Twitchでコメント(チャット欄)を配信画面に重ねて表示するには、どうしたらよいのでしょうか。

画面にコメントを表示する方法は、さまざまなやり方があります。細かいものも含めると5~10種類はあるでしょう。

今回は、StreamlabsというWebサービスを使います。

目次
Streamlabs Desktopについて
念のため書いておくと、配信ソフトのStreamlabs Desktop(以下Streamlabs D)を使っている場合、今回のやり方を採用する必要はありません。

同配信ソフトには、Streamlabsの機能が標準搭載されているからです。

ここからの解説は、OBS Studio(以下OBS)の使用を想定しています。
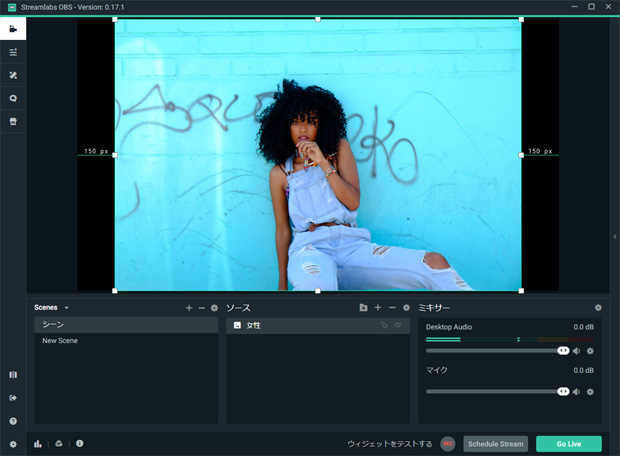
Streamlabsにアクセスしよう
- Streamlabsにアクセスし、Twitchアカウントでログインします。画面を順に進めていってください。
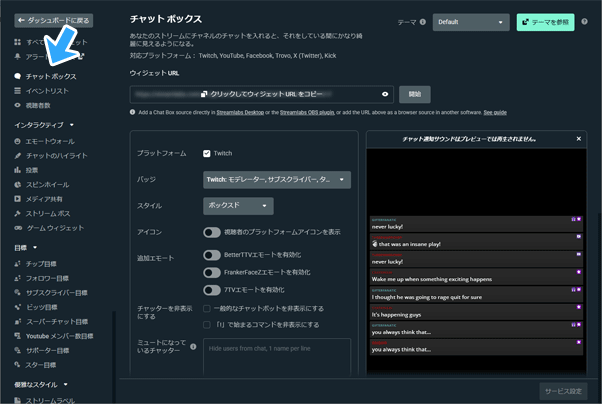
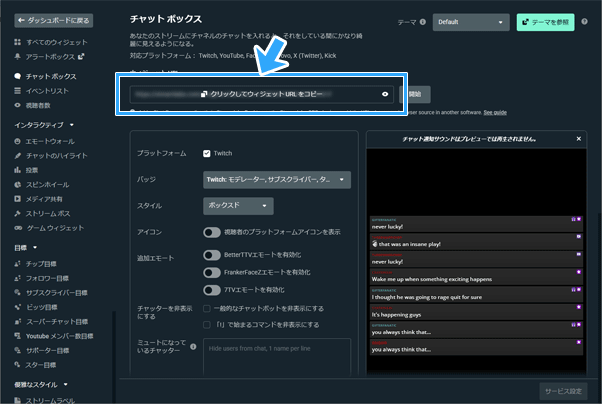
- 左メニューの「チャットボックス」をクリックします。
- 「クリックしてウィジェット URL をコピー」→「コピー」の順にクリックします。すると、URLをコピーできます。このURLをあとでOBSにペーストすることになります。


