意してください。上から順に適用されるのですが、順番によっては音質に影響します。

マイクのノイズを除去する
ゲーム配信でマイクを使うようになると、以下のようなことで悩むかもしれません。
- 「サーッ」というノイズが入る
- キーボードの打鍵音を拾ってしまう
- マウスのクリック音を拾ってしまう
- その他、環境音・生活音が入る
このようなときは、「ノイズ抑制」を使ってみましょう。うまくいけばノイズを消せます。

ノイズ抑制を使うには、以下のように設定します。
- 「音声ミキサー」の「マイク」横にある縦の3点リーダーをクリックする。
- 「フィルタ」をクリックする。
- 「+」→「ノイズ抑制」→「OK」の順にクリックする。
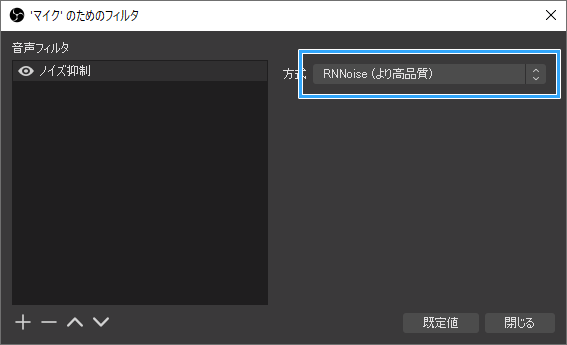
- 「方式」が「RNNoise (より高品質)」になっていることを確認する。
- 「閉じる」をクリックする。

詳細については、下記ページをご覧ください。場合によっては声の一部が消えることもあるので、覚えておく必要があります。


音量をそろえて大きくする
ゲーム配信をしていると、どうしても大きな声を出したり、声が小さくなったりということが起こりがちです。
このようなときは「コンプレッサー」を使いましょう。
- 大きな音を潰す
- 音量差をそろえて全体的に音量を上げる
という機能なので、視聴者からすると配信者の声が聞き取りやすくなります。

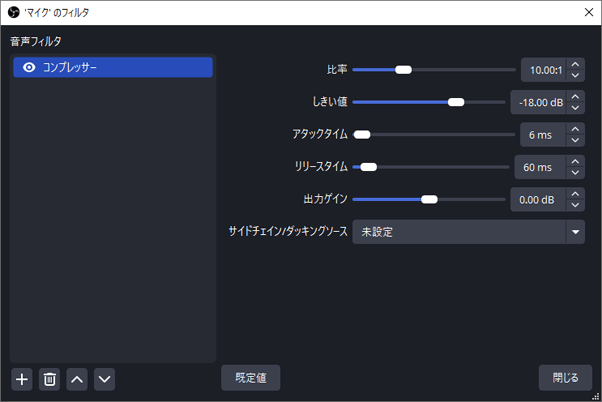
以下のように設定します。
- 「音声ミキサー」の「マイク」横にある縦の3点リーダー(バージョン28未満の場合は歯車アイコン)をクリックする。
- 「フィルタ」をクリックする。
- 「+」→「コンプレッサー」→「OK」の順にクリックする。
- 「閉じる」をクリックする。
詳細については、下記ページをご覧ください。

リバーブ(エコー)をかける
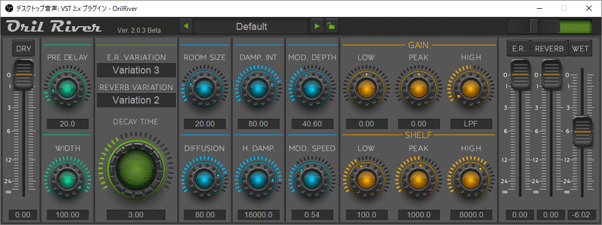
声を響かせたい場合は、「OrilRiver」などのVSTプラグイン(無料)を導入しましょう。そうすればカラオケのようなリバーブをかけられます。

手順としては、
- OrilRiverを導入する。
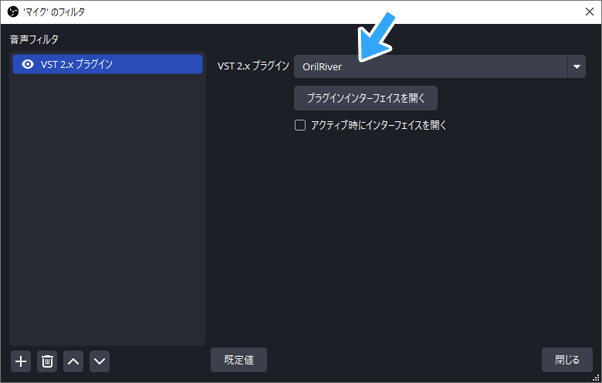
- OBSでマイクにフィルターを追加する。
- VSTプラグインとしてOrilRiverを選ぶ。

