XSplitを使ってライブ配信する場合、なんらかの画面を視聴者に見せる必要があります。

たとえば、以下のような画面を視聴者に見せたいとしましょう。
- ゲーム画面
- PCに保存してある画像・動画
- 使用中のソフトの画面
- Webカメラの映像
このとき必要になるのが、ソースの追加という作業です。
目次
ソースを追加しよう
実際にやってみましょう。
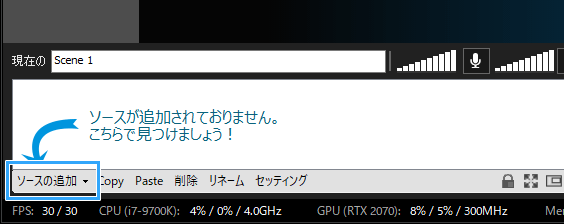
- 「ソースの追加」をクリックします。

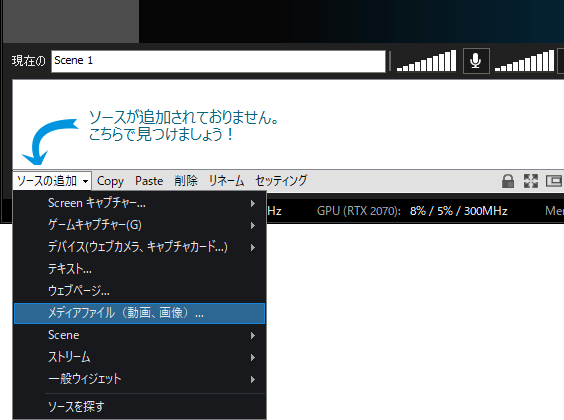
- 今回は練習として、「メディアファイル (動画、画像)」を選択してください。これがいちばん練習用に適しています。
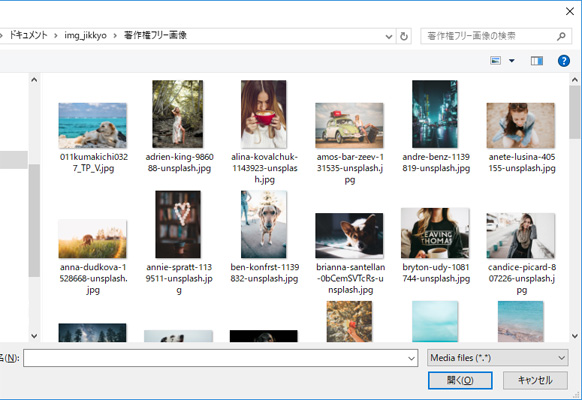
- 任意の画像を選択して「開く」をクリックします。
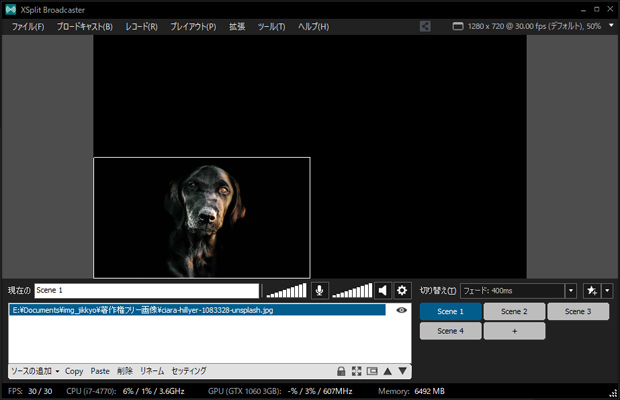
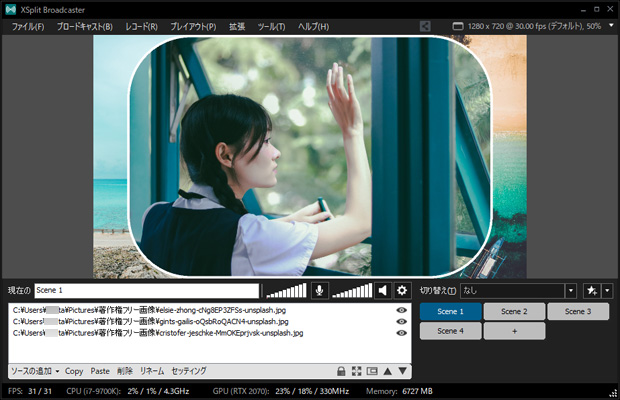
- XSplitに画面が映りました。
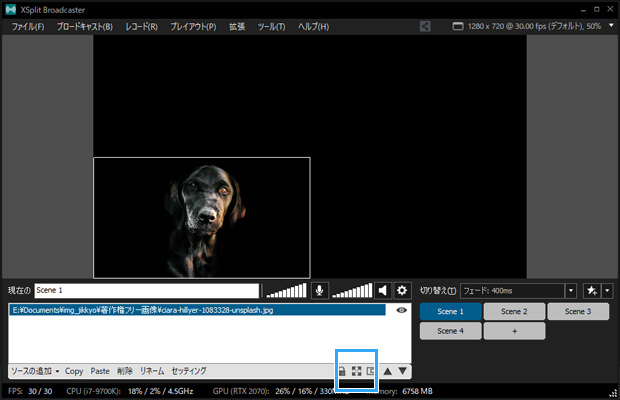
