PowerDirectorを使えば、文字をアニメーションさせることができます。
アニメーションとは、文字に以下のような動きをつけることをさしています。
- 拡大・縮小(ズームイン・ズームアウト)
- 移動
- 回転
- 不透明度変更
これができれば、テロップによるダイナミックな演出ができます。ふだん私たちがYouTubeで見かけるようなアニメーションです。
やり方を見ていきましょう。
目次
詳細編集画面を開こう
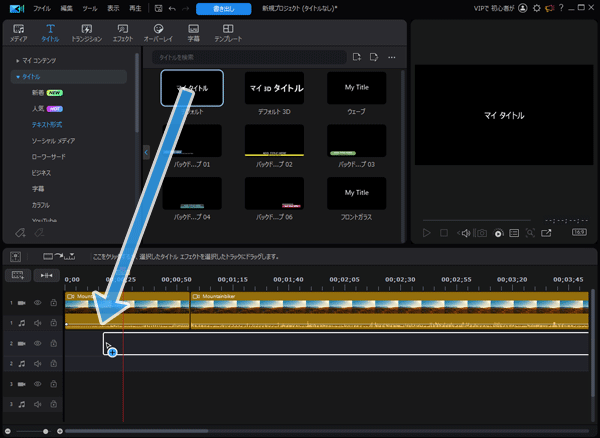
画面上部の「タイトル」をクリックし、「テキスト形式」→「マイ タイトル」をビデオトラックにドラッグ&ドロップします。

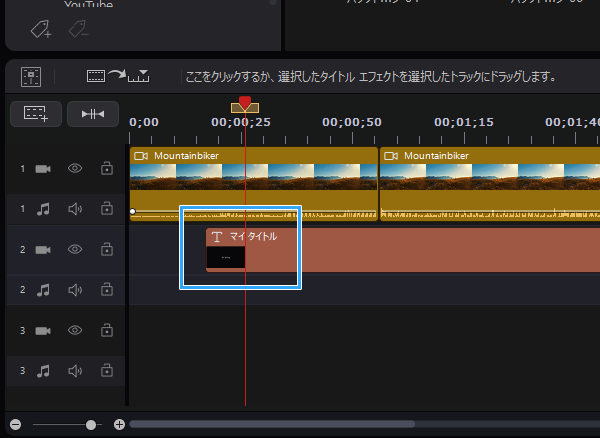
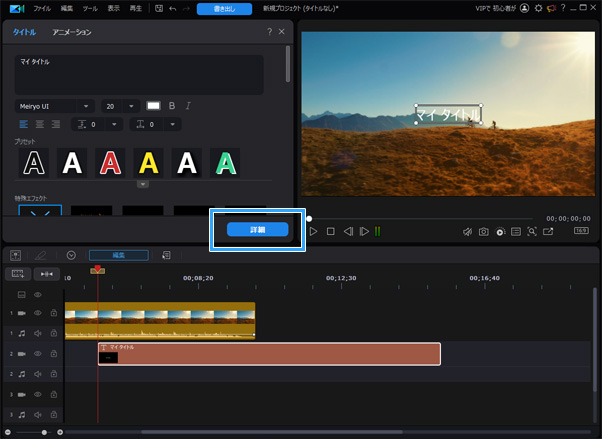
つぎに、「マイ タイトル」をダブルクリックしてください。