という3ステップで簡単にできます。
詳細については、下記ページをご覧ください。

映像を好きな形に切り抜く
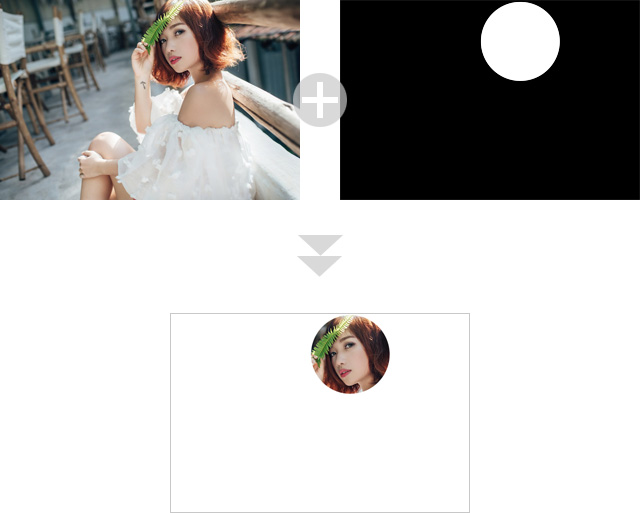
これは顔出し配信でよく見かけるかもしれません。マスクを使えば、映像を好きな形に切り抜くことができます。

マスクというとイメージしづらいかもしれませんが、クッキーの型抜きを思い出してください。
あの「型」と同じで、星型や丸型など任意の形に映像を切り抜き、一部を隠して透明にできる機能なのです。

▲左が元画像で、右が型画像です。型画像の黒色の部分は透明になり、白色の部分は残ります。
ただ、使い方は少し難しいかもしれません。なぜなら、型となる画像を自分で作っておく必要があるからです。
具体的には、画像編集ソフト(例 : ペイント、Photoshop、GIMP)を使って白黒2色で塗りつぶした画像を作って保存します。

そのうえで、OBSで以下のようにしましょう。
- 切り抜きたい映像上で右クリックする。
- 「フィルタ」をクリックする。
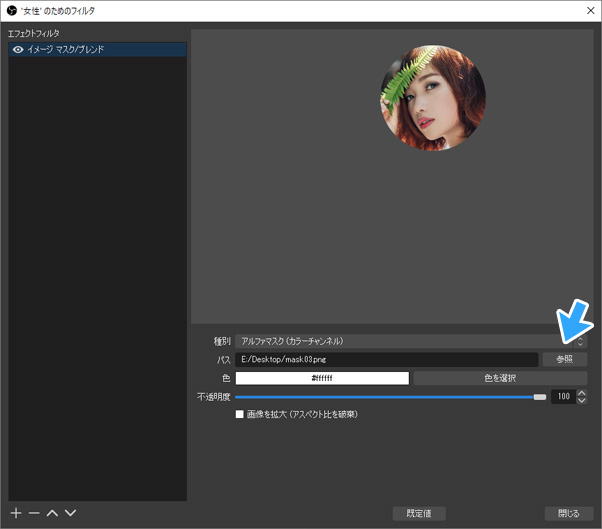
- 「+」をクリックして「イメージ マスク/ブレンド」をクリックする。
- 適当な名前を入力して「OK」をクリックする。
- 作った型画像を「参照」から読み込む。
- 「閉じる」をクリックする。