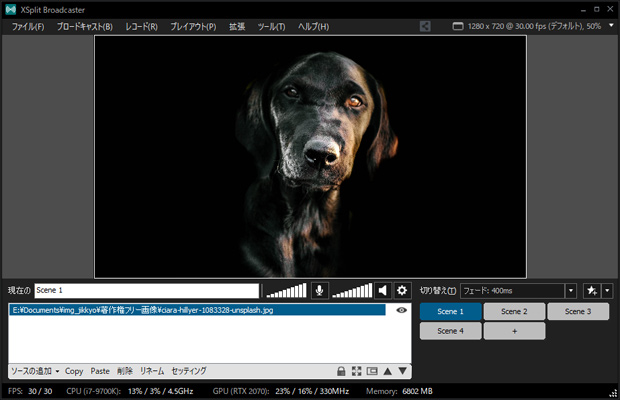
- しかし、画像が小さいはずです。そこで、XSplit下部にあるアイコンをクリックしましょう。画像が画面に自動的にフィットします。
- 完成しました。この画面レイアウトで配信されるので、ソースのサイズ・位置をつねに意識しておく必要があります(後述)。
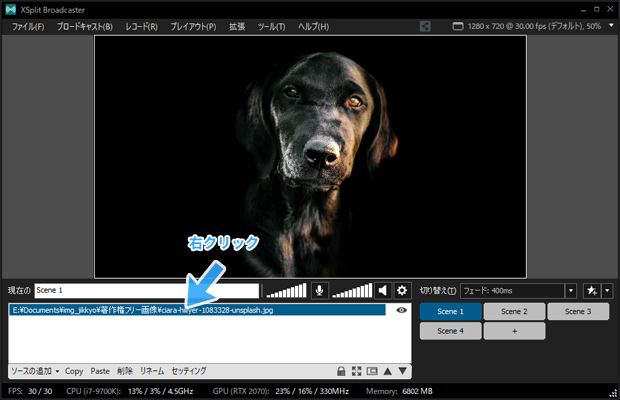
- 画像を変更したい場合は、追加したソース上で右クリックし、「Picture」タブで画像を選びなおします。






ソースのレイアウトを変更しよう
ソースを追加したら、つぎはサイズ・位置を変えてみましょう。
- 画面上にあるソースの辺・角をドラッグします。これで画像のサイズを変更できます。
- ソースの位置を変えるには、中央にカーソルを合わせてドラッグします。
- ソースのサイズを一発で画面に合わせたい場合は、「Fit Source to Screen」を選択してください。
- ソースのよけいな部分は、Altキー + ドラッグで削ることもできます。これをクロッピングといいます。
- クロッピングまえの状態に戻したいときは、ソース上で右クリックします。そして、「レイアウト」タブで「リセット」をクリックしてください。