そして、「詳細」ボタンをクリックします。

練習で文字を動かしてみよう
練習として、文字がだんだんと滑らかに拡大していくアニメーションを作ってみましょう。
)
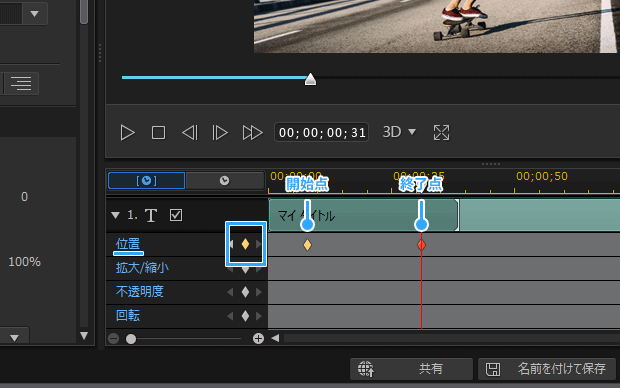
開始点で設定する
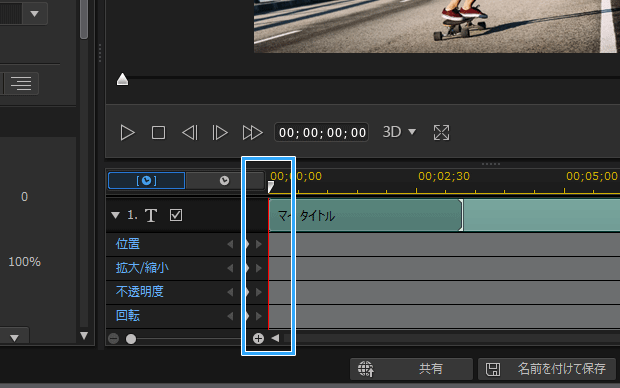
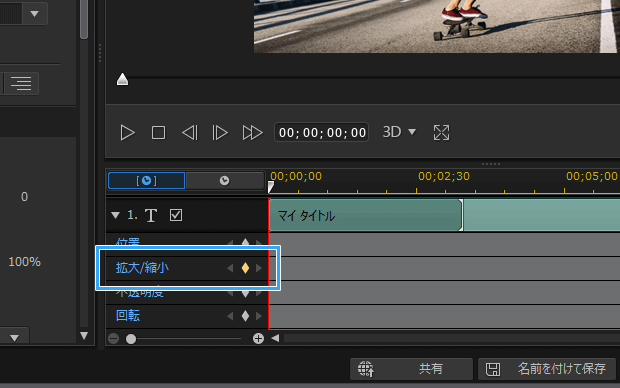
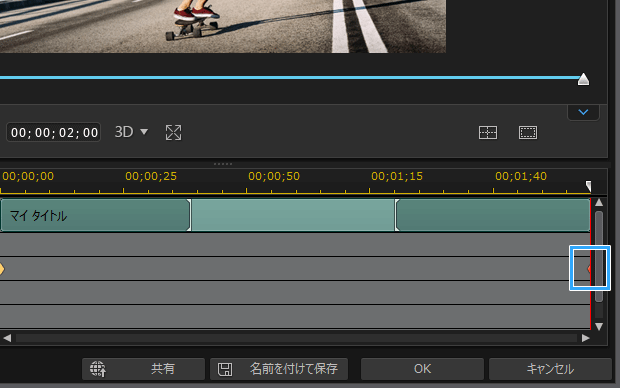
まず、赤色の縦線(再生ヘッド)を先頭に移動します。

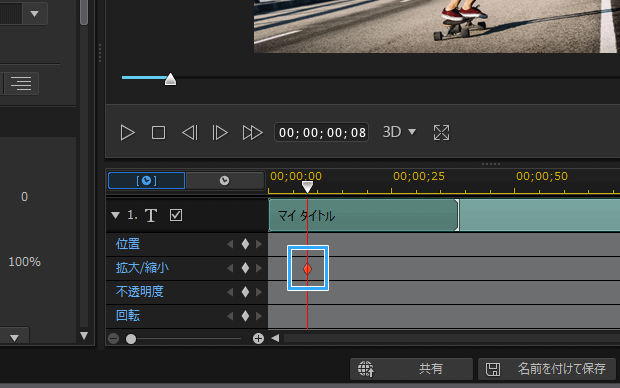
この状態で「拡大/縮小」の欄にあるひし形アイコン(ダイヤマーク)をクリックしてください。どれでもよいわけではなく、あくまでも「拡大/縮小」の欄です。

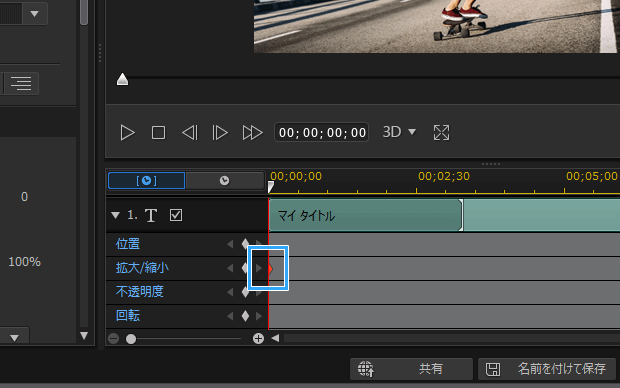
クリックすると、赤色のひし形アイコンが表示されました。アイコンが半分欠けていますが、不具合ではありません。