OBSでの設定方法
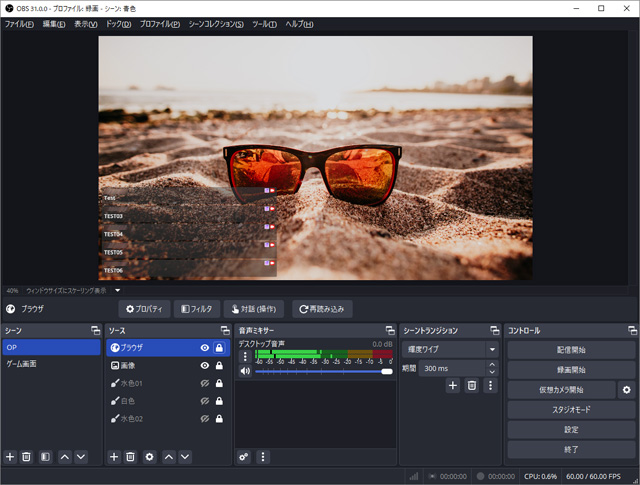
つぎはOBSの設定をしていきましょう。
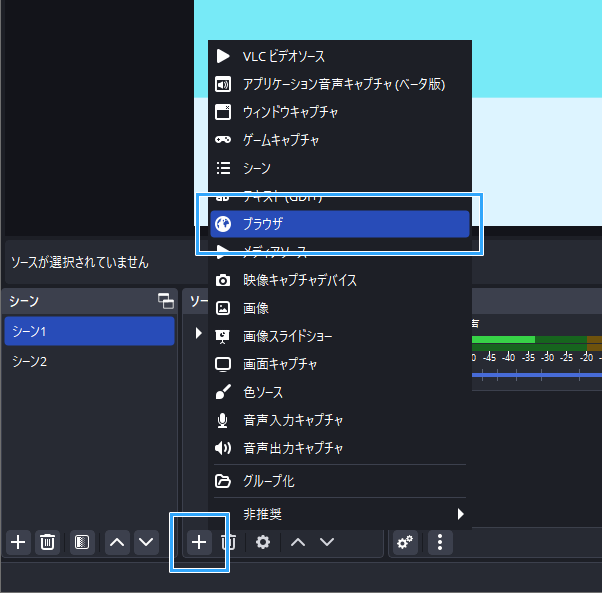
- 「+」をクリックし、「ブラウザ」を選択します。