ソースを編集しよう
順序・重なり順
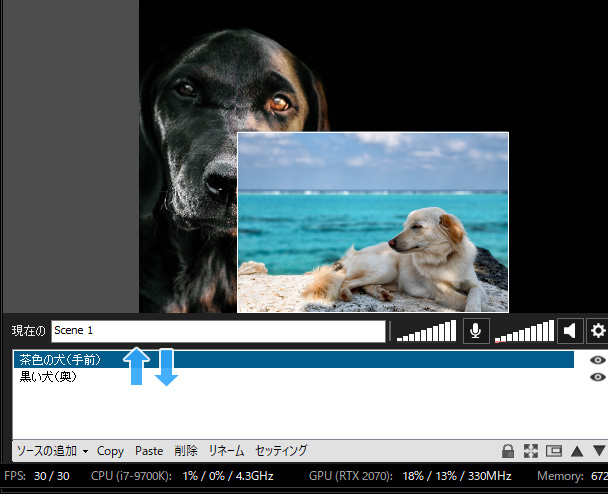
複数のソースを何回か追加すると、ソースが隠れてしまうことがあります。このようなときは、ソースの順序(重なり順)を変更しましょう。

ソースリストでソースを上下にドラッグします。上にあるソースが画面上では手前に表示されます。
非表示・ロック
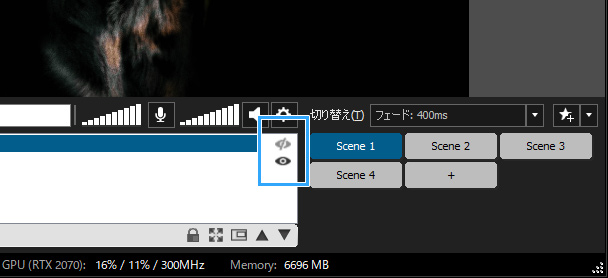
目のアイコンをクリックすると、そのソースが非表示になり、画面に表示されなくなります。

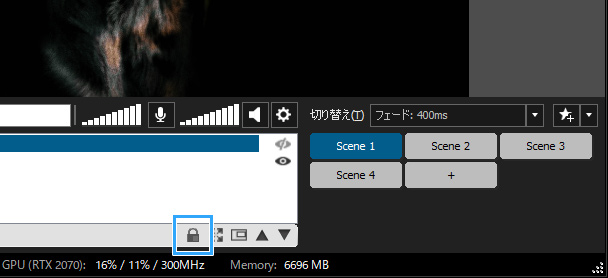
ソースを不用意にいじってしまうのを防止したいなら、ロックするのもよいでしょう。錠前のアイコンをクリックします。

▲ソースをロックすると、移動・サイズ変更ができなくなります。まちがえてソースを移動させてしまうことがあるので、それを防止したいときに使ってください。
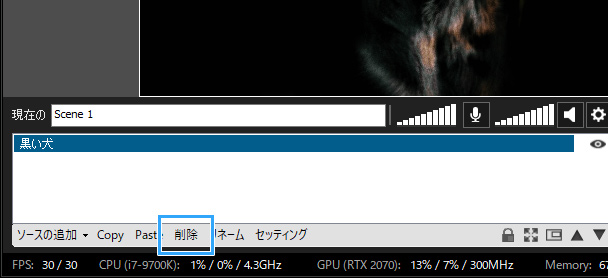
削除
不要なソースは、どんどん削除します。ソースが多すぎると、PCの動作が重くなることがあるかもしれません。そこで、「削除」をクリックするか、Deleteキーを押します。