終了点で設定する
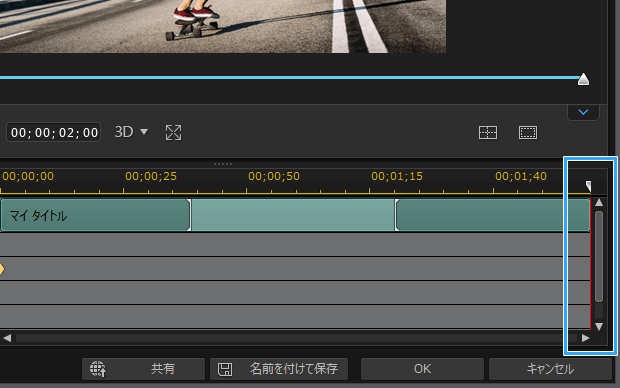
今度は、赤色の縦線を後尾に移動します。

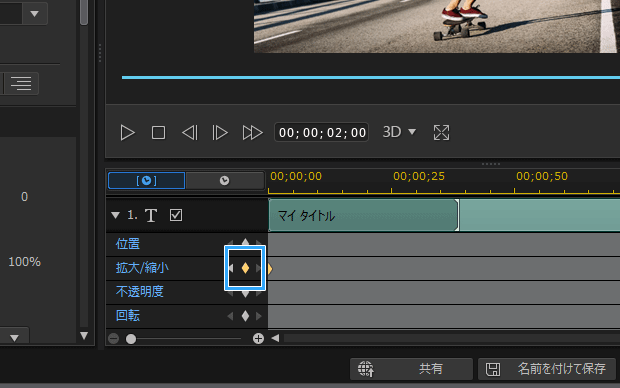
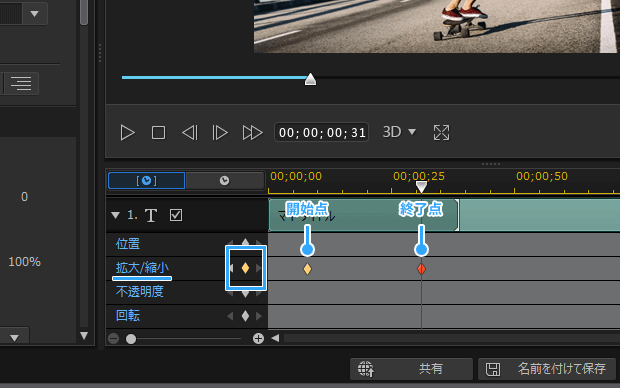
そして、さきほどと同じように再度、「拡大/縮小」のひし形アイコンをクリックします。

後尾に赤色のひし形アイコンが表示されたことを確認してください。黄色の場合は、クリックして赤色にします。赤色でないといけません。

最後に文字を大きくします。角の部分をめいっぱいドラッグしましょう。
完成です。動画を再生して確認してください。文字がだんだんと大きくなっていく動画になりました。
キーフレームとは?
その地点の設定値のこと
動画編集の世界では、文字などを動かすさいにキーフレームという機能を使います。さきほどひし形のアイコンをクリックしました。これがキーフレームです。