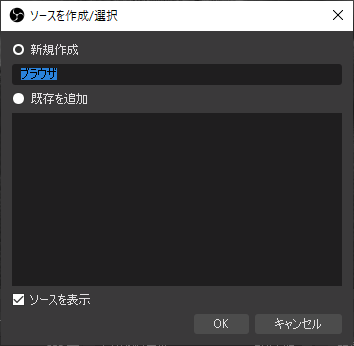
- 適当な名前をつけて「OK」をクリックします。
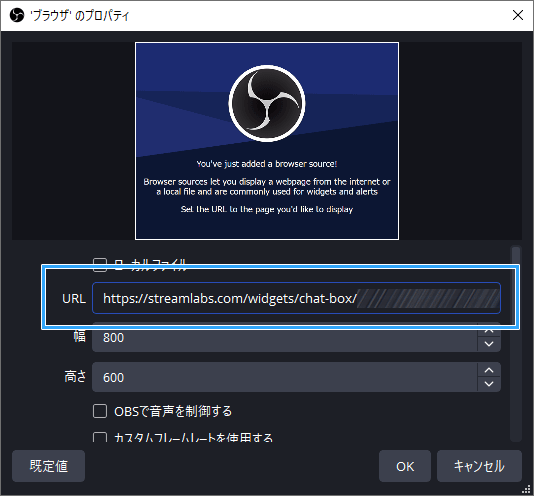
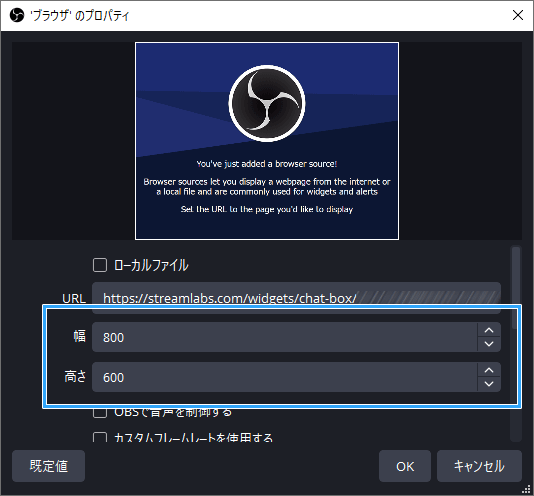
- さきほどコピーしたURLを「URL」にペーストしましょう。
- 「幅」と「高さ」を任意の数字にします。どのくらいの幅が適切なのかというのは、Streamlabs側の設定(後述するテーマ、文字の大きさ)によっても異なってきます。
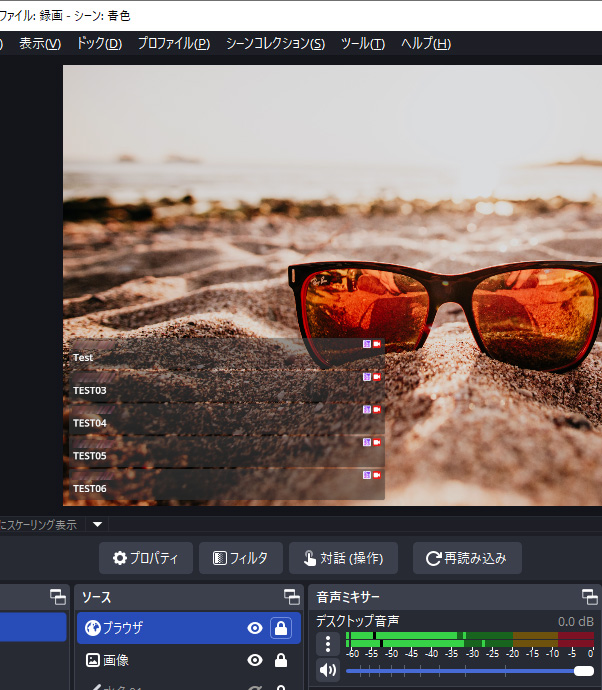
- 配信は開始しなくてもよいので、試しに自分のチャンネルにアクセスして文字を入力してみましょう。OBSの画面にコメントが反映されるはずです。
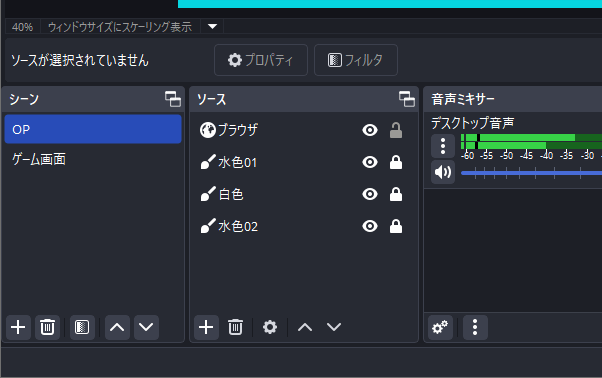
- ソースの順序に注意してください。「ブラウザ」ソースをいちばん上にします。これをまちがえると、コメントがゲーム画面に隠れてしまいます。





Streamlabsで細かい設定をしよう
設定を保存・反映させたい
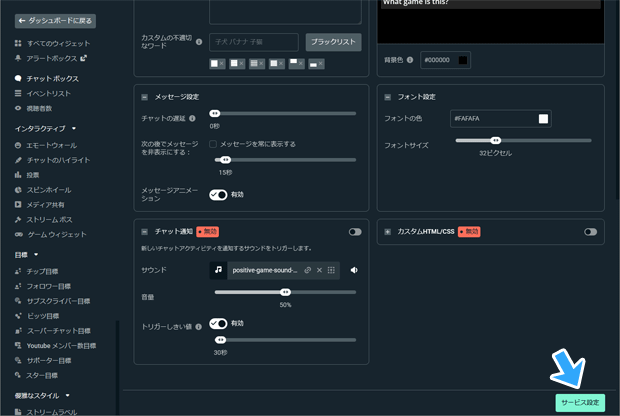
設定変更後は、「サービス設定」(設定保存のこと)をクリックするのを忘れないようにしましょう。そうしないと設定が反映されないからです。

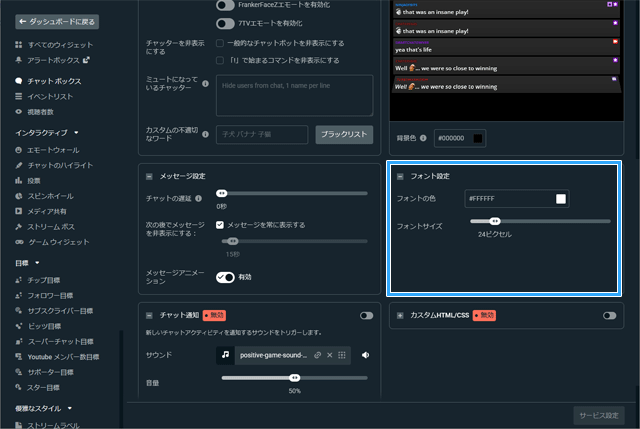
文字の色・大きさを変えたい
「フォントの色」と「フォントサイズ」で変更できます。後者は24~48pxがよいでしょう。