シーン機能を使って画面を切り替えよう
他人の配信を見ていて、画面が一瞬で切り替わったことはないでしょうか。これはシーン機能を使っています。
やり方は以下のとおりです。
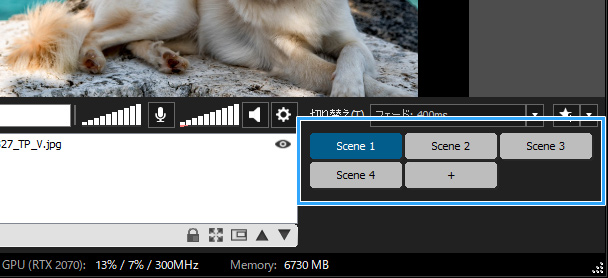
- 「Scene 1」ボタンをクリックし、ソースを追加しておく。
- 「Scene 2」ボタンをクリックし、ソースを追加する。
- 任意のタイミングで「Scene」ボタンをクリックする。

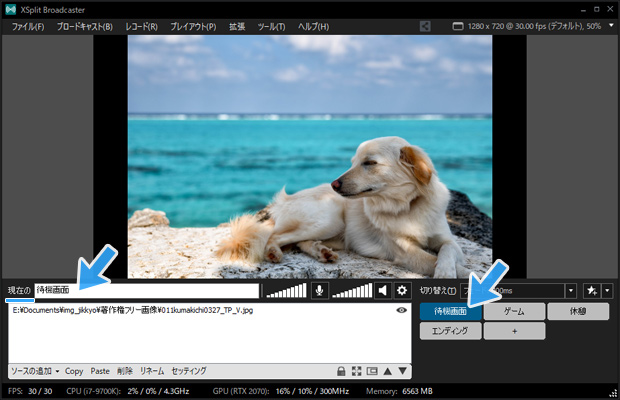
「現在の」という部分で適当な名前(シーン名)を入力しておきましょう。そうすれば、どのシーンにどのソースがあるのか判別しやすくなります。

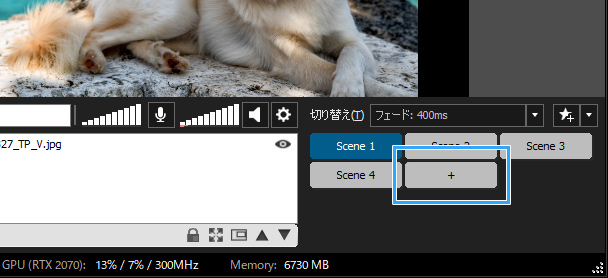
シーン数は「+」をクリックすれば増やせます。ただ、無料で使用している場合は最大4個までしか作成できません。シーンを削除する場合は、「+」以外のボタンを右クリックして「シーンを削除する」を選びます。

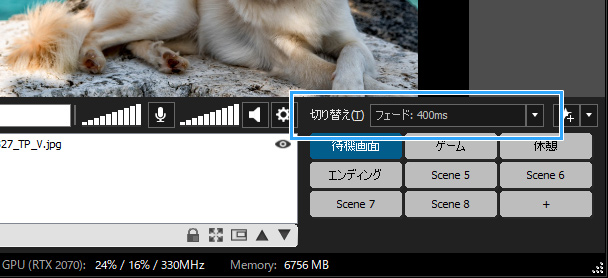
シーンを切り替えたときのエフェクト(トランジション)は、「切り替え」の部分で変更できます。いろいろ試してみてください。雰囲気がガラッと変わります。

なお、シーン・ソースを保存しておきたいなら、「ファイル」→「プレゼンテーションの保存」で可能です。
スプリットモードで画面を準備しよう
これは、最初は難しく感じるかもしれません。スプリットモードを使うと、ソースの追加・編集作業を裏でこっそりと行うことができます。