▲キーフレームを追加したところ
キーフレームを追加することで、ある状態から別の状態へと滑らかに変化させることができます。つまり、アニメーションさせることができるのです。
設定の流れ
さきほどやった設定を振り返ってみましょう。
- 1個めのキーフレームを追加した(先頭に)。
- 2個めのキーフレームを追加した(後尾に)。
- 2個めのキーフレームを選択した状態で、文字をドラッグして大きくした。
これは、1個めのキーフレームの状態(文字サイズが通常の状態)から、2個めのキーフレームの状態(文字が大きくなった状態)へと変化させる設定だったのです。
)
1個めのキーフレームを開始点、2回めのキーフレームを終了点といいます。動画のどの地点で文字を動かすのか、それを開始点・終了点として設定するわけです。
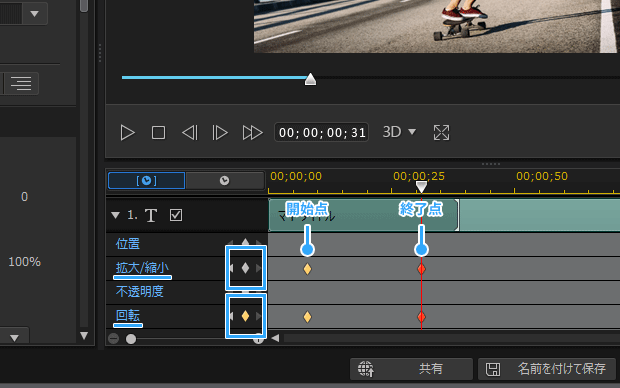
開始点・終了点にキーフレームを追加したら、開始点でどのような状態にしたいのか、終了点でどのような状態にしたいのかということを考えながら、それぞれの地点で編集(拡大・縮小、移動、回転)しましょう。
)
キーフレームを使う場合、おおよそ以下のような流れになります。必ずしもこの順番でなくてもかまいません。一例です。
- 開始点にキーフレームを追加する。
- 終了点にキーフレームを追加する。
- 開始点で編集する。
- 終了点で編集する。
キーフレームを追加しよう
もう少し具体的に見ていきましょう。
イメージする
まずは、文字をどう動かしたいのか決めます。
- 開始点では小さい文字を、終了点では大きくしたい
- 開始点では左の画面外にある文字を、終了点では画面中央に移動したい
このように、少なくとも開始点・終了点の2点で考えます。
追加する
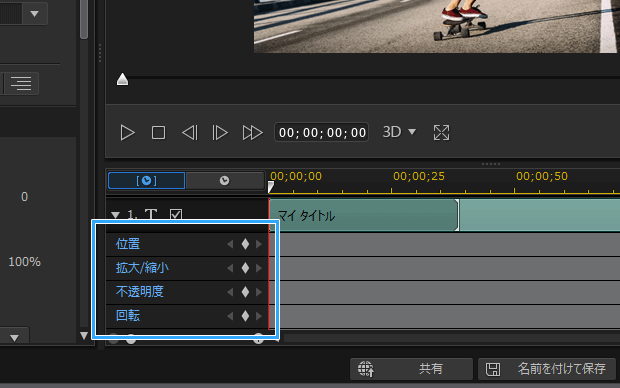
つぎに、任意の箇所でキーフレームを追加するわけですが、4つある欄に注意してください。目的によって使用する欄が異なります。
| 説明 | |
| 位置 | 移動するアニメーションにしたいときに |
| 拡大/縮小 | だんだんと拡大・縮小したいときに |
| 不透明度 | だんだんと不透明度を変えたいときに |
| 回転 | だんだんと回転させたいときに |

たとえば、文字を拡大・縮小させたいなら、「拡大/縮小」の欄にあるひし形のアイコンをクリックしましょう。

文字が移動するアニメーションにしたいなら、「位置」の欄でキーフレームを追加します。

また、文字を拡大させつつ同時に回転させたいなら、「拡大/縮小」と「回転」、2つの欄でキーフレームを追加します。

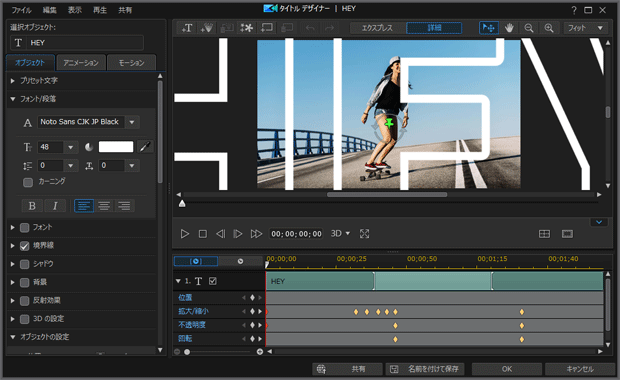
その気になればキーフレームは何個でも追加できますが、最初は2個だけで練習するのを推奨します。難度が低く、基本を学ぶのに最適だからです。
キーフレームを編集しよう
編集する
キーフレームを追加したら、いよいよ編集しましょう。拡大・縮小、移動、回転などを行います。
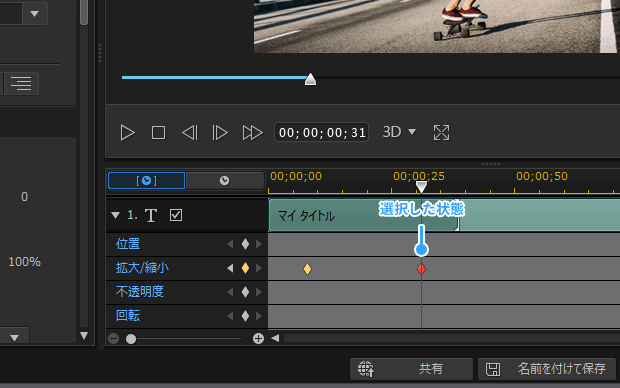
編集するにはキーフレームをクリックしてください。すると、選択状態となり、黄色から赤色に変化します。