文字をあまり大きくしすぎると、表示が窮屈になります。また、ユーザー名が欠けて見えなくなります。
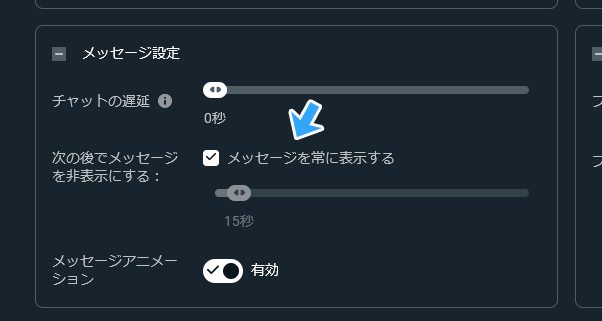
コメントの表示時間を変えたい
画面に表示されているコメントは、一定時間が経過すると自動的に消えます。この設定を「次の後でメッセージを非表示にする」で変更できます。

コメントが消えないようにしたい場合は、「メッセージを常に表示する」にチェックを入れてください。
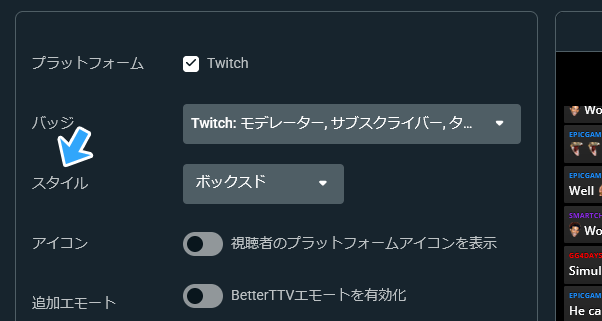
デザイン・アニメーションを変えたい
「スタイル」を変更します。

コメント表示できないときに確認すべき点
(1)ログインしているアカウントが適切か
TwitchアカウントでStreamlabsにログインできているか確認しましょう。YouTubeのGoogleアカウントでログインしている可能性があります。
もしこれをまちがえた場合は、画面左上からダッシュボードに戻り、右上のアイコンから「ログアウト」を選択してログインしなおします。
(2)ソースの順番が適切か
「ブラウザ」ソースがほかのソースより下の順位だと、コメントが隠れてしまいます。「ブラウザ」ソースを最上位にしましょう。

(3)コメントがバウンディングボックスの範囲外にないか
「ブラウザ」ソースの幅・高さが小さい場合は、コメントがバウンディングボックス(罫線)の範囲外にあるかもしれません。
同ソースの設定画面を開いて、幅・高さを設定の大きくしてください。
(4)ソースの幅・高さを変えなかったか
もし「ブラウザ」ソースの幅・高さを変えた場合、それまで映っていたコメントは消えます。Twitchにて再度コメントを入力してください。
(5)セキュリティソフトの影響ではないか
カスペルスキーやAvastなどのセキュリティソフト(アンチウイルスソフト)をインストールしている場合は、セキュリティソフトを終了するか、またはアンインストールし、問題を切り分けてみましょう。
別の方法でコメント表示することもできる
今回は、Streamlabsを使った方法を解説しました。
しかし、ほかにもコメントを画面に重ねる方法があります。たとえば、「わんコメ」をというコメントビューアー(コメビュ)を使ったやり方です。

ふだんからコメビュを使った配信をしているのであれば、わんコメを使ってコメントを表示したほうが簡単です。
2006年から15年以上、ゲーム実況のやり方の解説記事を書いています。書いた記事数は1,000本以上。ゲーム配信、ゲーム録画、動画編集の記事が得意です。
記事はていねいに、わかりやすく!ゲーム実況界の教科書をめざしています。