文字を流す
OBSには文字(テキスト、テロップ)を入れる機能があります。「テキスト」がそうです。

そして、この文字はフィルターを使うことで横にスクロールできます。視聴者には電光掲示板のように見えるかもしれません。

やり方は簡単で、追加した「テキスト」に対してフィルターの「スクロール」を追加するだけです。

詳細については、下記ページをご覧ください。

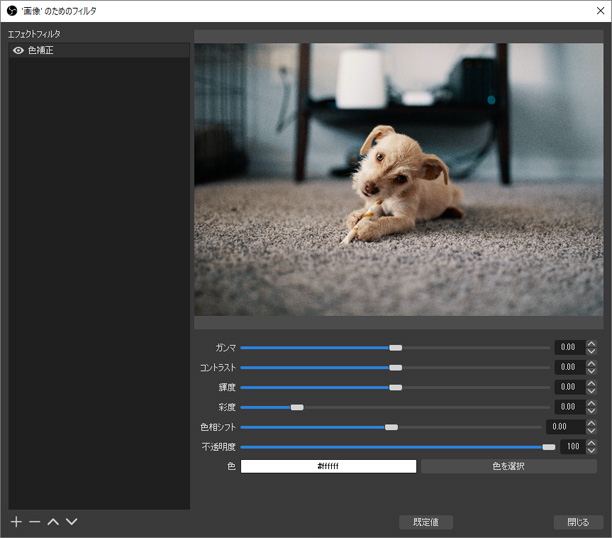
明るくする、半透明にする
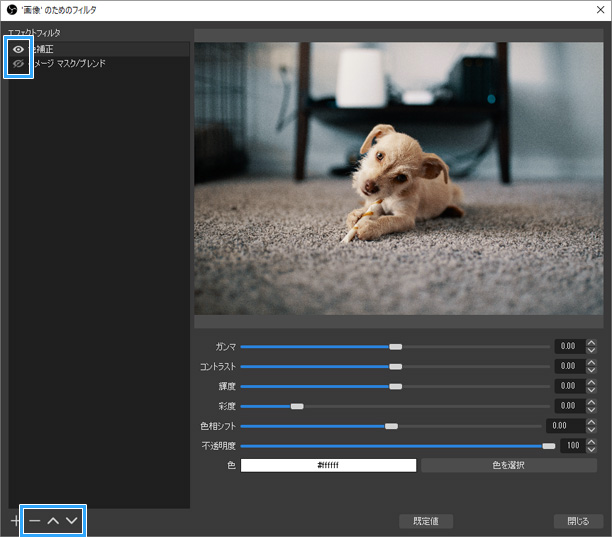
視聴者に画面が暗いと指摘されたときは、フィルターの「色補正」を使いましょう。明るくできます。

具体的には、「ガンマ」「コントラスト」「輝度」の3種類を調節します。
| 説明 | |
| ガンマ | 中間調部分を明るくできる 白飛びしないメリットあり |
| コントラスト | 明暗のメリハリをつけつつ明るくする |
| 輝度 | 明るくするほど白に近づく |
「不透明度」は、下げることでソースを半透明にできます。奥にあるソースを薄っすらと見せたいときに使ってみてください。

まとめ
今回は紹介できませんでしたが、OBSにはさまざまなフィルターが用意されています。
- シャープ
- LUT
- VSTプラグイン
難しい用語が並んでいるかもしれません。しかし、見る人が見れば、これらのフィルターは「おっ?!」と思うはずです。
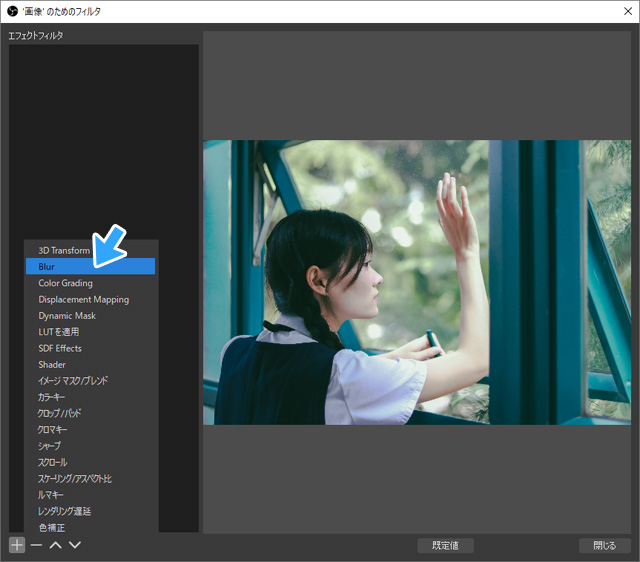
また、プラグインを導入することでフィルターの種類を増やすこともできます。たとえば、映像をぼかしたいなら「StreamFX」というプラグインを入れましょう。「Blur」が使えるようになります。

フィルターの使い方を覚えておけば、OBSの可能性がグッと広がります。ぜひ活用してみてください。


2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。