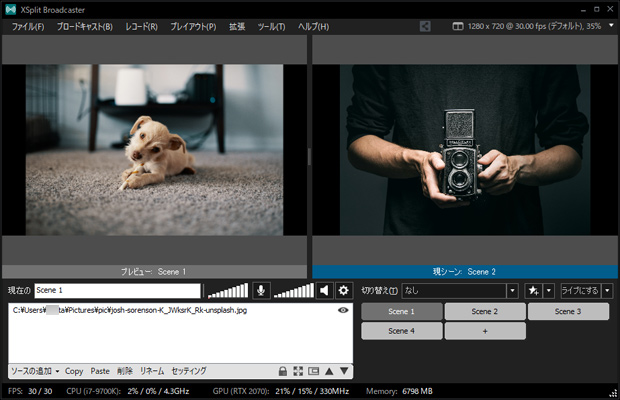
たとえば、イヌの画像を視聴者に見せたいとしましょう。ふつうにイヌの画像を追加してもよいのですが、視聴者にネコの画像を見せておいて、そのあいだに裏でイヌの画像を準備しておく、というようなことができます。これがスプリットモードです。
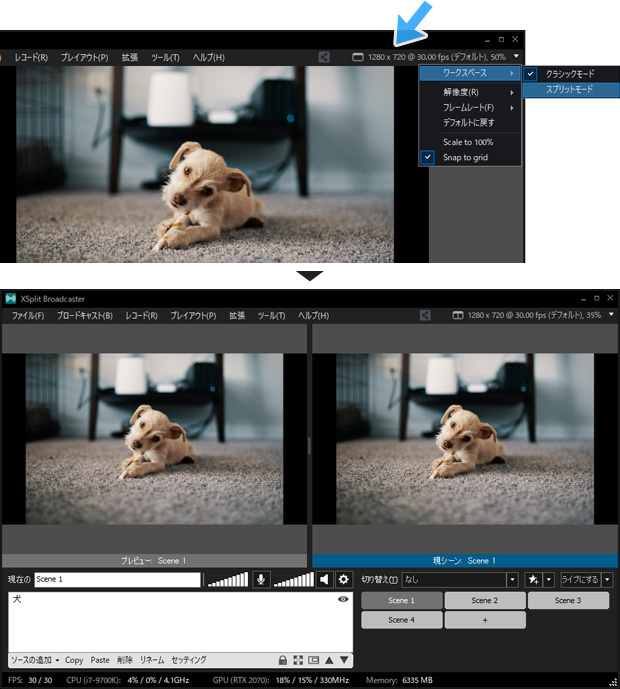
まず、右上の数字をクリックしてください。そして、「ワークスペース」から「スプリットモード」を選択します。すると、2画面になります。

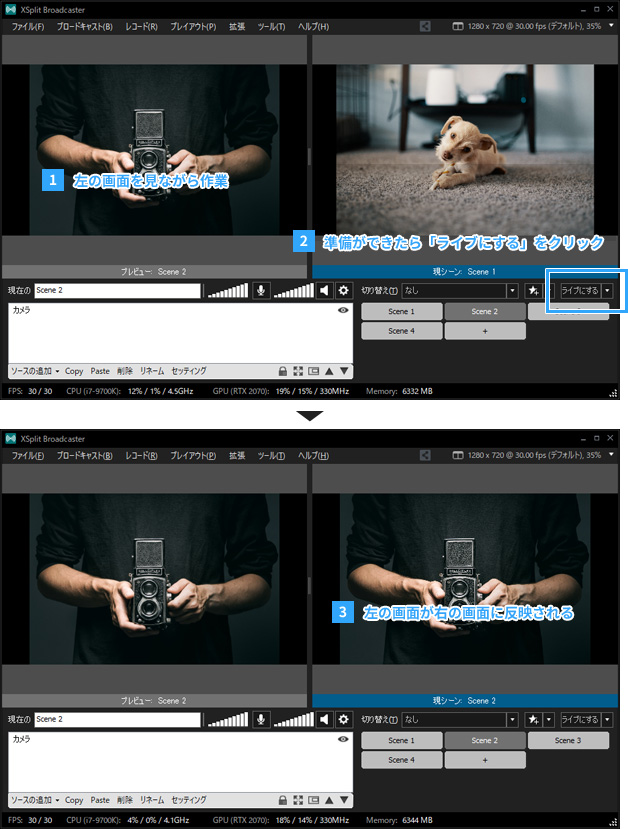
「左」の画面を見ながら作業しましょう。視聴者に見えているのは「右」の画面です。左の画面は見えていません。
準備が整ったら、「ライブにする」をクリックします。すると、左の画面が右の画面に反映されます。