流れは以下のとおりです。開始点・終了点、それぞれで編集するのがポイントです。
- 開始点のキーフレームをクリックする。
- 編集する。
- 終了点のキーフレームをクリックする。
- 編集する。
)
なお、不透明度については、左上の「オブジェクト」タブにある「不透明度」で変更してください。
速度を変える
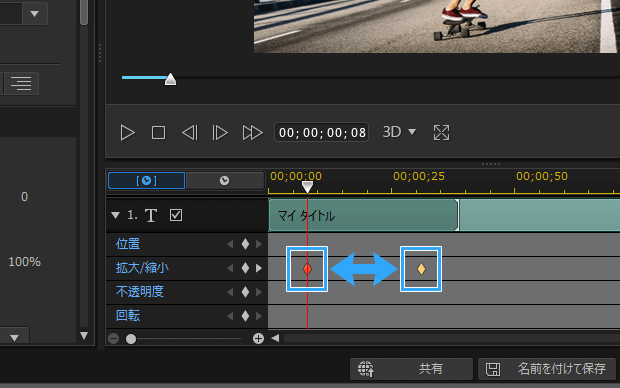
動画を再生してみて、もしアニメーションの速度を変更したいという場合は、キーフレームの間隔をドラッグで調整します。
- 速くしたい → 間隔を狭くする
- 遅くしたい → 間隔を広くする

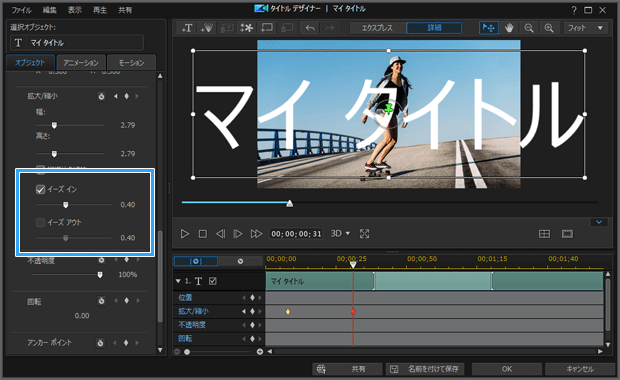
速度に緩急をつけることもできます。これをイージングといい、自然で気持ちのよい動きになります。
)
やり方ですが、キーフレームを選択して赤色にした状態で、「オブジェクト」タブの「オブジェクトの設定」を開きましょう。「イーズ イン」「イーズ アウト」があります。

意味は以下のとおりです。実際にやったほうがわかりやすいかもしれません。
- イーズイン : 終了点でONにすると、少しずつ通常速度に戻る
- イーズアウト : 開始点でONにすると、少しずつ加速する
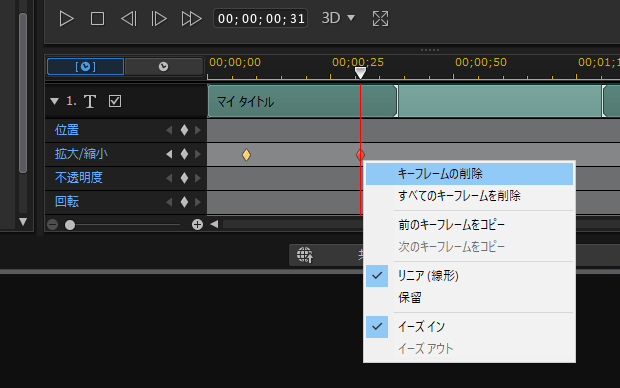
削除する
削除したいキーフレーム上で右クリックし、「キーフレームの削除」をクリックします。

まとめ
キーフレームを使うときは、開始点から終了点に向かってどう動かしたいのか意識するようにしましょう。
キーフレームを追加する数を増やせば、複雑なアニメーションを作れます。しかし、最初は開始点・終了点の2個だけ作って練習してください。数が増えるほど難度が上がります。

キーフレームをマスターすれば、ほかの動画編集ソフトでも同じようにアニメーションを作れます。このさいにぜひマスターしてください。


2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。

コメント
素晴らしい解説記事ですね!
キーフレームの解説をyoutubeやブログ等で検索しても分かりづらい内容、要領得ない内容が多くて困ってました。
Powerdirector公式サイトの説明より分かりやすいって、どういうこと?!(笑)
余計な文章が無く、それでいて内容に漏れも無い。
ほんと素晴らしい解説でスッキリ理解できました。
ありがとうございます!