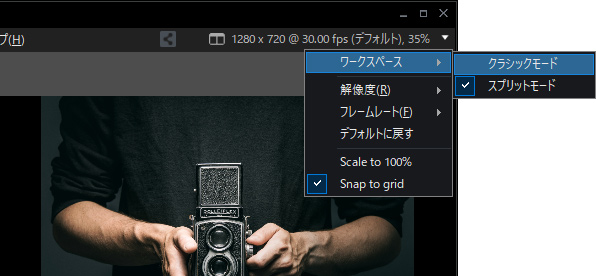
スプリットモードをやめるには、「クラシックモード」を選択してください。

ソースを加工して、見た目を変えよう
ソースを右クリックすると設定画面が開き、ソースを加工できます。

下表をご覧ください。加工の一例です。
| 説明 | |
| 画面を明るくしたい | 「色」タブの太陽のアイコンで設定 |
| クロマキー合成で背景を透明にしたい | 「色」タブの「クロマキー」で設定 |
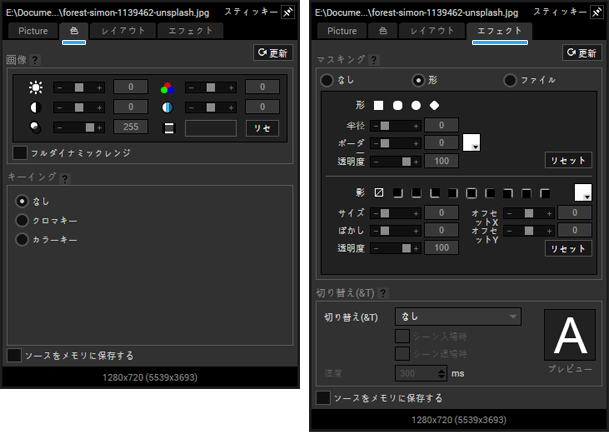
| 画面の角を丸めたい | 1.「エフェクト」タブを開く。 2.「形」をクリックする。 3.「形」の左から2番めのアイコンをクリックする。 |
| 画面を境界線で囲いたい | 1.「エフェクト」タブを開く。 2.「形」をクリックする。 3.「ボーダー」の「+」をクリックする。 |
| 画面の表示・非表示にエフェクトをかけたい | 1.「エフェクト」タブを開く。 2.「切り替え」で任意のものを選ぶ。 |
たとえば、視聴者にゲーム画面が暗いと指摘された場合は、ソースを右クリックして「色」タブで設定します。

画面の見た目をオシャレにしたいのであれば、「エフェクト」タブで境界線を付けたり、マスキングして角を丸くするとよいでしょう。簡単にできます。

より詳しくソースの追加を理解しよう
ここからは、実践的なソースの追加方法について見ていきましょう。
以下の3つのキャプチャー方法が重要です。
- Screen キャプチャー
- ゲームキャプチャー
- デバイス (ウェブカメラ、キャプチャカード)
詳細については、下記ページをご覧ください。

2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。

コメント
XSplitでテキストを入力する時
「かきくけこ」と入力すると
「kあkいkうkえkお」と表示されます。
「さしすせそ」も
「sあsいsうsえsお」と成ってしまいます。
海外のソフトによくありがちな現象ですね。
典型的な回避策としては、Windowsのメモ帳など、普通に文字入力ができるソフトウェアで一度書いてから、それをコピペすることなどが挙げられます。